
فریم ورک Blazor به طور گسترده ای برای ایجاد رابط کاربری وب تعاملی و قابل استفاده مجدد در فناوری های وب استفاده می شود. علاوه بر این، برنامههای Blazor WebAssembly مستقیماً در مرورگر در زمان اجرا داتنت مبتنی بر WebAssembly اجرا میشوند. این مقاله نحوه استفاده از کتابخانه System.Drawing در برنامه Blazor WebAssembly را پوشش می دهد. از API میتوان برای ترسیم رشتههای متن، تصاویر، گرافیک برداری و غیره استفاده کرد. اجازه دهید برای کسب اطلاعات بیشتر این مقاله را تحت عنوانهای زیر مرور کنیم:
- یک پروژه برنامه C# Blazor WebAssembly ایجاد کنید
- منابع پروژه را به روز کنید
- کد را برای ترسیم تصویر اضافه کنید
- مجوز و کد اولیه را اضافه کنید
- برنامه را اجرا کنید
یک پروژه برنامه C# Blazor WebAssembly ایجاد کنید
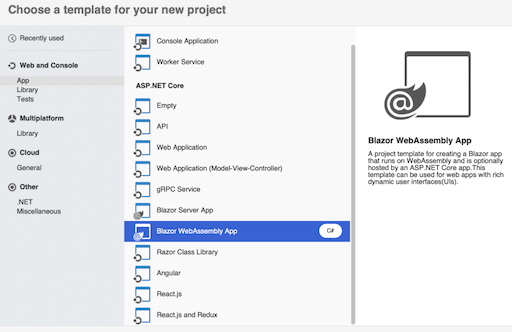
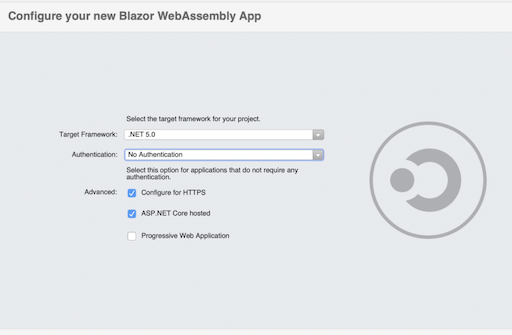
در Microsoft Visual Studio IDE، یک برنامه Blazor WebAssembly ایجاد کنید. دکمه «بعدی» را فشار دهید و سپس کادرهای NET 5.0 و ASP.NET Core را مطابق تصاویر زیر علامت بزنید.


منابع پروژه را به روز کنید
گالری NuGet را مرور کنید و بسته Aspose.Drawing را پیکربندی کنید تا به عنوان وابستگی پروژه اضافه شود.

کد را برای ترسیم تصویر اضافه کنید
محتوای فایل Pages/Index.razor را با قطعه کد زیر جایگزین کنید تا تصویری حاوی طرح ایجاد کنید.
@page "/"
@using System.Drawing;
@using System.Drawing.Drawing2D;
@using System.Drawing.Imaging;
@using System.IO;
<img src="@imageSrc" />
@code {
private string imageSrc;
public Index()
{
imageSrc = "data:image/png;base64, " + Convert.ToBase64String(Draw(ImageFormat.Png).ToArray());
}
static MemoryStream Draw(ImageFormat format)
{
Bitmap bitmap = new Bitmap(1000, 800, PixelFormat.Format32bppPArgb);
Graphics graphics = Graphics.FromImage(bitmap);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
Brush brush = new LinearGradientBrush(new Point(0, 0), new Point(1000, 800), Color.Red, Color.Blue);
graphics.FillEllipse(brush, 100, 100, 800, 600);
MemoryStream result = new MemoryStream();
bitmap.Save(result, format);
result.Seek(0, SeekOrigin.Begin);
return result;
}
}
مجوز و کد اولیه را اضافه کنید
اکنون می توانید فایل مجوز را به عنوان یک منبع جاسازی شده اضافه کنید و کد اولیه مجوز زیر را به روش اصلی در فایل Program.cs اضافه کنید. با این حال، در صورتی که مجوز ندارید، می توانید مجوز موقت رایگان درخواست کنید.
Aspose.Drawing.License license = new Aspose.Drawing.License();
license.SetLicense("BlazorApp1.Client.Aspose.Drawing.NET.lic");
برنامه را اجرا کنید
برنامه را از Microsoft Visual Studio IDE اجرا کنید و مرورگر تصویر گرادیان را به صورت زیر نشان می دهد:

نتیجه
در این مقاله نحوه استفاده از قابلیت System.Drawing در اپلیکیشن Blazor WebAssembly را یاد گرفتید. برای جزئیات بیشتر در مورد ویژگی های ارائه شده توسط API می توانید از فضای documentation دیدن کنید. علاوه بر این، در صورت نیاز به بحث در مورد هر یک از نیازها یا نگرانی های خود، لطفاً از طریق [فروم 5 با ما تماس بگیرید.