Conditions préalables
- Visual Studio 2022.
- NET 6 SDK est utilisé dans l’exemple.
ASP.NET
ASP.NET étend la plate-forme .NET avec des outils et des bibliothèques spécifiquement destinés à la création d’applications Web. Voici quelques éléments qu’ASP.NET ajoute à la plate-forme .NET :
- Framework de base pour le traitement des requêtes Web en C#
- Syntaxe de modèle de page Web, connue sous le nom de Razor, pour créer des pages Web dynamiques à l’aide de C#
- Bibliothèques pour les modèles Web courants, tels que Model View Controller (MVC)
- Système d’authentification qui comprend des bibliothèques, une base de données et des pages modèles pour gérer les connexions, y compris l’authentification multifacteur et l’authentification externe avec Google, Twitter, etc.
- Extensions d’éditeur pour fournir la coloration syntaxique, la complétion de code et d’autres fonctionnalités spécifiquement pour le développement de pages Web
Code principal Lorsque vous utilisez ASP.NET, votre code principal, tel que la logique métier et l’accès aux données, est écrit en C#, F# ou Visual Basic. Comme ASP.NET étend .NET, vous pouvez utiliser le vaste écosystème de packages et de bibliothèques disponibles pour tous les développeurs .NET. Vous pouvez également créer vos propres bibliothèques partagées entre toutes les applications écrites sur la plate-forme .NET.
Pages dynamiques utilisant C#, HTML, CSS et JavaScript Razor fournit une syntaxe pour créer des pages Web dynamiques en utilisant HTML et C#. Votre code C# est évalué sur le serveur et le contenu HTML résultant est envoyé à l’utilisateur. Le code qui s’exécute côté client est écrit en JavaScript. ASP.NET s’intègre aux frameworks JavaScript et inclut des modèles préconfigurés pour les frameworks d’applications à page unique (SPA) tels que React et Angular.
Création du projet ASP.NET
Pour créer le programme ASP.NET, suivez les étapes ci-dessous :
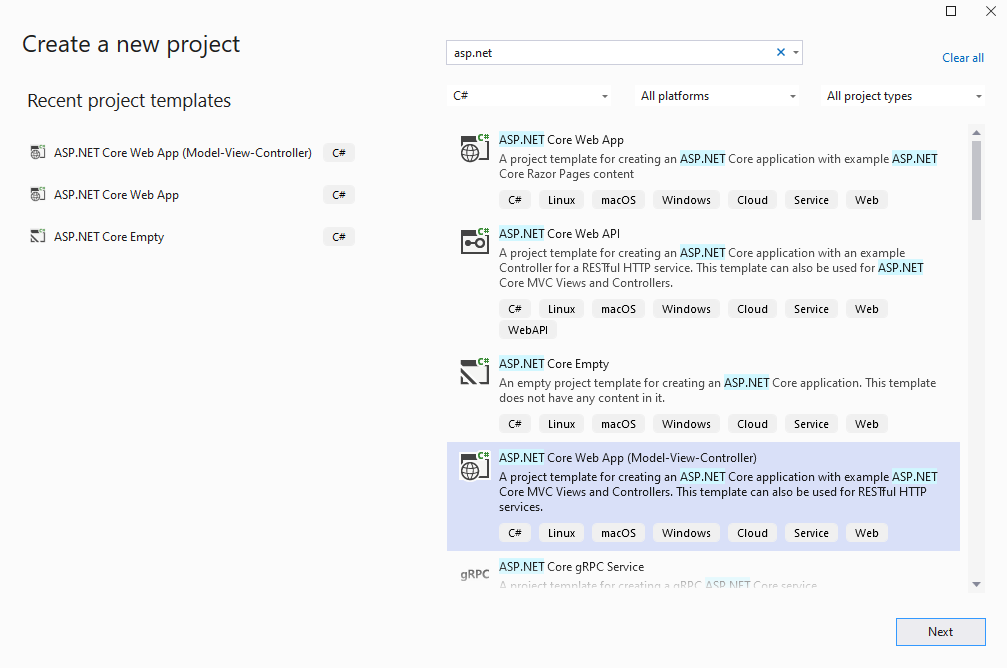
- Créer un projet ASP.NET.

