Předpoklady
- Visual Studio 2022.
- V příkladu je použito NET 6 SDK.
ASP.NET
ASP.NET rozšiřuje platformu .NET o nástroje a knihovny speciálně pro vytváření webových aplikací. Toto jsou některé věci, které ASP.NET přidává k platformě .NET:
- Základní framework pro zpracování webových požadavků v C#
- Syntaxe šablonování webových stránek, známá jako Razor, pro vytváření dynamických webových stránek pomocí C#
- Knihovny pro běžné webové vzory, jako je Model View Controller (MVC)
- Autentizační systém, který zahrnuje knihovny, databázi a stránky šablon pro zpracování přihlášení, včetně vícefaktorové autentizace a externí autentizace pomocí Google, Twitteru a dalších.
- Rozšíření editoru poskytující zvýraznění syntaxe, dokončování kódu a další funkce speciálně pro vývoj webových stránek
Back-end kód Když používáte ASP.NET, váš back-endový kód, jako je obchodní logika a přístup k datům, je napsán pomocí C#, F# nebo Visual Basic. Protože ASP.NET rozšiřuje .NET, můžete využít rozsáhlý ekosystém balíčků a knihoven, které jsou k dispozici všem vývojářům .NET. Můžete také vytvořit své vlastní knihovny, které jsou sdíleny všemi aplikacemi napsanými na platformě .NET.
Dynamické stránky využívající C#, HTML, CSS a JavaScript Razor poskytuje syntaxi pro vytváření dynamických webových stránek pomocí HTML a C#. Váš kód C# je vyhodnocen na serveru a výsledný obsah HTML je odeslán uživateli. Kód, který se spouští na straně klienta, je napsán v JavaScriptu. ASP.NET se integruje s frameworky JavaScript a obsahuje předkonfigurované šablony pro frameworky jednostránkových aplikací (SPA), jako jsou React a Angular.
Vytvoření projektu ASP.NET
Chcete-li vytvořit program ASP.NET, postupujte takto:
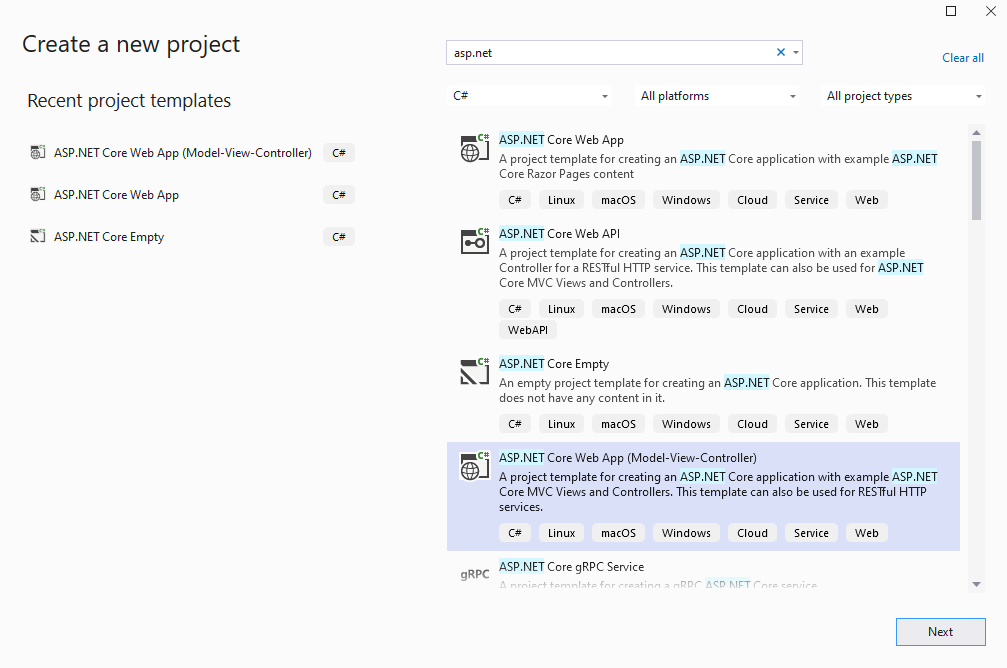
- Vytvořte projekt ASP.NET.

