requisitos previos
- Estudio visual 2022.
- NET 6 SDK se usa en el ejemplo.
ASP.NET
ASP.NET amplía la plataforma .NET con herramientas y bibliotecas específicamente para crear aplicaciones web. Estas son algunas cosas que ASP.NET agrega a la plataforma .NET:
- Framework base para procesar solicitudes web en C#
- Sintaxis de plantillas de páginas web, conocida como Razor, para crear páginas web dinámicas con C#
- Bibliotecas para patrones web comunes, como Model View Controller (MVC)
- Sistema de autenticación que incluye bibliotecas, una base de datos y páginas de plantilla para manejar los inicios de sesión, incluida la autenticación de múltiples factores y la autenticación externa con Google, Twitter y más.
- Extensiones de editor para proporcionar resaltado de sintaxis, finalización de código y otras funciones específicas para el desarrollo de páginas web
Código de fondo Cuando usa ASP.NET, su código de back-end, como la lógica de negocios y el acceso a datos, se escribe usando C#, F# o Visual Basic. Como ASP.NET amplía .NET, puede utilizar el gran ecosistema de paquetes y bibliotecas disponibles para todos los desarrolladores de .NET. También puede crear sus propias bibliotecas que se comparten entre cualquier aplicación escrita en la plataforma .NET.
Páginas dinámicas usando C#, HTML, CSS y JavaScript Razor proporciona una sintaxis para crear páginas web dinámicas usando HTML y C#. Su código C# se evalúa en el servidor y el contenido HTML resultante se envía al usuario. El código que se ejecuta en el lado del cliente está escrito en JavaScript. ASP.NET se integra con marcos de JavaScript e incluye plantillas preconfiguradas para marcos de aplicaciones de una sola página (SPA) como React y Angular.
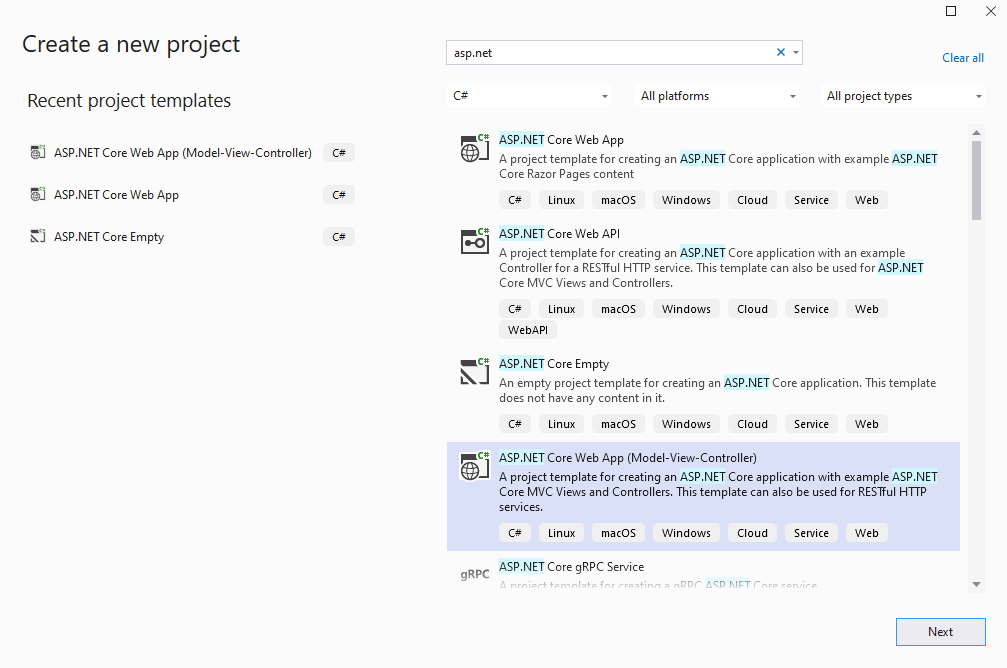
Creando el proyecto ASP.NET
Para crear el programa ASP.NET, siga los pasos a continuación:
- Crear proyecto ASP.NET.

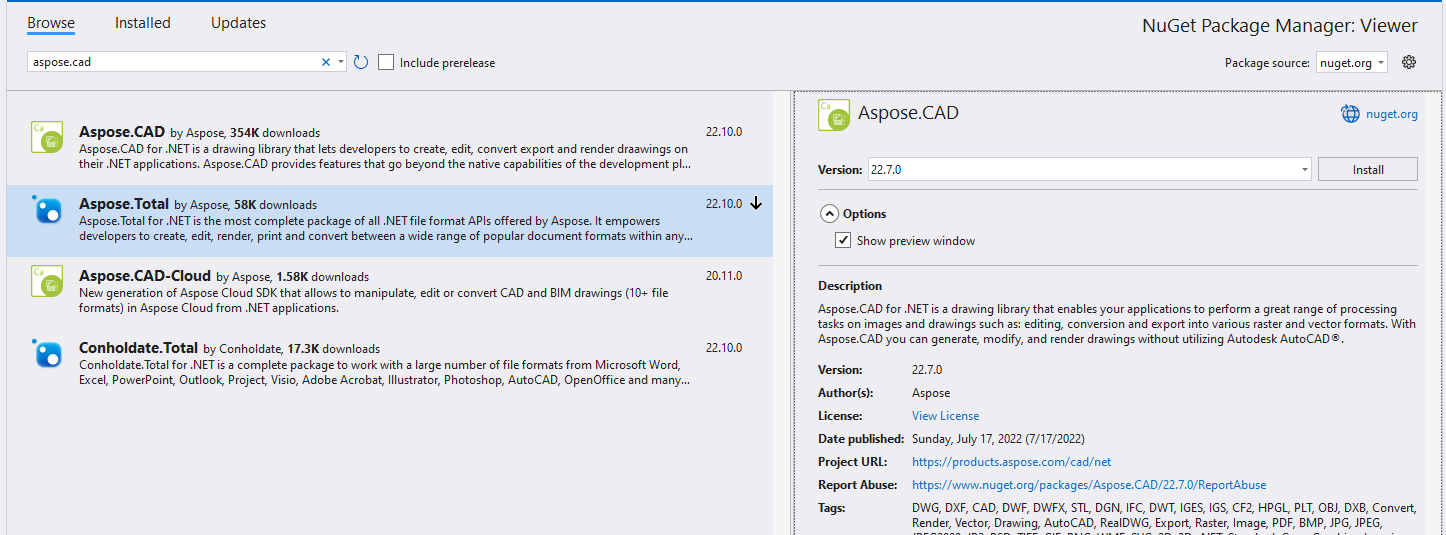
- Instale las bibliotecas más recientes de NuGet.