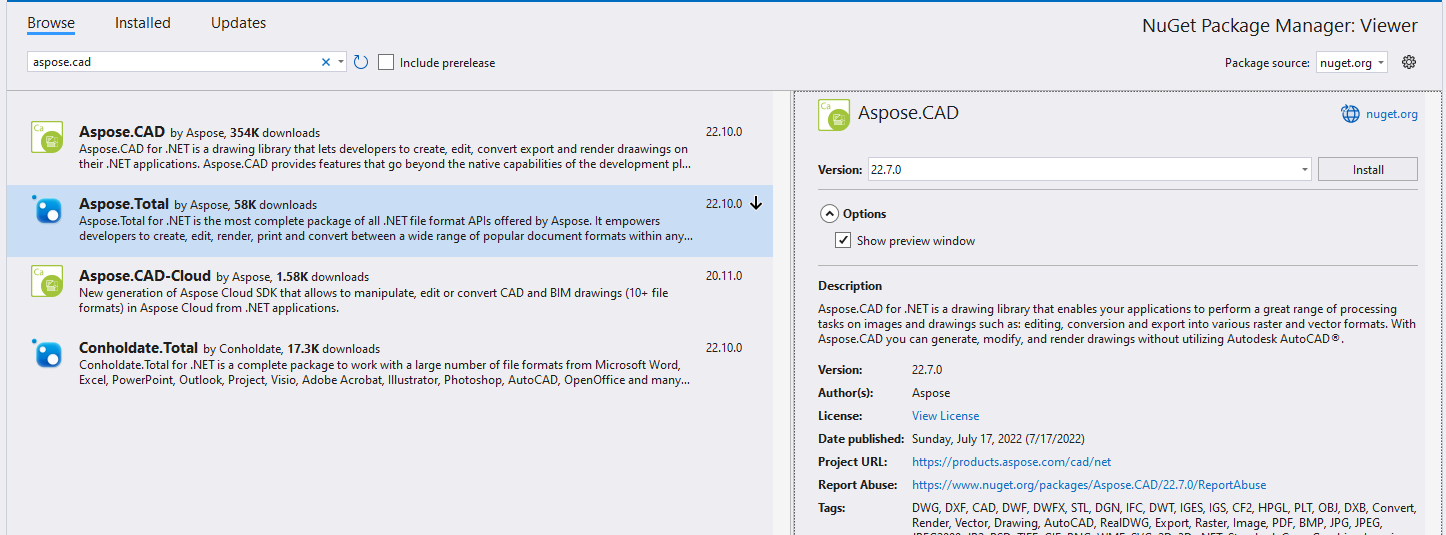
- Installez les dernières bibliothèques de NuGet.

- Ajouter un spinner de chargeur à Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
Exemple d’exécution
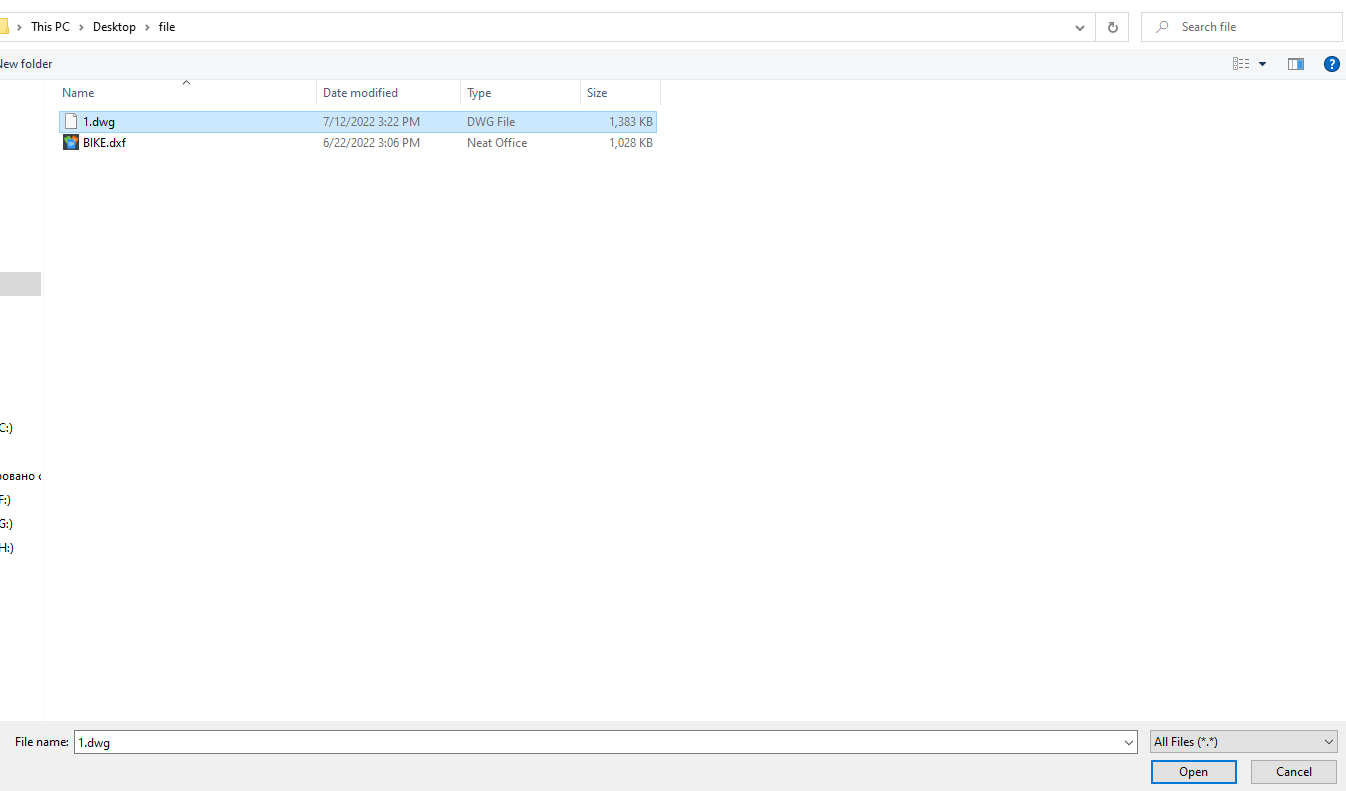
- Cliquez sur le bouton choisir

- Sélectionnez le fichier DWG

- Cliquez sur le bouton Télécharger
- Attendre la fin du traitement

- Une fois le traitement terminé, le spinner disparaîtra et l’image s’affichera à l’écran
