
ברקוד מכיל מידע על מוצר או חברה, מיוצג ויזואלית בצורה קריא מכונה. ברקודים נמצאים בשימוש נרחב למעקב אחר משלוחים וניהול מלאי. אנו יכולים ליצור בקלות סוגים שונים של ברקודים ביישומי WPF. במאמר זה נלמד כיצד ליצור ולהציג תמונת ברקוד באפליקציית WPF. לאחר ביצוע השלבים שהוזכרו, יהיה לנו מחולל ברקוד WPF משלנו ב-C#. אז בואו נתחיל.
המאמר יעסוק בנושאים הבאים:
- תכונות של מחולל ברקוד WPF
- C# Barcode Generator API
- שלבים ליצירת מחולל ברקוד WPF
- צור ברקוד עם אפשרויות נוספות
- מחולל ברקוד WPF הדגמה
- הורד את קוד המקור
תכונות של מחולל ברקוד WPF
מחולל ברקוד ה-WPF שלנו יכלול את התכונות הבאות.
- צור את הסוגים הבאים של סמליות ברקוד:
- קוד128
- קוד11
- קוד39
- QR
- מטריצת נתונים
- EAN13
- EAN8
- ITF14
- PDF417
- שמור את תמונת הברקוד שנוצרה בפורמטים הבאים:
- תצוגה מקדימה של תמונת הברקוד שנוצרה.
C# Barcode Generator API
אנו נשתמש ב-Aspose.BarCode for .NET API כדי ליצור תמונות ברקוד ולהציג אותן בתצוגה מקדימה באפליקציית WPF. זהו API עשיר בתכונות המאפשר ליצור, לסרוק ולקרוא מגוון רחב של [סוגי ברקוד]. יתר על כן, הוא מאפשר לתפעל את המראה של הברקודים שנוצרו כגון צבע רקע, צבע פס, זווית סיבוב, מימד x, איכות תמונה, רזולוציה, כיתובים, גודל ועוד.