- Agregue el girador del cargador a Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
ejemplo de ejecución
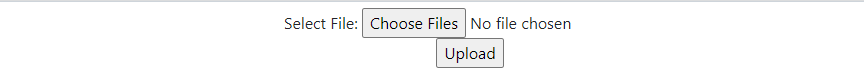
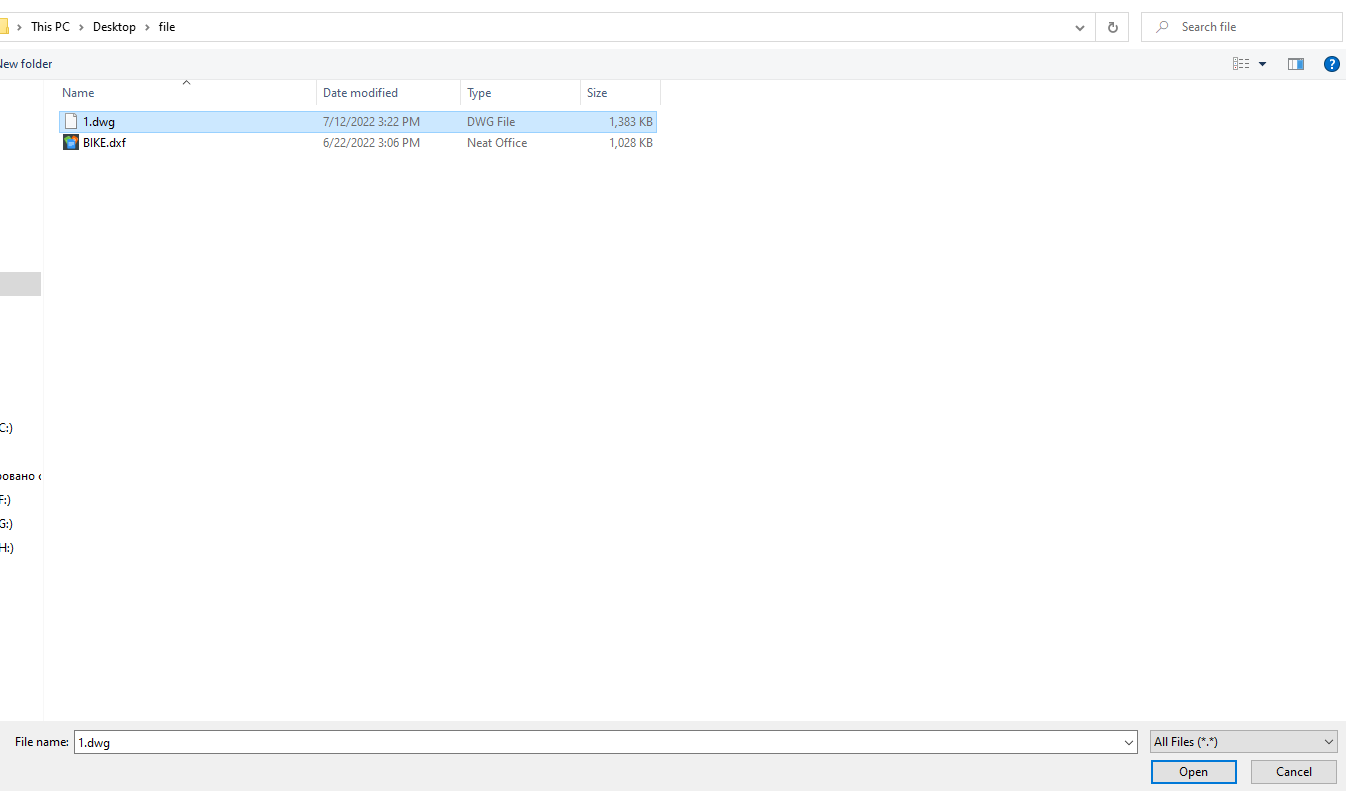
- Haga clic en el botón elegir

- Seleccionar archivo DWG

- Haga clic en el botón Cargar
- Espere a que termine el procesamiento

- Una vez que se completa el procesamiento, la rueda giratoria desaparecerá y la imagen se mostrará en la pantalla
