
Un código de barras representa visualmente los datos en un formato legible por máquina. Por lo general, contiene datos o información sobre un producto o una empresa, codificados en forma de números y/o un patrón de líneas paralelas. En ASP.NET MVC, podemos generar varios tipos de códigos de barras, como Data Matrix, Aztec, Code 128, etc. En este artículo, aprenderemos cómo generar y mostrar una imagen de código de barras en la aplicación ASP.NET MVC. Después de seguir los pasos mencionados, tendremos nuestro propio generador de código de barras ASP.NET MVC. Vamos a empezar.
El artículo cubrirá los siguientes temas:
- Características del generador de código de barras ASP.NET MVC
- .NET API para generar y mostrar imágenes de código de barras
- Pasos para generar y mostrar una imagen de código de barras
- Demostración del generador de código de barras ASP.NET MVC
- Descargar código fuente
Características del generador de código de barras ASP.NET MVC
Nuestro generador de código de barras ASP.NET tendrá las siguientes características.
- Genere los siguientes tipos de simbologías de códigos de barras:
- código128
- Código11
- código39
- código QR
- Matriz de datos
- EAN13
- EAN8
- ITF14
- PDF417
- Guarde la imagen del código de barras generado en los siguientes formatos:
- PNG
- jpeg
- BMP
- campos electromagnéticos
- SVG
- Obtenga una vista previa de la imagen del código de barras generado.
- Descargue la imagen de código de barras generada a su disco local.
.NET API para generar y mostrar imágenes de código de barras en ASP.NET MVC
Para generar imágenes de código de barras y mostrarlas en la aplicación ASP.NET MVC, utilizaremos la API Aspose.BarCode for .NET. Nos permite generar y reconocer una amplia gama de 1D y 2D tipos de códigos de barras. Descargue la DLL de la API o instálela usando NuGet.
PM> Install-Package Aspose.BarCode
Pasos para generar y mostrar una imagen de código de barras en ASP.NET MVC
Podemos generar y mostrar una imagen de código de barras en la aplicación ASP.NET MVC siguiendo los pasos que se detallan a continuación:
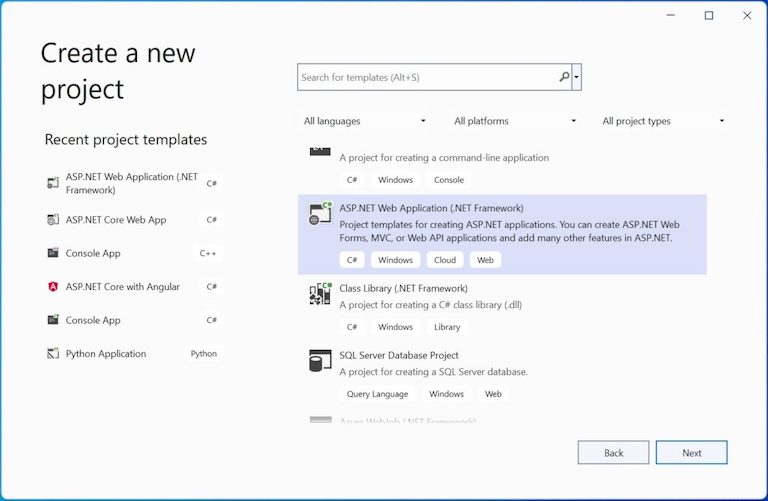
- En primer lugar, cree un nuevo proyecto y seleccione la plantilla de proyecto de aplicación web ASP.NET (.NET Framework).

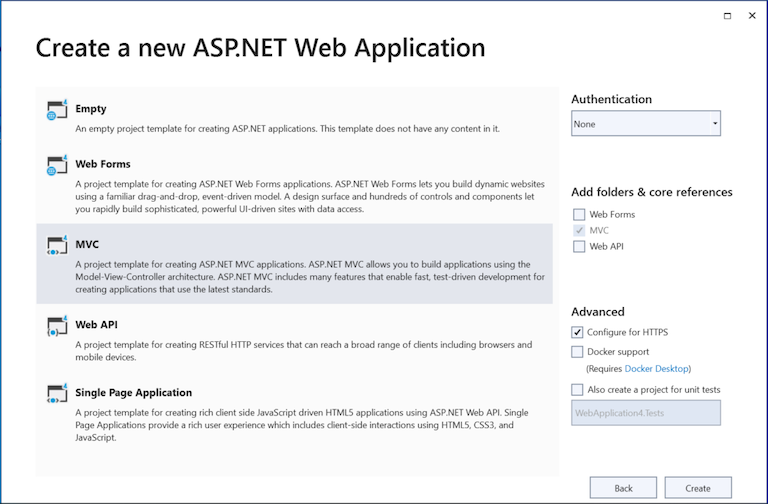
- A continuación, en el cuadro de diálogo Crear una nueva aplicación web ASP.NET, elija MVC y luego elija crear.