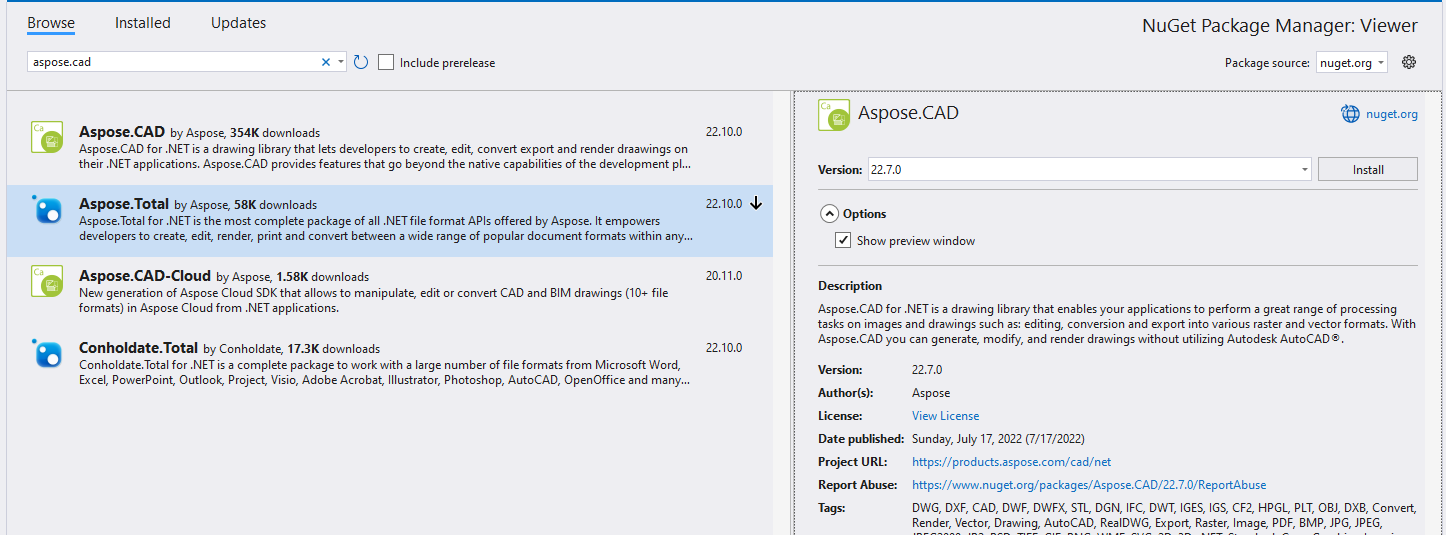
- Nainstalujte nejnovější knihovny z NuGet.

- Přidejte loader spinner do Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
Příklad provedení
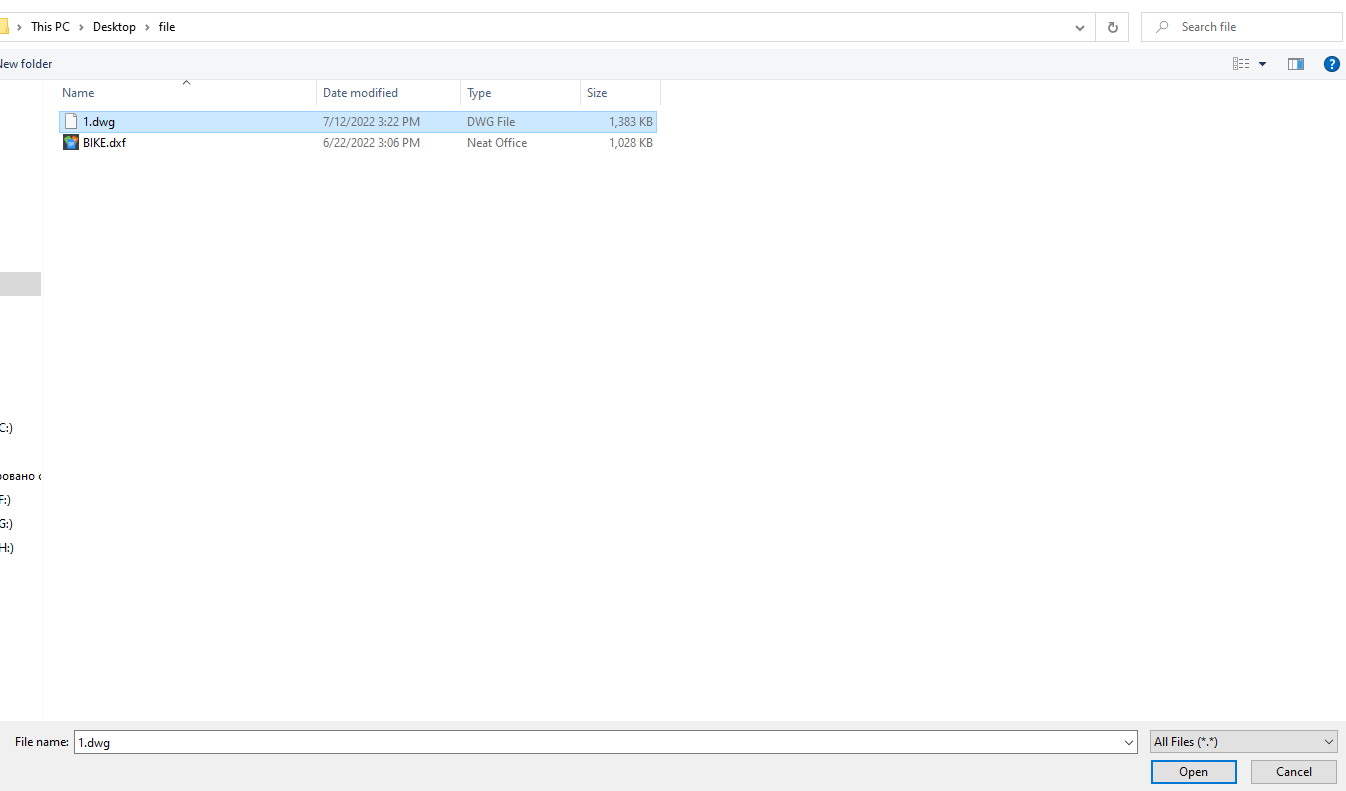
- Klikněte na tlačítko vybrat

