
SVG (Scalable Vector Graphics) به دلیل توانایی آن در ایجاد گرافیک های مقیاس پذیر و مستقل از وضوح، به یک انتخاب محبوب برای طراحان و توسعه دهندگان وب تبدیل شده است. با این حال، مانند هر دارایی وب، بهینه سازی فایل های SVG برای اطمینان از بارگیری سریع و کارآمد در وب بسیار مهم است. اینجاست که یک بهینه ساز آنلاین SVG مفید است. در این پست وبلاگ، نحوه بهینه سازی SVG برای وب با استفاده از بهینه ساز SVG آنلاین را بررسی خواهیم کرد. ما همچنین چگونگی بهینه سازی تصاویر SVG را به صورت برنامه ای بررسی خواهیم کرد.
SVG Optimizer Online
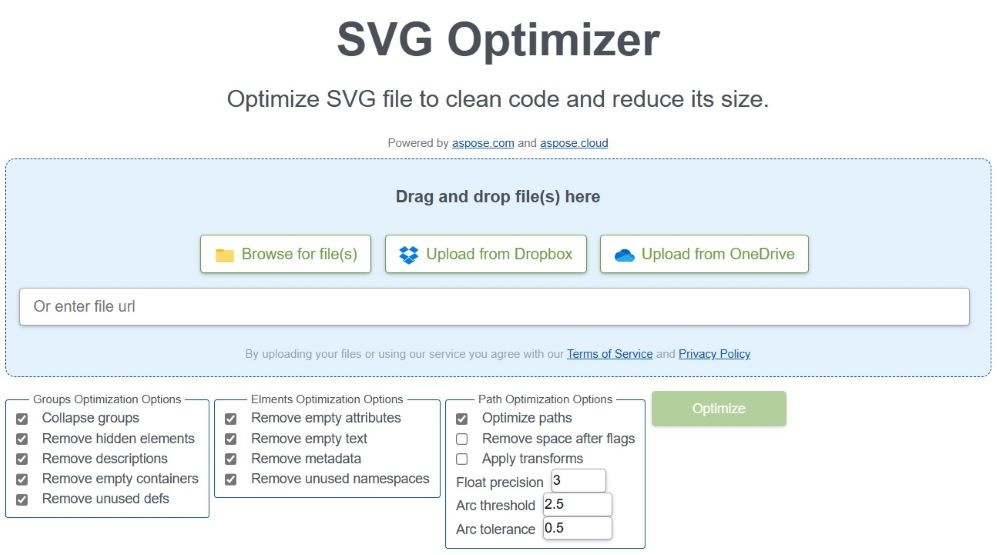
SVG را برای وب با استفاده از ابزار رایگان SVG Optimizer Online بهینه کنید. این یک ابزار مبتنی بر وب است که فایل های SVG را برای پاک کردن کد و کاهش اندازه آنها بهینه می کند.

نحوه بهینه سازی SVG با استفاده از SVG Optimizer Online
- به سادگی تصویر SVG خود را بکشید و رها کنید یا با استفاده از دکمه Browse for File(ها) آن را آپلود کنید. همچنین می توانید یک تصویر SVG را از Dropbox یا OneDrive آپلود کنید.
- تنظیمات بهینه سازی را مشخص کنید یا آنها را پیش فرض بگذارید.
- برای شروع بهینه سازی SVG روی “بهینه سازی” کلیک کنید. چند ثانیه صبر کنید تا فرآیند تکمیل شود.
- فایل SVG بهینه شده را با کلیک بر روی لینک نشان داده شده در کادر نتایج دانلود کنید.
فایل های SVG نامحدود را بدون نصب پلاگین یا نرم افزار بهینه کنید. به سادگی از طریق مرورگر وب خود به ابزار دسترسی پیدا کنید و تبدیل را شروع کنید.
شما می توانید از محرمانه بودن فایل های خود در پلتفرم ما مطمئن باشید زیرا ما آنها را پس از 24 ساعت از سرورهای خود حذف می کنیم.
SVG Optimizer API
ابزار بهینه سازی SVG آنلاین ما با استفاده از کتابخانه Aspose.SVG ساخته شده است. این یک کتابخانه قدرتمند است که به شما امکان می دهد با فایل های تصویری SVG در برنامه های NET خود کار کنید. شما می توانید بهینه ساز SVG خود را برای بهینه سازی تصاویر SVG برای وب به صورت برنامه ای توسعه دهید.
لطفاً یا DLL API را دانلود کنید یا آن را با استفاده از NuGet نصب کنید.
PM> Install-Package Aspose.SVG
بهینه سازی SVG برای وب در سی شارپ
با دنبال کردن مراحل زیر می توانیم به راحتی SVG را برای وب بهینه سازی کنیم:
- یک تصویر SVG را با استفاده از کلاس SVGDocument بارگیری کنید.
- یک نمونه از کلاس SVGOptimizationOptions ایجاد کنید.
- گزینه های بهینه سازی را مشخص کنید.
- پس از آن، برای بهینه سازی تصویر بارگذاری شده، متد Optimize() را فراخوانی کنید.
- در نهایت با استفاده از متد Save() تصویر را ذخیره کنید.
نمونه کد زیر نحوه بهینه سازی SVG برای وب در سی شارپ را نشان می دهد.
// یک سند SVG را از یک فایل راه اندازی کنید
var document = new SVGDocument("C:\\Files\\sample.svg");
// گزینه های بهینه سازی را مشخص کنید
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// بهینه سازی سند
SVGOptimizer.Optimize(document, options);
// سند را در یک فایل ذخیره کنید
document.Save("C:\\Files\\optimized.svg");
مجوز رایگان دریافت کنید
میتوانید یک مجوز موقت رایگان دریافت کنید تا Aspose.SVG را برای داتنت بدون محدودیت ارزیابی امتحان کنید.
SVG Optimizer – منابع آموزشی رایگان
با استفاده از منابع زیر میتوانید درباره توسعه بهینهساز خود اطلاعات بیشتری کسب کنید و سایر ویژگیهای کتابخانه را بررسی کنید:
نتیجه
در این مقاله با نحوه بهینه سازی SVG برای وب آشنا شدیم. برای ایجاد یک تجربه کاربری یکپارچه و بهبود عملکرد وب سایت ضروری است. با بهینه سازی SVG می توانید عملکرد گرافیک های وب را به میزان قابل توجهی بهبود بخشید. ابزار بهینه ساز SVG آنلاین ما راهی راحت و کارآمد برای خودکارسازی بهینه سازی ارائه می دهد. علاوه بر این، ما نحوه بهینه سازی تصاویر SVG را به صورت برنامه نویسی در سی شارپ دیدیم. در صورت وجود هرگونه ابهام، لطفاً با ما در تالار گفتمان پشتیبانی رایگان تماس بگیرید.