שלבים ליצירת מחולל ברקוד WPF
אנו יכולים ליצור ולהציג תמונת ברקוד באפליקציית WPF על ידי ביצוע השלבים המפורטים להלן:
- ראשית, צור פרויקט חדש ובחר בתבנית פרויקט WPF Application.

לאחר מכן, הזן את שם הפרויקט, למשל “BarcodeGen”.
לאחר מכן, בחר את המסגרת .NET ולאחר מכן בחר ליצור.
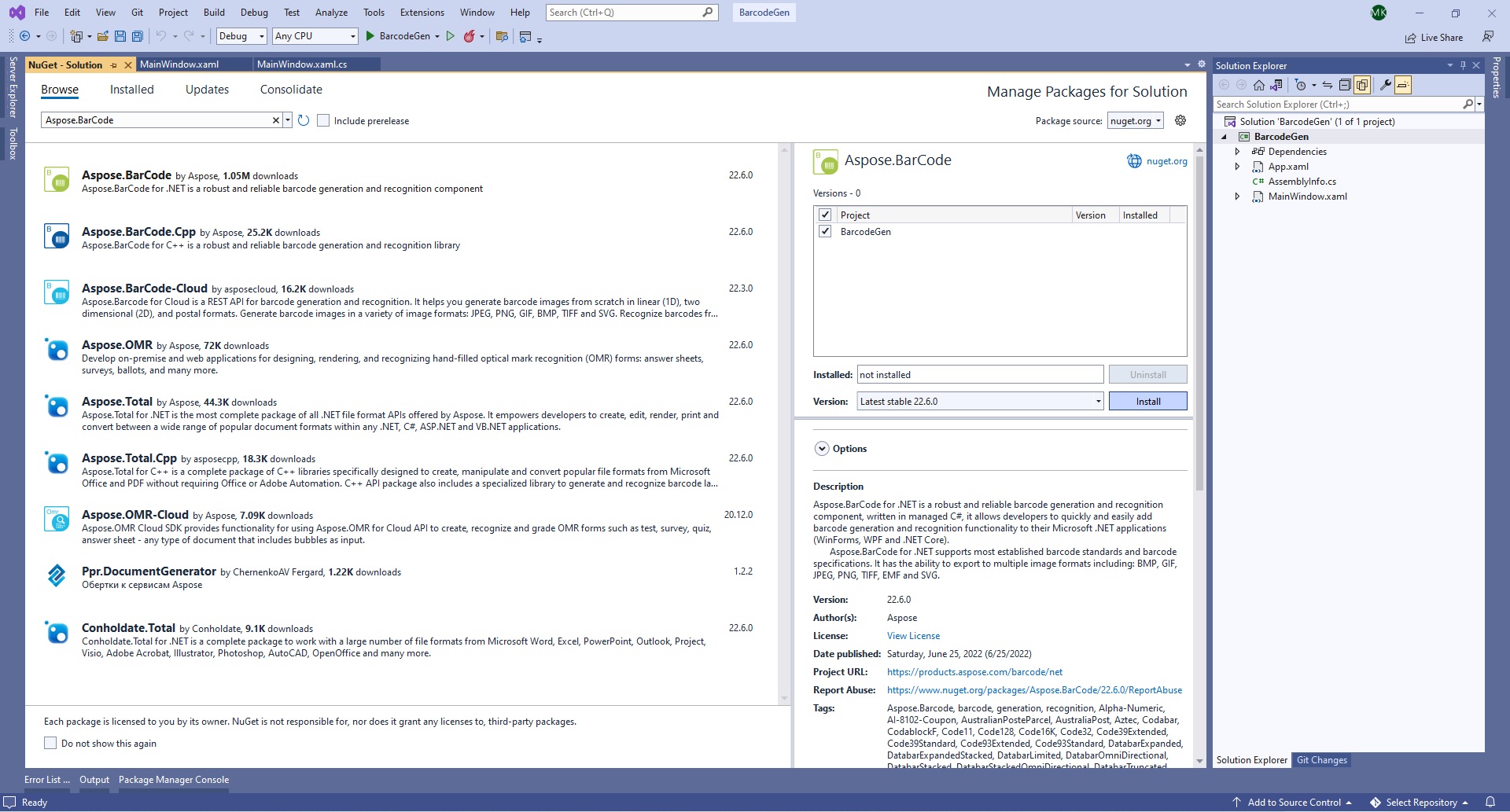
לאחר מכן, פתח את NuGet Package Manager והתקן את חבילת Aspose.BarCode for .NET.

התקן את Aspose.BarCode עבור NET
- לאחר מכן, הוסף מחלקה חדשה Barcode.cs כדי להגדיר את הברקוד.
public class Barcode
{
public string? Text { get; set; }
public BaseEncodeType? BarcodeType { get; set; }
public BarCodeImageFormat ImageType { get; set; }
}
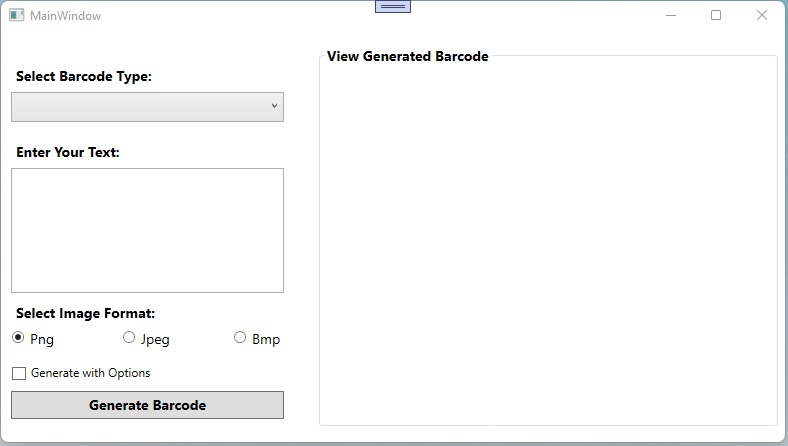
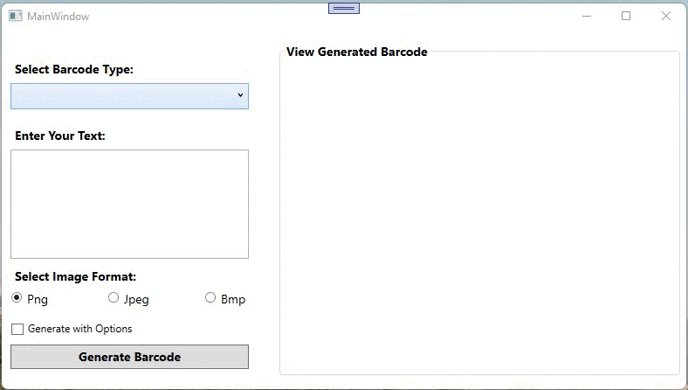
- לאחר מכן, פתח את ה-MainWindow.xaml והוסף את הפקדים הנדרשים כפי שמוצג להלן:

הוסף את הפקדים הנדרשים
אתה יכול גם להחליף את התוכן של MainWindow.xaml בסקריפט הבא.