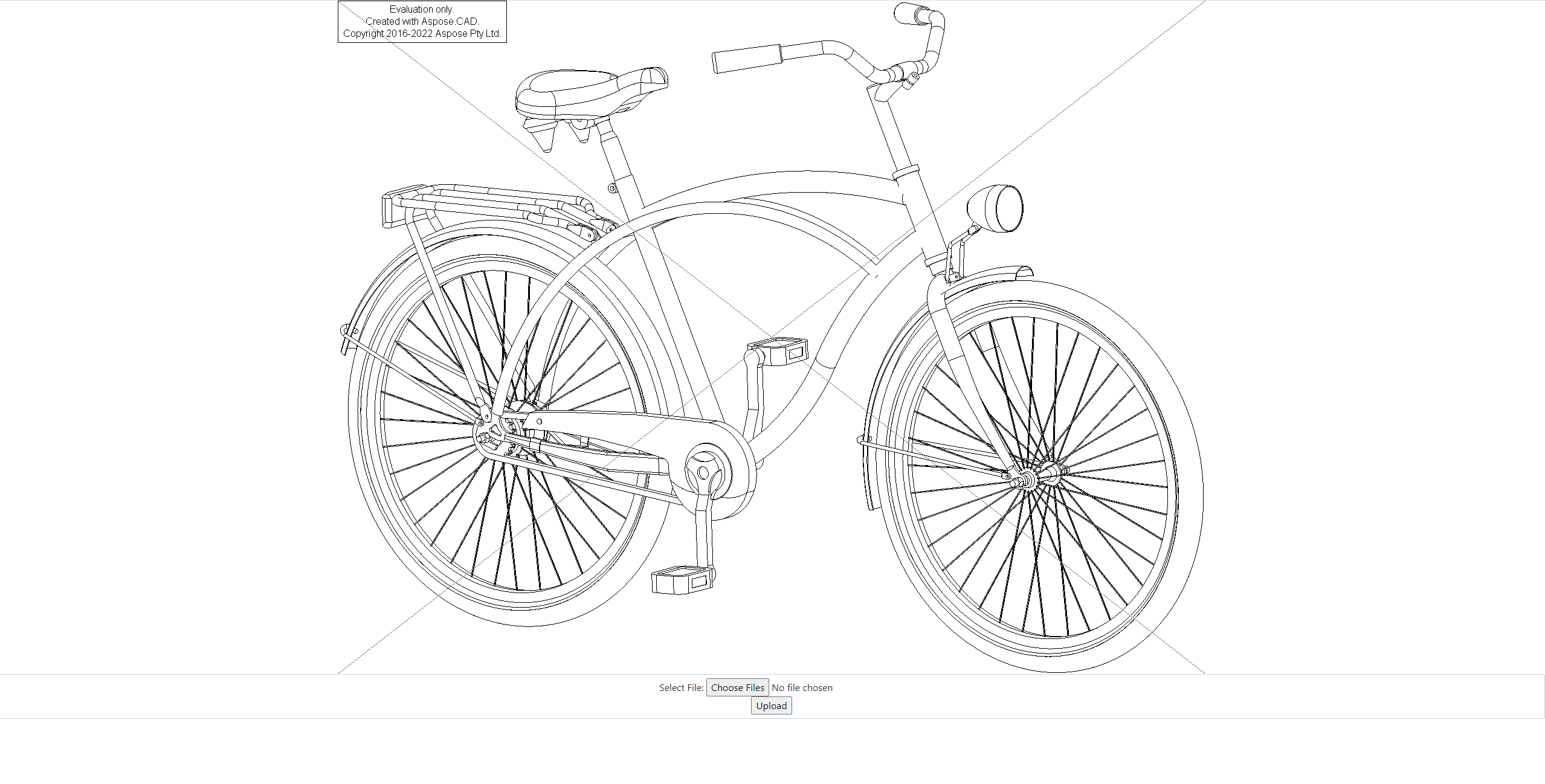
- Vyberte soubor DWG

- Klikněte na tlačítko Nahrát
- Počkejte na dokončení zpracování

- Po dokončení zpracování číselník zmizí a na obrazovce se zobrazí obrázek