
SVG (Scalable Vector Graphics) est devenu un choix populaire pour les concepteurs et les développeurs Web en raison de sa capacité à créer des graphiques évolutifs et indépendants de la résolution. Cependant, comme pour tout élément Web, il est important d’optimiser les fichiers SVG pour s’assurer qu’ils se chargent rapidement et efficacement sur le Web. C’est là qu’un optimiseur SVG en ligne est utile. Dans cet article de blog, nous allons explorer comment optimiser SVG pour le Web à l’aide d’un optimiseur SVG en ligne. Nous explorerons également comment optimiser les images SVG par programmation.
Optimiseur SVG en ligne
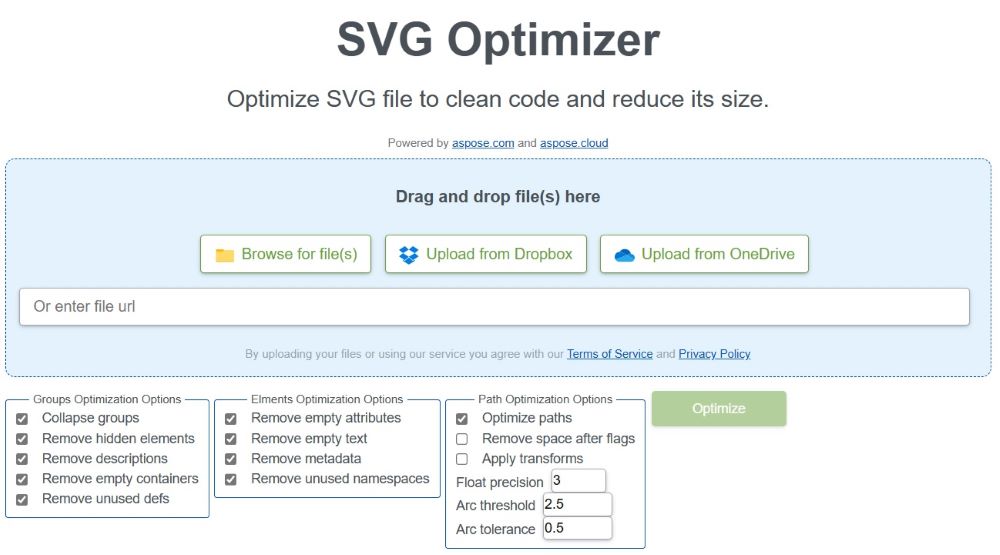
Optimisez SVG pour le Web à l’aide de notre outil gratuit SVG Optimizer Online. Il s’agit d’un outil Web qui optimise les fichiers SVG pour nettoyer le code et réduire leur taille.

Comment optimiser SVG à l’aide de SVG Optimizer en ligne
- Faites simplement glisser et déposez votre image SVG ou téléchargez-la à l’aide du bouton Parcourir les fichiers. Vous pouvez également télécharger une image SVG depuis Dropbox ou OneDrive.
- Spécifiez les paramètres d’optimisation ou laissez-les par défaut.
- Cliquez sur “Optimiser” pour commencer l’optimisation SVG. Attendez quelques secondes jusqu’à ce que le processus soit terminé.
- Téléchargez le fichier SVG optimisé en cliquant sur le lien affiché dans la boîte de résultats.
Optimisez un nombre illimité de fichiers SVG sans plugins ni installations de logiciels. Accédez simplement à l’outil via votre navigateur Web et commencez la conversion.
Vous pouvez être assuré de la confidentialité de vos fichiers sur notre plateforme car nous les supprimons de nos serveurs après 24 heures.
API d’optimisation SVG
Notre outil d’optimisation SVG en ligne a été créé à l’aide de la bibliothèque Aspose.SVG. C’est une bibliothèque puissante qui vous permet de travailler avec des fichiers image SVG dans vos applications .NET. Vous pouvez développer votre propre optimiseur SVG pour optimiser par programme les images SVG pour le Web.
Veuillez soit télécharger la DLL de l’API ou l’installer à l’aide de NuGet.
PM> Install-Package Aspose.SVG
Optimiser SVG pour le Web en C#
Nous pouvons facilement optimiser SVG pour le Web par programme en suivant les étapes ci-dessous :
- Chargez une image SVG à l’aide de la classe SVGDocument.
- Créez une instance de la classe SVGOptimizationOptions.
- Spécifiez les options d’optimisation.
- Après cela, appelez la méthode Optimize() pour optimiser l’image chargée.
- Enfin, enregistrez l’image à l’aide de la méthode Save().
L’exemple de code suivant montre comment optimiser SVG pour le Web en C#.
// Initialiser un document SVG à partir d'un fichier
var document = new SVGDocument("C:\\Files\\sample.svg");
// Spécifier les options d'optimisation
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Optimiser le document
SVGOptimizer.Optimize(document, options);
// Enregistrer le document dans un fichier
document.Save("C:\\Files\\optimized.svg");
Obtenez une licence gratuite
Vous pouvez obtenir une licence temporaire gratuite pour essayer Aspose.SVG for .NET sans limitations d’évaluation.
Optimiseur SVG – Ressources d’apprentissage gratuites
Vous pouvez en savoir plus sur le développement de votre propre optimiseur et explorer diverses autres fonctionnalités de la bibliothèque à l’aide des ressources suivantes :
- Guide du développeur
- Applications en ligne gratuites
- Guide de référence des API
- Guides pratiques et articles
Conclusion
Dans cet article, nous avons appris comment optimiser SVG pour le Web. Il est essentiel pour créer une expérience utilisateur transparente et améliorer les performances du site Web. En optimisant SVG, vous pouvez améliorer considérablement les performances des graphiques Web. Notre outil d’optimisation SVG en ligne offre un moyen pratique et efficace d’automatiser l’optimisation. De plus, nous avons vu comment optimiser les images SVG par programmation en C#. En cas d’ambiguïté, n’hésitez pas à nous contacter sur notre forum d’assistance gratuit.