<Window x:Class="BarcodeGen.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BarcodeGen"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Width="800" Height="384">
<Grid.RowDefinitions>
<RowDefinition Height="191*"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Content="Select Barcode Type:" HorizontalAlignment="Left" Margin="10,16,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<ComboBox x:Name="comboBarcodeType" HorizontalAlignment="Left" Margin="10,47,0,305" Width="273" Text="Select Barcode Type" IsReadOnly="True" SelectedIndex="-1" FontSize="14" Height="30">
<ComboBoxItem Content="Code128"></ComboBoxItem>
<ComboBoxItem Content="Code11"></ComboBoxItem>
<ComboBoxItem Content="Code32"></ComboBoxItem>
<ComboBoxItem Content="QR"></ComboBoxItem>
<ComboBoxItem Content="DataMatrix"></ComboBoxItem>
<ComboBoxItem Content="EAN13"></ComboBoxItem>
<ComboBoxItem Content="EAN8"></ComboBoxItem>
<ComboBoxItem Content="ITF14"></ComboBoxItem>
<ComboBoxItem Content="PDF417"></ComboBoxItem>
</ComboBox>
<Button Name="btnGenerate" Click="btnGenerate_Click" Content="Generate Barcode" HorizontalAlignment="Left" Margin="10,346,0,0" VerticalAlignment="Top" Height="28" Width="273" FontSize="14" FontWeight="Bold"/>
<Label Content="Enter Your Text:" HorizontalAlignment="Left" Margin="10,92,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<TextBox Name="tbCodeText" TextWrapping="Wrap" Margin="10,123,517,134" Width="273" Height="125"/>
<Label Content="Select Image Format:" HorizontalAlignment="Left" Margin="10,253,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<RadioButton Name="rbPng" Content="Png" GroupName="rbImageType" Margin="10,285,739,77" Width="51" Height="20" FontSize="14" IsChecked="True"/>
<RadioButton Name="rbJpg" Content="Jpeg" GroupName="rbImageType" Margin="121,285,628,77" Width="51" Height="20" FontSize="14"/>
<RadioButton Name="rbBmp" Content="Bmp" GroupName="rbImageType" Margin="232,285,517,77" Width="51" Height="20" FontSize="14"/>
<CheckBox Name="cbGenerateWithOptions" Height="20" Margin="10,321,517,41" Content="Generate with Options" />
<GroupBox Header="View Generated Barcode" Margin="317,0,22,0" FontSize="14" FontWeight="Bold">
<Image Name="imgDynamic" Margin="6,-6,7,6" Stretch="None" />
</GroupBox>
</Grid>
</Window>
- לאחר מכן, פתח את המחלקה MainWindow.xaml.cs והוסף אירוע btnGenerateClick כדי לטפל בפעולת הלחיצה עבור כפתור Generate Barcode.
