
آیا به دنبال یک نمایشگر پاورپوینت برای مشاهده یا جاسازی ارائه ها در برنامه وب ASP.NET Core خود هستید؟ اگر بله، به خواندن این مقاله ادامه دهید و یاد بگیرید که چگونه یک نمایشگر پاورپوینت هسته ASP.NET ساده ایجاد کنید و ارائه های PPT/PPTX را با استفاده از C# نمایش دهید. پس بیایید شروع کنیم.
ویژگی های ASP.NET PowerPoint Viewer
نمایشگر پاورپوینت ASP.NET ما از Aspose.Slides for .NET API برای ارائه اسلایدهای ارائه به صورت تصاویر PNG استفاده می کند. هنگامی که اسلایدها رندر شدند، آنها را با استفاده از چرخ فلک بوت استرپ نمایش خواهیم داد. موارد زیر از ویژگی های برنامه خواهد بود:
- ارائه های پاورپوینت (PPT/PPTX) را مرور و مشاهده کنید.
- فایل پاورپوینت پیش فرض را طوری تنظیم کنید که در بارگذاری صفحه نمایش داده شود.
- نوار لغزنده برای پیمایش بین اسلایدها.
مراحل ایجاد PowerPoint Viewer در ASP.NET Core
در زیر چند مرحله آسان برای ایجاد یک نمایشگر پاورپوینت در ASP.NET Core آورده شده است.
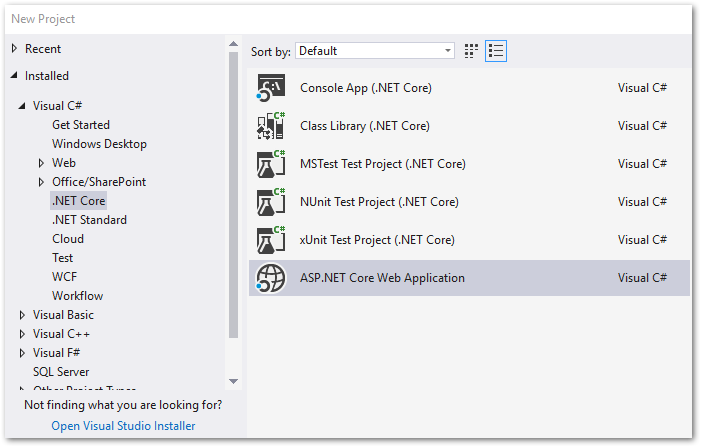
- یک ASP.NET Core Web Application جدید در ویژوال استودیو ایجاد کنید.

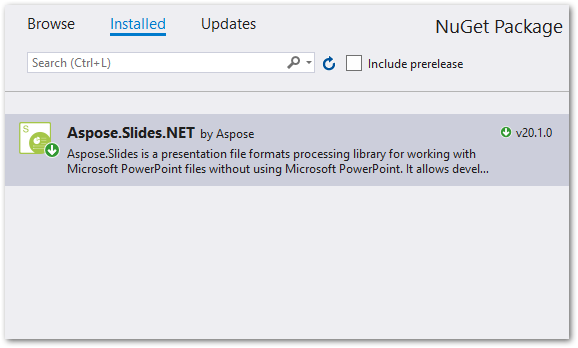
- NuGet Package Manager را باز کنید و بسته Aspose.Slides for .NET را نصب کنید.

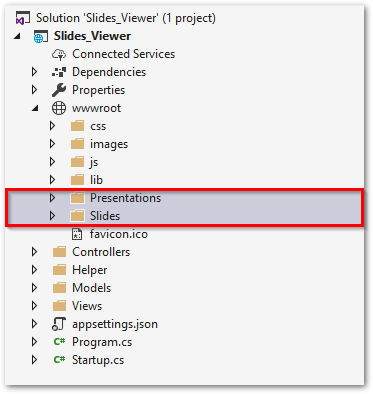
- پوشه های Presentations و Slides را در wwwroot ایجاد کنید تا فایل های پاورپوینت و اسلایدهای رندر شده را به ترتیب نگه دارید.

یک پوشه جدید با نام “Helpers” در پوشه ریشه ایجاد کنید.
یک کلاس جدید با نام “Slide” در پوشه “Helpers” برای ذخیره اطلاعات اسلایدهای ارائه ایجاد کنید.
public class Slide
{
public int SlideNumber { get; set; }
public string Path { get; set; }
}
- “HomeController.cs” را باز کنید و کد آن را با کد زیر جایگزین کنید (نام فایل پاورپوینت پیش فرض را در اقدام Index به روز کنید).
public class HomeController : Controller
{
public List<Helper.Slide> slides;
public IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
[HttpGet]
public ActionResult Index(string fileName)
{
slides = new List<Helper.Slide>();
if (fileName == null)
{
// نمایش فایل پاورپوینت پیش فرض در بارگذاری صفحه
slides = RenderPresentationAsImage("presentation.pptx");
}
else
{
slides = RenderPresentationAsImage(fileName);
}
return View(slides);
}
public List<Helper.Slide> RenderPresentationAsImage(string FileName)
{
var webRoot = _env.WebRootPath;
// ارائه پاورپوینت را بارگیری کنید
Presentation presentation = new Presentation(Path.Combine(webRoot, "Presentations", FileName));
var slides = new List<Helper.Slide>();
string imagePath = "";
// اسلایدهای ارائه را ذخیره و مشاهده کنید
for (int j = 0; j < presentation.Slides.Count; j++)
{
ISlide sld = presentation.Slides[j];
Bitmap bmp = sld.GetThumbnail(1f, 1f);
imagePath = Path.Combine(webRoot, "Slides", string.Format("slide_{0}.png", j));
bmp.Save(imagePath, System.Drawing.Imaging.ImageFormat.Png);
// به لیست اضافه کنید
slides.Add(new Helper.Slide { SlideNumber = j, Path = string.Format("slide_{0}.png", j) });
}
return slides;
}
}
- Views/Home/index.cshtml را باز کرده و محتوای آن را با موارد زیر جایگزین کنید.
@{
ViewData["Title"] = "PowerPoint Viewer";
}
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Slides Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">PowerPoint Viewer</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li style="cursor: pointer;"><a data-toggle="modal" data-target="#exampleModal">Browse</a></li>
</ul>
</div>
</div>
</nav>
<br />
<div id="myCarousel" class="carousel slide" data-interval="false">
<div class="carousel-inner" role="listbox" style="width:100%; height: auto !important;">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="item active">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
else
{
<div class="item">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
}
</div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string file in System.IO.Directory.EnumerateFiles("wwwroot/Presentations","*"))
{
string fileName = System.IO.Path.GetFileName(file);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</body>
</html>
- برنامه را بسازید و در مرورگر مورد علاقه خود اجرا کنید.

همچنین ببینید
یک مجوز موقت برای Aspose.Slides برای دات نت دریافت کنید
برای جلوگیری از محدودیتهای آزمایشی، میتوانید مجوز موقت Aspose.Slides را برای داتنت دریافت کنید.
نکته: ممکن است بخواهید [اجرای زنده عملیات مشاهده برای ارائه ها] را بررسی کنید.