
پردازش و ویرایش تصویر این روزها معمولا در زمینه های مختلف مورد استفاده قرار می گیرد. به عنوان یک برنامه نویس، ممکن است با سناریویی روبرو شوید که در آن باید ویژگی چرخش تصویر را پیاده سازی کنید. در این مقاله با نحوه چرخش تصویر در سی شارپ آشنا می شوید. همچنین نحوه چرخش تصاویر را در زوایای مختلف به صورت برنامه ای توضیح خواهیم داد.
- C# API برای چرخاندن تصاویر - دانلود رایگان
- مراحل چرخاندن تصویر در سی شارپ
- چرخاندن تصویر در سی شارپ
- چرخاندن و چرخاندن یک تصویر در سی شارپ
C# API برای چرخاندن تصاویر - دانلود رایگان
Aspose.Imaging for .NET یک API پردازش تصویر قدرتمند و غنی است. این به شما امکان می دهد انواع تصاویر محبوب را دستکاری کنید و ویژگی های ویرایش تصویر را به طور یکپارچه پیاده سازی کنید. برای چرخاندن تصاویر از این API استفاده می کنیم. میتوانید API را دانلود یا با استفاده از NuGet در برنامههای NET خود نصب کنید.
PM> Install-Package Aspose.Imaging
مراحل چرخاندن تصویر در سی شارپ
برای چرخاندن یک تصویر، باید زاویه چرخش را مشخص کنید. پرکاربردترین زوایای 90، 180 و 270 درجه هستند. علاوه بر این، می توانید چرخش و چرخش تصویر را به طور همزمان انجام دهید. Aspose.Imaging برای دات نت RotateFlipType را برای تعیین زاویه چرخش و نوع چرخش ارائه می دهد. انواع چرخش تصویر زیر برای چرخاندن یک تصویر استفاده می شود:
- فقط چرخش
- هر دو چرخش و تلنگر
مراحل زیر برای چرخاندن یک تصویر در سی شارپ است.
- تصویر را از دیسک بارگیری کنید.
- نوع چرخش را مشخص کنید و تصویر را بچرخانید.
- تصویر به روز شده را ذخیره کنید.
تصویر زیر تصویری است که برای نشان دادن چرخش تصویر استفاده خواهیم کرد.

چرخاندن تصویر در سی شارپ
ابتدا، بیایید نگاهی به نحوه چرخش یک تصویر بیندازیم. از گزینه های زیر برای چرخاندن یک تصویر بدون ورق زدن استفاده می شود.
- Rotate180FlipNone: چرخش 180 درجه بدون ورق زدن
- Rotate270FlipNone: چرخش 270 درجه بدون ورق زدن
- Rotate90FlipNone: چرخش 90 درجه بدون ورق زدن
مراحل زیر برای انجام چرخش تصویر در سی شارپ آمده است.
- ابتدا فایل تصویر را با استفاده از کلاس Image بارگذاری کنید.
- سپس با استفاده از روش Image.RotateFlip(RotateFlipType.Rotate270FlipNone) تصویر را تا 270 درجه بچرخانید.
- در نهایت، تصویر به روز شده را با استفاده از روش Image.Save(string) ذخیره کنید.
قطعه کد زیر نحوه چرخش یک تصویر را به یک زاویه خاص نشان می دهد.
// یک تصویر را در یک نمونه از Image بارگذاری کنید
using (Image image = Image.Load("image.bmp"))
{
// تصویر را بچرخانید
image.RotateFlip(RotateFlipType.Rotate270FlipNone);
// ذخیره تصویر
image.Save("image-rotated.bmp");
}
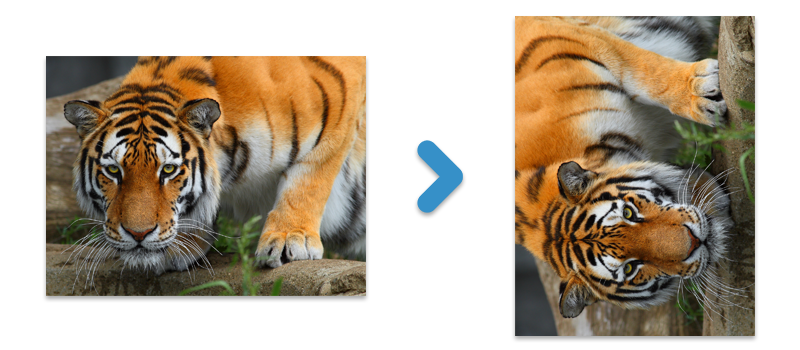
در زیر تصویر چرخشی است که پس از اجرای این کد به دست می آوریم.