private void btnGenerate_Click(object sender, RoutedEventArgs e)
{
// הגדר כברירת מחדל בתור Png
var imageType = "Png";
// קבל את פורמט התמונה שנבחר על ידי המשתמש
if(rbPng.IsChecked == true)
{
imageType = rbPng.Content.ToString();
}
else if(rbBmp.IsChecked == true)
{
imageType = rbBmp.Content.ToString();
}
else if(rbJpg.IsChecked == true)
{
imageType = rbJpg.Content.ToString();
}
// קבל פורמט תמונה מ-enum
var imageFormat = (BarCodeImageFormat)Enum.Parse(typeof(BarCodeImageFormat), imageType.ToString());
// הגדר כברירת מחדל בתור Code128
var encodeType = EncodeTypes.Code128;
// קבל את סוג הברקוד שנבחר על ידי המשתמש
if (!string.IsNullOrEmpty(comboBarcodeType.Text))
{
switch (comboBarcodeType.Text)
{
case "Code128":
encodeType = EncodeTypes.Code128;
break;
case "ITF14":
encodeType = EncodeTypes.ITF14;
break;
case "EAN13":
encodeType = EncodeTypes.EAN13;
break;
case "Datamatrix":
encodeType = EncodeTypes.DataMatrix;
break;
case "Code32":
encodeType = EncodeTypes.Code32;
break;
case "Code11":
encodeType = EncodeTypes.Code11;
break;
case "PDF417":
encodeType = EncodeTypes.Pdf417;
break;
case "EAN8":
encodeType = EncodeTypes.EAN8;
break;
case "QR":
encodeType = EncodeTypes.QR;
break;
}
}
// אתחול אובייקט ברקוד
Barcode barcode = new Barcode();
barcode.Text = tbCodeText.Text;
barcode.BarcodeType = encodeType;
barcode.ImageType = imageFormat;
try
{
string imagePath = "";
if (cbGenerateWithOptions.IsChecked == true)
{
// צור ברקוד עם אפשרויות נוספות וקבל את נתיב התמונה
imagePath = GenerateBarcodeWithOptions(barcode);
}
else
{
// צור ברקוד וקבל נתיב תמונה
imagePath = GenerateBarcode(barcode);
}
// הצג את התמונה
Uri fileUri = new Uri(Path.GetFullPath(imagePath));
imgDynamic.Source = new BitmapImage(fileUri);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
- לאחר מכן, הוסף פונקציה ליצירת ברקוד.
private string GenerateBarcode(Barcode barcode)
{
// נתיב תמונה
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// הפעל מחולל ברקוד
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
// שמור את התמונה
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
- לבסוף, הפעל את האפליקציה.
צור ברקוד עם אפשרויות נוספות
אנחנו יכולים גם ליצור ברקודים עם אפשרויות נוספות ספציפיות לסוגי ברקוד. במחולל ברקוד WPF, הוספנו תיבת סימון ליצירת ברקוד עם אפשרויות. זה יקרא לפונקציה הבאה שתציין אפשרויות נוספות עבור סוגי ברקוד שונים.
private string GenerateBarcodeWithOptions(Barcode barcode)
{
// נתיב תמונה
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// הפעל מחולל ברקוד
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
if(barcode.BarcodeType == EncodeTypes.QR)
{
generator.Parameters.Barcode.XDimension.Pixels = 4;
//הגדר גרסה אוטומטית
generator.Parameters.Barcode.QR.QrVersion = QRVersion.Auto;
//הגדר סוג קידוד QR אוטומטי
generator.Parameters.Barcode.QR.QrEncodeType = QREncodeType.Auto;
}
else if(barcode.BarcodeType == EncodeTypes.Pdf417)
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
generator.Parameters.Barcode.Pdf417.Columns = 3;
}
else if(barcode.BarcodeType == EncodeTypes.DataMatrix)
{
//הגדר את DataMatrix ECC ל-140
generator.Parameters.Barcode.DataMatrix.DataMatrixEcc = DataMatrixEccType.Ecc200;
}
else if(barcode.BarcodeType == EncodeTypes.Code32)
{
generator.Parameters.Barcode.XDimension.Millimeters = 1f;
}
else
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
//הגדר BarHeight 40
generator.Parameters.Barcode.BarHeight.Pixels = 40;
}
// שמור את התמונה
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
תוכל לקרוא עוד על פרטי דור לסוגי ברקוד בתיעוד.
