
Hledáte PowerPoint Viewer pro zobrazení nebo vložení prezentací do vaší webové aplikace ASP.NET Core? Pokud ano, pokračujte ve čtení tohoto článku a zjistěte, jak vytvořit jednoduchý ASP.NET Core PowerPoint Viewer a zobrazovat prezentace PPT/PPTX pomocí C#. Tak začněme.
Funkce prohlížeče ASP.NET PowerPoint Viewer
Náš prohlížeč ASP.NET PowerPoint Viewer použije Aspose.Slides for .NET API k vykreslení snímků prezentace jako obrázků PNG. Jakmile jsou snímky vykresleny, zobrazíme je pomocí Bootstrap Carousel. Funkce aplikace budou následující:
- Procházejte a prohlížejte prezentace PowerPoint (PPT/PPTX).
- Nastavte výchozí soubor PowerPoint, který se zobrazí při načtení stránky.
- Posuvník pro navigaci mezi snímky.
Kroky k vytvoření PowerPoint Viewer v ASP.NET Core
Následuje několik jednoduchých kroků k vytvoření prohlížeče PowerPoint Viewer v ASP.NET Core.
- Vytvořte novou webovou aplikaci ASP.NET Core v sadě Visual Studio.

- Otevřete NuGet Package Manager a nainstalujte balíček Aspose.Slides for .NET.

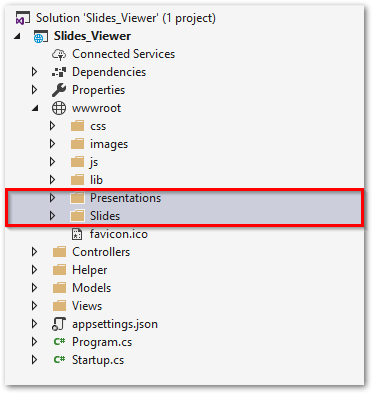
- Vytvořte složky Prezentace a Snímky ve wwwroot, abyste zachovali soubory PowerPoint a vykreslené snímky.

V kořenové složce vytvořte novou složku s názvem „Pomocníci“.
Vytvořte novou třídu s názvem “Snímek” ve složce “Pomocníci” pro uložení informací o snímcích prezentace.
public class Slide
{
public int SlideNumber { get; set; }
public string Path { get; set; }
}
- Otevřete „HomeController.cs“ a nahraďte jeho kód následujícím (Aktualizujte výchozí název souboru PowerPoint v akci Index).
public class HomeController : Controller
{
public List<Helper.Slide> slides;
public IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
[HttpGet]
public ActionResult Index(string fileName)
{
slides = new List<Helper.Slide>();
if (fileName == null)
{
// Zobrazit výchozí soubor PowerPoint při načtení stránky
slides = RenderPresentationAsImage("presentation.pptx");
}
else
{
slides = RenderPresentationAsImage(fileName);
}
return View(slides);
}
public List<Helper.Slide> RenderPresentationAsImage(string FileName)
{
var webRoot = _env.WebRootPath;
// Načtěte prezentaci PowerPoint
Presentation presentation = new Presentation(Path.Combine(webRoot, "Presentations", FileName));
var slides = new List<Helper.Slide>();
string imagePath = "";
// Uložte a prohlížejte snímky prezentace
for (int j = 0; j < presentation.Slides.Count; j++)
{
ISlide sld = presentation.Slides[j];
Bitmap bmp = sld.GetThumbnail(1f, 1f);
imagePath = Path.Combine(webRoot, "Slides", string.Format("slide_{0}.png", j));
bmp.Save(imagePath, System.Drawing.Imaging.ImageFormat.Png);
// Přidat do seznamu
slides.Add(new Helper.Slide { SlideNumber = j, Path = string.Format("slide_{0}.png", j) });
}
return slides;
}
}
- Otevřete Views/Home/index.cshtml a nahraďte jeho obsah následujícím.
@{
ViewData["Title"] = "PowerPoint Viewer";
}
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Slides Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">PowerPoint Viewer</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li style="cursor: pointer;"><a data-toggle="modal" data-target="#exampleModal">Browse</a></li>
</ul>
</div>
</div>
</nav>
<br />
<div id="myCarousel" class="carousel slide" data-interval="false">
<div class="carousel-inner" role="listbox" style="width:100%; height: auto !important;">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="item active">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
else
{
<div class="item">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
}
</div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string file in System.IO.Directory.EnumerateFiles("wwwroot/Presentations","*"))
{
string fileName = System.IO.Path.GetFileName(file);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</body>
</html>
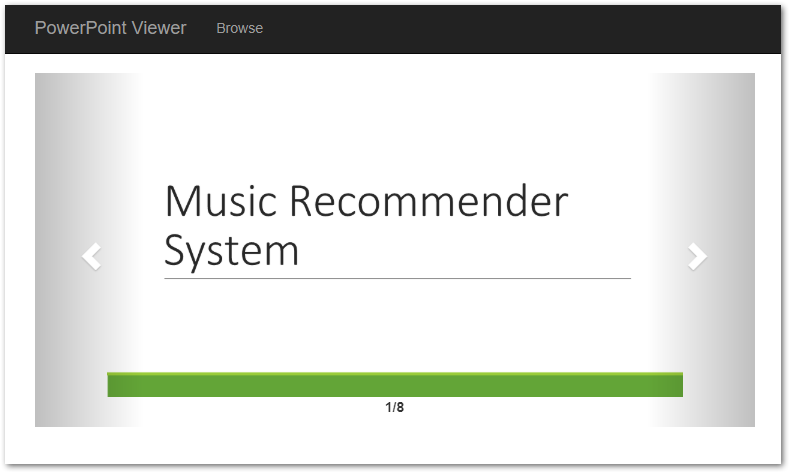
- Sestavte aplikaci a spusťte ji ve svém oblíbeném prohlížeči.

Viz také
Získejte dočasnou licenci pro Aspose.Slides for .NET
Můžete získat dočasnou licenci Aspose.Slides for .NET, abyste se vyhnuli omezením zkušební verze.
Tip: Můžete se podívat na živou implementaci operací prohlížení prezentací.