
SVG (Gráficos vectoriales escalables) se ha convertido en una opción popular para los diseñadores y desarrolladores web debido a su capacidad para crear gráficos escalables e independientes de la resolución. Sin embargo, como con cualquier activo web, es importante optimizar los archivos SVG para garantizar que se carguen de manera rápida y eficiente en la web. Ahí es donde un optimizador de SVG en línea es útil. En esta publicación de blog, exploraremos cómo optimizar SVG para web utilizando un optimizador de SVG en línea. También exploraremos cómo optimizar las imágenes SVG mediante programación.
Optimizador de SVG en línea
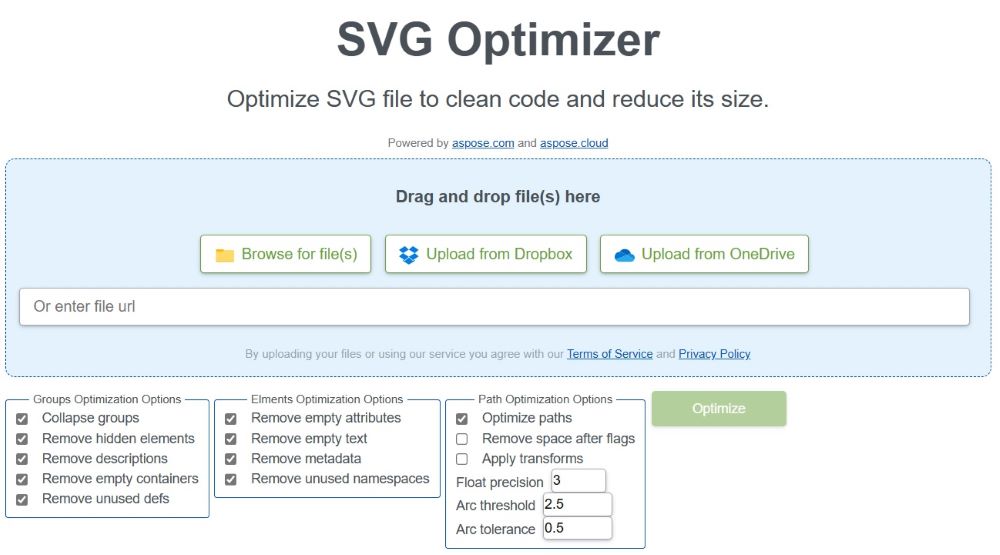
Optimice SVG para web con nuestra herramienta gratuita SVG Optimizer Online. Es una herramienta basada en la web que optimiza los archivos SVG para limpiar el código y reducir su tamaño.

Cómo optimizar SVG con SVG Optimizer en línea
- Simplemente arrastre y suelte su imagen SVG o cárguela usando el botón Buscar archivo(s). También puede cargar una imagen SVG desde Dropbox o OneDrive.
- Especifique la configuración de optimización o déjela por defecto.
- Haga clic en “Optimizar” para comenzar la optimización de SVG. Espere unos segundos hasta que se complete el proceso.
- Descargue el archivo SVG optimizado haciendo clic en el enlace que se muestra en el cuadro de resultados.
Optimice archivos SVG ilimitados sin complementos ni instalaciones de software. Simplemente acceda a la herramienta a través de su navegador web y comience a convertir.
Puede estar seguro de la confidencialidad de sus archivos en nuestra plataforma porque los eliminamos de nuestros servidores después de 24 horas.
API del optimizador de SVG
Nuestra herramienta de optimización SVG en línea se creó utilizando la biblioteca Aspose.SVG. Es una poderosa biblioteca que le permite trabajar con archivos de imagen SVG en sus aplicaciones .NET. Puede desarrollar su propio optimizador SVG para optimizar las imágenes SVG para la web mediante programación.
Descargue la DLL de la API o instálela usando NuGet.
PM> Install-Package Aspose.SVG
Optimizar SVG para Web en C#
Podemos optimizar fácilmente SVG para web mediante programación siguiendo los pasos que se detallan a continuación:
- Cargue una imagen SVG utilizando la clase SVGDocument.
- Cree una instancia de la clase SVGOptimizationOptions.
- Especifique las opciones de optimización.
- Después de eso, llama al método Optimize() para optimizar la imagen cargada.
- Finalmente, guarde la imagen usando el método Save().
El siguiente ejemplo de código muestra cómo optimizar SVG para web en C#.
// Inicializar un documento SVG desde un archivo
var document = new SVGDocument("C:\\Files\\sample.svg");
// Especificar opciones de optimización
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Optimizar documento
SVGOptimizer.Optimize(document, options);
// Guardar documento en un archivo
document.Save("C:\\Files\\optimized.svg");
Obtenga una licencia gratis
Puede obtener una licencia temporal gratuita para probar Aspose.SVG for .NET sin limitaciones de evaluación.
Optimizador de SVG: recursos de aprendizaje gratuitos
Puede obtener más información sobre cómo desarrollar su propio optimizador y explorar otras características de la biblioteca utilizando los siguientes recursos:
- Guía del desarrollador
- Aplicaciones gratuitas en línea
- Guía de referencia de la API
- Artículos y guías prácticas
Conclusión
En este artículo, aprendimos cómo optimizar SVG para web. Es esencial para crear una experiencia de usuario perfecta y mejorar el rendimiento del sitio web. Al optimizar SVG, puede mejorar significativamente el rendimiento de los gráficos web. Nuestra herramienta de optimización de SVG en línea proporciona una manera conveniente y eficiente de automatizar la optimización. Además, hemos visto cómo optimizar las imágenes SVG mediante programación en C#. En caso de cualquier ambigüedad, no dude en contactarnos en nuestro foro de soporte gratuito.