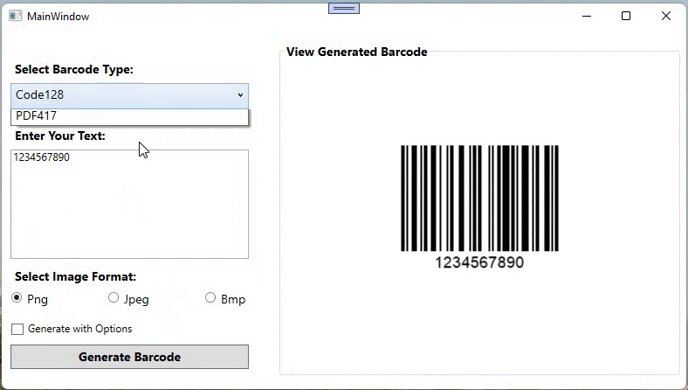
מחולל ברקוד WPF הדגמה
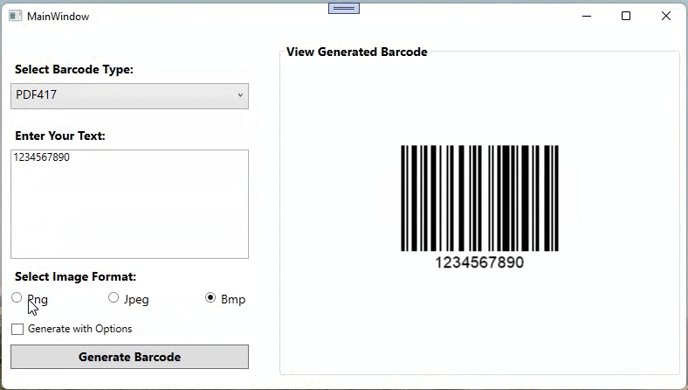
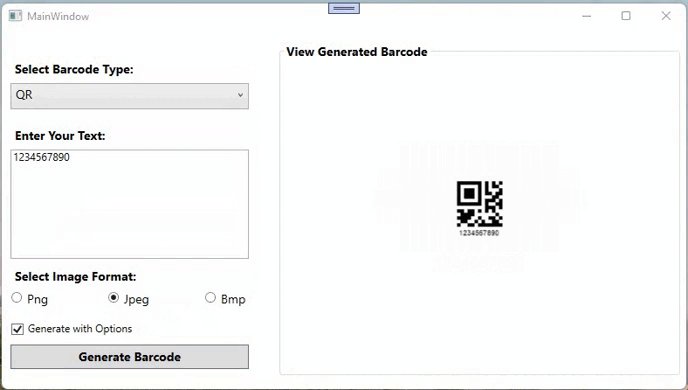
להלן ההדגמה של היישום WPF Barcode Generator שיצרנו זה עתה.

מחולל ברקוד WPF הדגמה
הורד את קוד המקור
אתה יכול להוריד את קוד המקור המלא של אפליקציית WPF Barcode Generator מ-GitHub.
קבל רישיון חינם
אתה יכול לקבל רישיון זמני בחינם כדי לנסות את הספרייה ללא מגבלות הערכה.
סיכום
במאמר זה, למדנו כיצד ליצור סוגים שונים של ברקודים ביישום WPF. ראינו גם כיצד לצפות בתצוגה מקדימה של תמונת הברקוד שנוצרה באופן תוכנתי. חוץ מזה, אתה יכול ללמוד עוד על Aspose.BarCode עבור .NET API באמצעות תיעוד. בכל מקרה של אי בהירות, אנא אל תהסס לפנות אלינו בפורום שלנו.