چرخاندن یک تصویر
سی شارپ یک تصویر را با چرخش بچرخانید
بیایید اکنون نگاهی به نحوه چرخش و چرخاندن همزمان تصاویر بیندازیم. این به هیچ تلاش اضافی یا خطوط کد نیاز ندارد. به سادگی از هر یک از اعضای زیر RotateFlipType enum استفاده کنید.
- Rotate180FlipX: چرخش 180 درجه با چرخش افقی
- Rotate180FlipXY: چرخش 180 درجه با چرخش افقی و عمودی
- Rotate180FlipY: چرخش 180 درجه با چرخش عمودی
- Rotate270FlipX: چرخش 270 درجه با چرخش افقی
- Rotate270FlipXY: چرخش 270 درجه با چرخش افقی و عمودی
- Rotate270FlipY: چرخش 270 درجه با چرخش عمودی
- Rotate90FlipX: چرخش 90 درجه با چرخش افقی
- Rotate90FlipXY: چرخش 90 درجه با چرخش افقی و عمودی
- Rotate90FlipY: چرخش 90 درجه با چرخش عمودی
مراحل زیر برای چرخاندن و چرخاندن یک تصویر در سی شارپ است.
- ابتدا فایل تصویر را با استفاده از کلاس Image بارگذاری کنید.
- سپس تصویر را 180 درجه بچرخانید و با استفاده از روش Image.RotateFlip(RotateFlipType.Rotate180FlipX) آن را به صورت افقی برگردانید.
- در نهایت، تصویر به روز شده را با استفاده از روش Image.Save(string) ذخیره کنید.
قطعه کد زیر نحوه چرخش و چرخاندن همزمان تصویر را نشان می دهد.
// یک تصویر را در یک نمونه از Image بارگذاری کنید
using (Image image = Image.Load("image.bmp"))
{
// تصویر را بچرخانید و ورق بزنید
image.RotateFlip(RotateFlipType.Rotate180FlipX);
// ذخیره تصویر
image.Save("image-rotated-flipped.bmp");
}
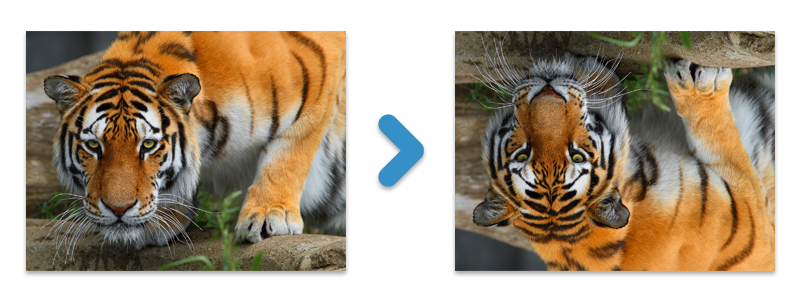
تصویر زیر اسکرین شات تصویر پس از اعمال چرخش و چرخش همزمان است.

یک تصویر را بچرخانید و ورق بزنید
C# Image Rotation API - یک مجوز رایگان دریافت کنید
برای چرخاندن تصاویر بدون محدودیت ارزیابی می توانید [یک مجوز موقت رایگان دریافت کنید].
نتیجه
در این مقاله نحوه چرخش برنامه ای تصاویر در سی شارپ را یاد گرفتید. علاوه بر این، نحوه چرخش و چرخاندن همزمان تصاویر را دیده اید. علاوه بر این، میتوانید با استفاده از مستندات درباره API پردازش تصویر داتنت بیشتر کاوش کنید. همچنین، می توانید نمونه کد منبع API را از GitHub دانلود کنید. در صورت هرگونه سوال، می توانید در [تالار گفتمان17 ما با ما تماس بگیرید.