
Chcete zobrazit pracovní listy Microsoft Excel ve své webové aplikaci? Hledáte ASP.NET MVC Excel Viewer? Pokud ano, přistáli jste na naprosto správném místě. V tomto blogu se dozvíte, jak vytvořit Excel Viewer a zobrazit excelové listy v aplikacích ASP.NET MVC pomocí C#. Poté, co strávíte několik minut a provedete několik jednoduchých kroků, budete mít svůj vlastní prohlížeč Excel (XLS nebo XLSX) v provozu. Tak začněme.
Vlastnosti aplikace ASP.NET MVC Excel Viewer
Náš ASP.NET Excel Viewer bude mít následující funkce a můžete je vylepšit podle svých požadavků.
- Procházejte a zobrazujte soubory aplikace Excel.
- Načíst výchozí soubor aplikace Excel při načtení stránky.
- Karty pro navigaci mezi listy aplikace Excel.
Kroky k vytvoření Excel Viewer v ASP.NET MVC
Následuje několik jednoduchých kroků k zobrazení souborů aplikace Excel v ASP.NET MVC.
- Vytvořte novou webovou aplikaci ASP.NET MVC v sadě Visual Studio.

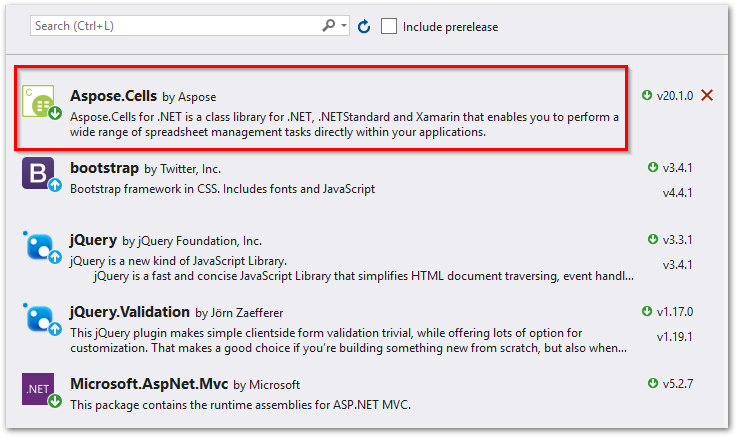
- Otevřete NuGet Package Manager a nainstalujte balíček Aspose.Cells for .NET.