Seleccionar MVC
- Luego, abra NuGet Package Manager e instale el paquete Aspose.BarCode for .NET.

Instalar Aspose.BarCode for .NET
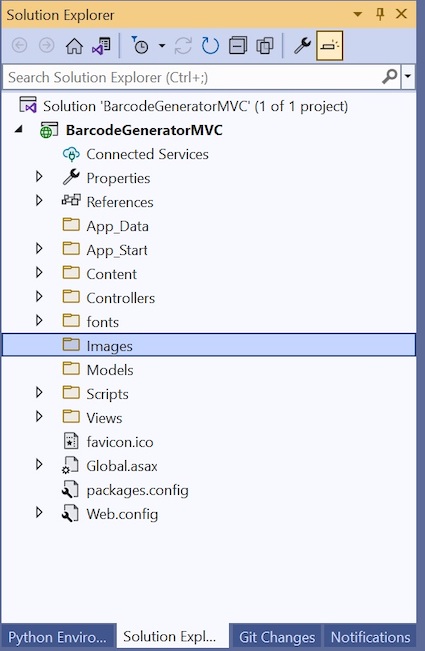
- A continuación, cree una nueva carpeta “Imágenes” para guardar las imágenes de código de barras generadas.

Crear carpeta de imágenes.
- Ahora, cree un modelo en la carpeta “Modelos” con el nombre “Código de barras” para almacenar la información del código de barras.
// Información básica del código de barras
public class Barcode
{
public string Text { get; set; }
public BarcodeType BarcodeType { get; set; }
public BarCodeImageFormat ImageType { get; set; }
}
- Además, agregue la enumeración para enumerar las simbologías de códigos de barras admitidas. Se puede agregar en una clase separada en la carpeta “Modelos”, o podemos agregarlo en el archivo de clase Barcode.cs.
// Simbologías de códigos de barras
public enum BarcodeType
{
Code128,
Code11,
Code32,
QR,
Datamatrix,
EAN13,
EAN8,
ITF14,
PDF417
}
- Del mismo modo, agregue la enumeración para enumerar los formatos de imagen admitidos.
// Formatos de imagen
public enum ImageType
{
Png,
Jpeg,
Bmp,
Emf,
Svg
}
- A continuación, abra Views/Home/index.cshtml y reemplace su contenido con el siguiente script.
@using BarcodeGeneratorMVC.Models
@model Barcode
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="col-lg-6">
<h2>Generate Barcode</h2>
@using (Html.BeginForm())
{
<div class="form-group">
@Html.Label("Select Barcode Type:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.DropDownListFor(model => model.BarcodeType,
new SelectList(Enum.GetValues(typeof(BarcodeType))),
"Select Barcode", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.Label("Enter Your Text:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.EditorFor(m => m.Text, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.Label("Select Image Format:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.RadioButtonFor(model => model.ImageType, ImageType.Png) @Html.Label("PNG")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Jpeg) @Html.Label("JPG")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Bmp) @Html.Label("BMP")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Emf) @Html.Label("EMF")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Svg) @Html.Label("SVG")
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" class="btn btn-default" value="Generate Barcode" />
</div>
</div>
}
</div>
<div class="col-lg-6">
<h2>View Barcode Image</h2>
@{
if (!string.IsNullOrEmpty(@ViewBag.ImagePath))
{
<div class="form-group">
<div class="col-md-12">
<img src=@Url.Content(@ViewBag.ImagePath) alt="Barcode Image" />
</div>
</div>
<div class="form-group">
<div class="col-md-12">
@Html.ActionLink("Download Image", "Download", "Home", new
{ // routeValues
