
أصبح SVG (Scalable Vector Graphics) خيارًا شائعًا لمصممي ومطوري الويب نظرًا لقدرته على إنشاء رسومات قابلة للتطوير ومستقلة عن الدقة. ومع ذلك ، كما هو الحال مع أي أصل ويب ، من المهم تحسين ملفات SVG لضمان تحميلها بسرعة وكفاءة على الويب. هذا هو المكان الذي يكون فيه مُحسِّن SVG عبر الإنترنت مفيدًا. في منشور المدونة هذا ، سوف نستكشف كيفية تحسين SVG للويب باستخدام مُحسِّن SVG عبر الإنترنت. سوف نستكشف أيضًا كيفية تحسين صور SVG برمجيًا.
SVG Optimizer على الإنترنت
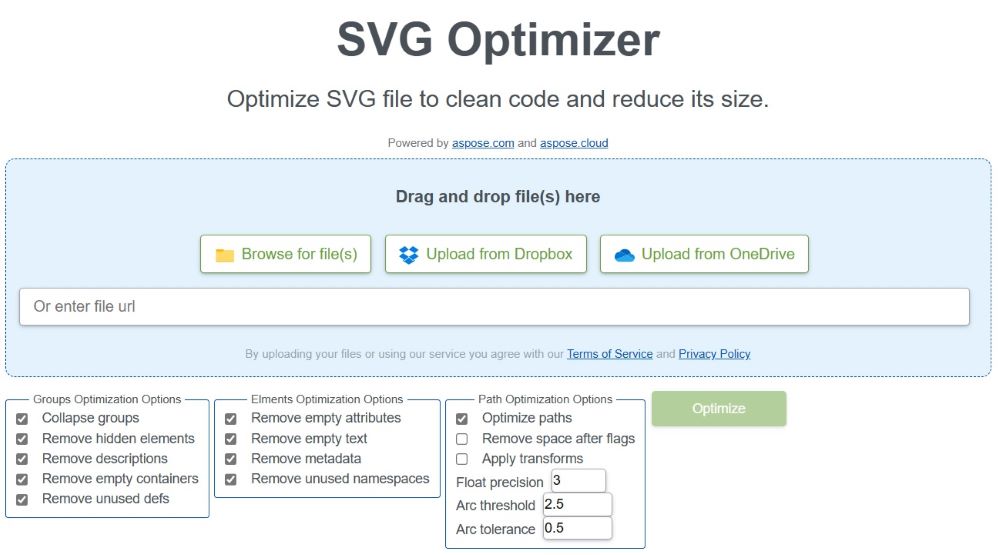
قم بتحسين SVG للويب باستخدام أداة SVG Optimizer Online المجانية الخاصة بنا. إنها أداة قائمة على الويب تعمل على تحسين ملفات SVG لتنظيف التعليمات البرمجية وتقليل حجمها.

كيفية تحسين SVG باستخدام SVG Optimizer عبر الإنترنت
- ما عليك سوى سحب صورة SVG وإفلاتها أو تحميلها باستخدام الزر استعراض بحثًا عن ملف (ملفات).يمكنك أيضًا تحميل صورة SVG من Dropbox أو OneDrive.
- حدد إعدادات التحسين أو اتركها افتراضية.
- انقر فوق “تحسين” لبدء تحسين SVG. انتظر بضع ثوان حتى تكتمل العملية.
- قم بتنزيل ملف SVG المحسن من خلال النقر على الرابط الموضح في مربع النتائج.
قم بتحسين ملفات SVG غير المحدودة بدون مكونات إضافية أو تثبيتات برامج. ما عليك سوى الوصول إلى الأداة من خلال متصفح الويب الخاص بك والبدء في التحويل.
يمكنك التأكد من سرية ملفاتك على منصتنا لأننا نحذفها من خوادمنا بعد 24 ساعة.
واجهة برمجة تطبيقات SVG Optimizer
تم إنشاء أداة تحسين SVG عبر الإنترنت باستخدام مكتبة Aspose.SVG. إنها مكتبة قوية تسمح لك بالعمل مع ملفات صور SVG في تطبيقات .NET الخاصة بك. يمكنك تطوير مُحسِّن SVG الخاص بك لتحسين صور SVG للويب برمجيًا.
يرجى إما تنزيل DLL الخاص بواجهة برمجة التطبيقات أو تثبيته باستخدام NuGet.
PM> Install-Package Aspose.SVG
تحسين SVG للويب في #C
يمكننا بسهولة تحسين SVG للويب برمجيًا باتباع الخطوات الواردة أدناه:
- قم بتحميل صورة SVG باستخدام فئة SVGDocument.
- قم بإنشاء مثيل لفئة SVGOptimizationOptions.
- حدد خيارات التحسين.
- بعد ذلك ، قم باستدعاء طريقة Optimize() لتحسين الصورة المحملة.
- أخيرًا ، احفظ الصورة باستخدام طريقة Save().
يوضح نموذج التعليمات البرمجية التالي كيفية تحسين SVG للويب في #C.
// قم بتهيئة مستند SVG من ملف
var document = new SVGDocument("C:\\Files\\sample.svg");
// حدد خيارات التحسين
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// تحسين المستند
SVGOptimizer.Optimize(document, options);
// احفظ المستند في ملف
document.Save("C:\\Files\\optimized.svg");
احصل على رخصة مجانية
يمكنك الحصول على ترخيص مؤقت مجاني لتجربة Aspose.SVG لـ .NET بدون قيود تقييم.
مُحسِّن SVG - مصادر تعليمية مجانية
يمكنك معرفة المزيد حول تطوير المُحسِّن الخاص بك واستكشاف العديد من الميزات الأخرى للمكتبة باستخدام الموارد التالية:
خاتمة
في هذه المقالة ، تعلمنا كيفية تحسين SVG للويب. من الضروري إنشاء تجربة مستخدم سلسة وتحسين أداء موقع الويب. من خلال تحسين SVG ، يمكنك تحسين أداء رسومات الويب بشكل ملحوظ. توفر أداة مُحسِّن SVG عبر الإنترنت طريقة ملائمة وفعالة لأتمتة التحسين. علاوة على ذلك ، رأينا كيفية تحسين صور SVG برمجيًا في C#. في حالة وجود أي غموض ، لا تتردد في الاتصال بنا على منتدى الدعم المجاني.