Vytvořte novou složku „Documents“, do které budou uloženy soubory Excel, a podsložku „Rendered“ pro uložení vykreslených obrázků.
V kořenové složce vytvořte novou složku s názvem „Pomocníci“.
Vytvořte novou třídu s názvem „Sheet“ ve složce „Helpers“, do které budou uloženy informace z listů aplikace Excel.
public class Sheet
{
public string SheetName { get; set; }
public string Path { get; set; }
}
- Otevřete třídu “HomeController” a nahraďte její kód následujícím. Ujistěte se, že jste nahradili výchozí název souboru aplikace Excel v akci Index.
public class HomeController : Controller
{
public List<Sheet> sheets;
[HttpGet]
public ActionResult Index(string fileName)
{
sheets = new List<Sheet>();
if (fileName == null)
{
// Zobrazit výchozí list při načtení stránky
sheets = RenderExcelWorksheetsAsImage("Workbook.xlsx");
}
else
{
sheets = RenderExcelWorksheetsAsImage(fileName);
}
return View(sheets);
}
public List<Sheet> RenderExcelWorksheetsAsImage(string FileName)
{
// Načtěte sešit aplikace Excel
Workbook book = new Workbook(Server.MapPath(Path.Combine("~/Documents", FileName)));
var workSheets = new List<Sheet>();
// Nastavte možnosti vykreslování obrázků
ImageOrPrintOptions options = new ImageOrPrintOptions();
options.HorizontalResolution = 200;
options.VerticalResolution = 200;
options.AllColumnsInOnePagePerSheet = true;
options.OnePagePerSheet = true;
options.TextCrossType = TextCrossType.Default;
options.ImageType = Aspose.Cells.Drawing.ImageType.Png;
string imagePath = "";
string basePath = Server.MapPath("~/");
// Vytvořte vykreslovač sešitu Excel
WorkbookRender wr = new WorkbookRender(book, options);
// Ukládání a prohlížení pracovních listů
for (int j = 0; j < book.Worksheets.Count; j++)
{
imagePath = Path.Combine("/Documents/Rendering", string.Format("sheet_{0}.png", j));
wr.ToImage(j, basePath + imagePath);
workSheets.Add(new Sheet { SheetName = string.Format("{0}", book.Worksheets[j].Name), Path = imagePath });
}
return workSheets;
}
}
- Otevřete Views/Home/index.cshtml a nahraďte jeho obsah následujícím skriptem.
@{
ViewBag.Title = "Home Page";
string[] files = Directory.GetFiles(Server.MapPath("~/Documents/"), "*.xlsx");
}
@model List<Excel_Viewer.Helper.Sheet>
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Excel Viewer</title>
<!-- CSS Includes -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Spreadsheet Viewer</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
browse
</button>
</li>
</ul>
</div>
</nav>
<br />
<ul class="nav nav-tabs" id="myTab" role="tablist">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<li class="nav-item">
<a class="nav-link active" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
else
{
<li class="nav-item">
<a class="nav-link" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
}
</ul>
<div class="tab-content" id="myTabContent">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="tab-pane fade show active" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
else
{
<div class="tab-pane fade" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
}
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string s in files)
{
string fileName = Path.GetFileName(s);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- JS includes -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> @**@
<script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/mvc/4.0/jquery.validate.unobtrusive.min.js"></script>
</body>
</html>
- Sestavte aplikaci a spusťte ji ve svém oblíbeném prohlížeči.
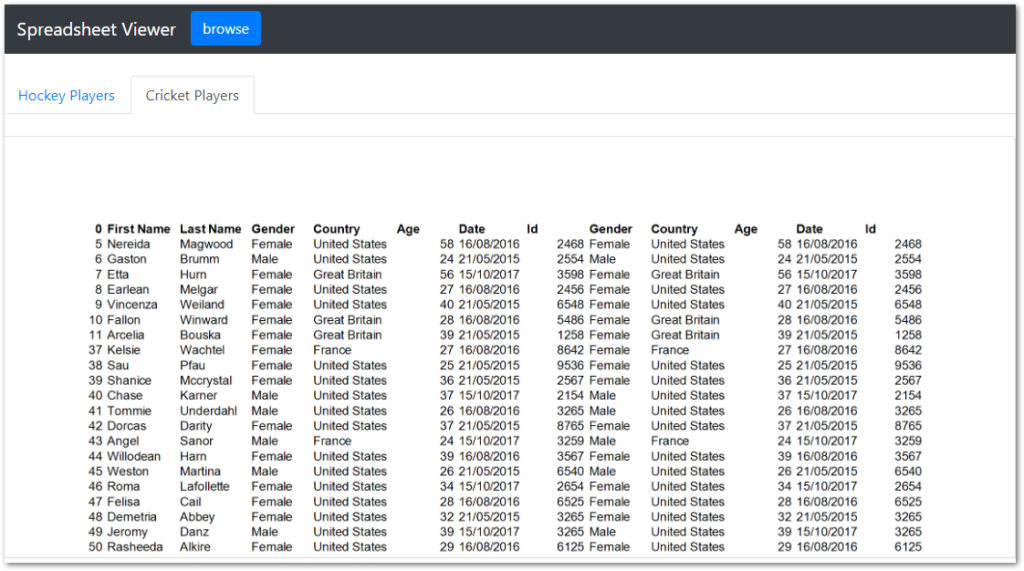
Zobrazení souborů aplikace Excel v prohlížeči ASP.NET MVC – ukázka
Při prvním spuštění aplikace se zobrazí výchozí soubor aplikace Excel.

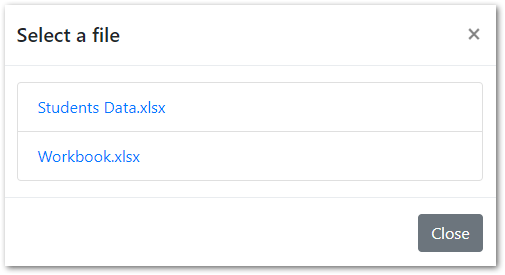
Otevřete soubor aplikace Excel
Chcete-li otevřít soubor Excel, klikněte na tlačítko Procházet a vyberte soubor ze seznamu.


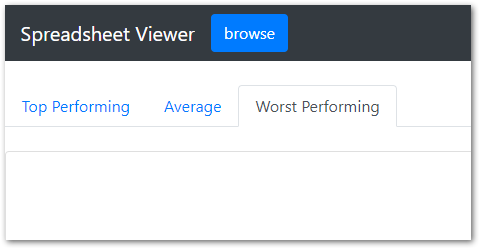
Mezi listy aplikace Excel můžete procházet pomocí karet
Všechny listy v sešitu Excelu se zobrazí ve formě záložek. Mezi listy můžete procházet kliknutím na karty.

Stáhněte si zdrojový kód
Tato aplikace je open source a její zdrojový kód je dostupný na GitHub.
Získejte dočasnou licenci pro Aspose.Cells for .NET
Můžete získat dočasnou licenci Aspose.Cells for .NET API, abyste se vyhnuli omezením hodnocení/zkušebního procesu.