ImagePath = @ViewBag.ImagePath,
ImageName = @ViewBag.ImageName
},
null)
</div>
</div>
}
}
</div>
<hr />
</div>
- Luego, abra la clase “HomeController” y agregue un nuevo resultado de acción para manejar la solicitud de publicación.
[HttpPost]
public ActionResult Index(Barcode barcode)
{
string codeText = barcode.Text;
string imageName = barcode.Text + "." + barcode.ImageType;
string imagePath = "/Images/" + imageName;
string imageServerPath = Server.MapPath("~" + imagePath);
var encodeType = EncodeTypes.Code128;
switch (barcode.BarcodeType)
{
case BarcodeType.Code128:
encodeType = EncodeTypes.Code128;
break;
case BarcodeType.ITF14:
encodeType = EncodeTypes.ITF14;
break;
case BarcodeType.EAN13:
encodeType = EncodeTypes.EAN13;
break;
case BarcodeType.Datamatrix:
encodeType = EncodeTypes.DataMatrix;
break;
case BarcodeType.Code32:
encodeType = EncodeTypes.Code32;
break;
case BarcodeType.Code11:
encodeType = EncodeTypes.Code11;
break;
case BarcodeType.PDF417:
encodeType = EncodeTypes.Pdf417;
break;
case BarcodeType.EAN8:
encodeType = EncodeTypes.EAN8;
break;
case BarcodeType.QR:
encodeType = EncodeTypes.QR;
break;
}
using (Stream str = new FileStream(imageServerPath, FileMode.Create, FileAccess.Write))
{
BarcodeGenerator gen = new BarcodeGenerator(encodeType, codeText);
gen.Save(str, barcode.ImageType);
}
ViewBag.ImagePath = imagePath;
ViewBag.ImageName = imageName;
return View();
}
- Después de eso, agregue un nuevo resultado de acción para manejar la solicitud de descarga de imágenes en el “HomeController”.
public ActionResult Download(string ImagePath, string ImageName)
{
string contentType = "application/img";
return File(ImagePath, contentType, Path.GetFileName(ImageName));
}
- Finalmente, ejecute la aplicación.
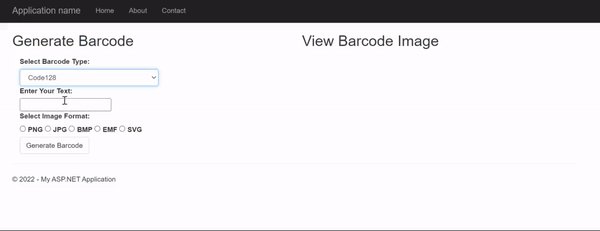
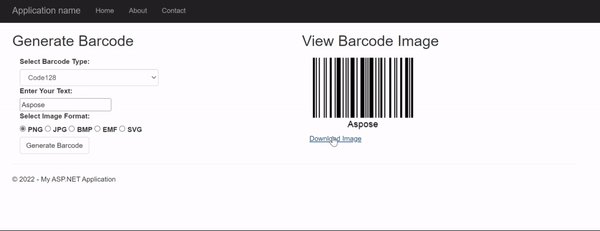
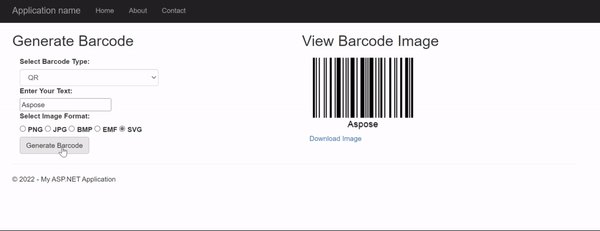
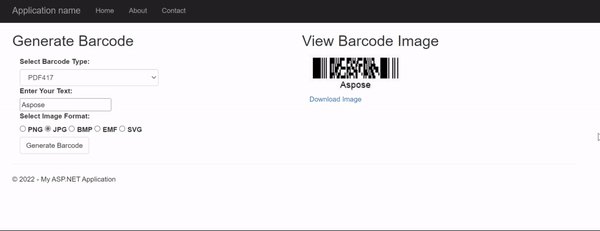
Demostración del generador de código de barras ASP.NET MVC
La siguiente es la demostración de la aplicación ASP.NET MVC Barcode Generator que acabamos de crear.

Demostración del generador de código de barras ASP.NET MVC
Descargar código fuente
Puede descargar el código fuente completo de la aplicación ASP.NET MVC Barcode Generator desde GitHub.
Obtenga una licencia gratis
Puede obtener una licencia temporal gratuita para probar la biblioteca sin limitaciones de evaluación.
Conclusión
En este artículo, hemos aprendido cómo generar y mostrar una imagen de código de barras en una aplicación ASP.NET MVC. También hemos visto cómo descargar la imagen del código de barras generado mediante programación. Además, puede obtener más información sobre Aspose.BarCode for .NET API utilizando la documentación. En caso de cualquier ambigüedad, no dude en ponerse en contacto con nosotros en el foro.