
SVG (Scalable Vector Graphics) telah menjadi pilihan populer bagi perancang dan pengembang web karena kemampuannya untuk membuat grafik yang dapat diskalakan dan bebas resolusi. Namun, seperti halnya aset web apa pun, penting untuk mengoptimalkan file SVG untuk memastikan file dimuat dengan cepat dan efisien di web. Di situlah pengoptimal SVG online berguna. Dalam posting blog ini, kita akan mengeksplorasi cara mengoptimalkan SVG untuk web menggunakan pengoptimal SVG online. Kami juga akan mengeksplorasi cara mengoptimalkan gambar SVG secara terprogram.
Pengoptimal SVG Daring
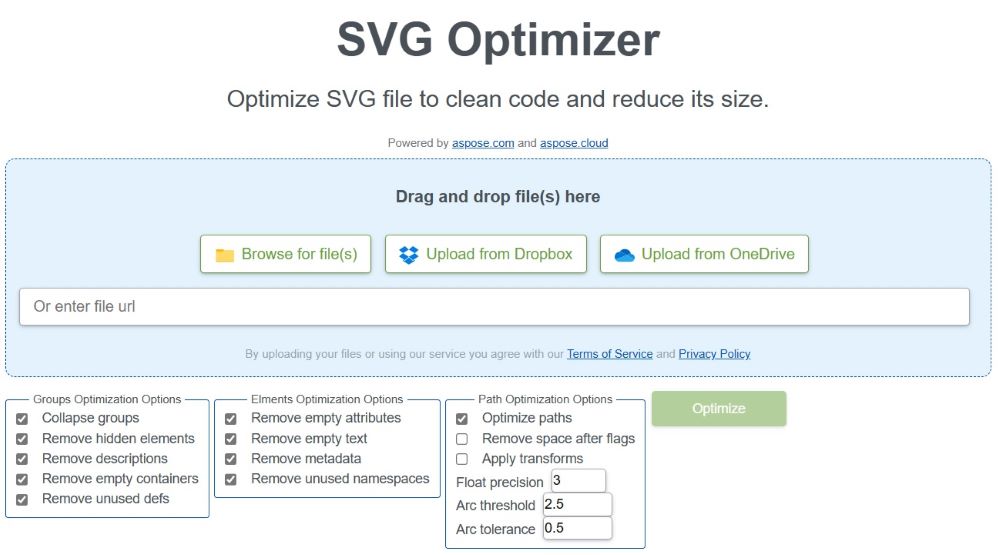
Optimalkan SVG untuk web menggunakan alat SVG Optimizer Online gratis kami. Ini adalah alat berbasis web yang mengoptimalkan file SVG untuk membersihkan kode dan mengurangi ukurannya.

Cara Mengoptimalkan SVG Menggunakan Pengoptimal SVG Online
- Cukup seret dan lepas gambar SVG Anda atau unggah menggunakan tombol Telusuri File. Anda juga dapat mengunggah gambar SVG dari Dropbox atau OneDrive.
- Tentukan setelan pengoptimalan atau biarkan default.
- Klik “Optimalkan” untuk memulai pengoptimalan SVG. Tunggu beberapa detik hingga proses selesai.
- Unduh file SVG yang dioptimalkan dengan mengklik tautan yang ditampilkan di kotak hasil.
Optimalkan file SVG tanpa batas tanpa plugin atau instalasi perangkat lunak. Cukup akses alat ini melalui browser web Anda dan mulailah mengonversi.
Anda dapat yakin akan kerahasiaan file Anda di platform kami karena kami menghapusnya dari server kami setelah 24 jam.
API Pengoptimal SVG
Alat pengoptimalan SVG online kami dibuat menggunakan perpustakaan Aspose.SVG. Ini adalah perpustakaan yang kuat yang memungkinkan Anda bekerja dengan file gambar SVG di aplikasi .NET Anda. Anda dapat mengembangkan pengoptimal SVG Anda sendiri untuk mengoptimalkan gambar SVG untuk web secara terprogram.
Harap unduh DLL API atau instal menggunakan NuGet.
PM> Install-Package Aspose.SVG
Optimalkan SVG untuk Web dalam C#
Kami dapat dengan mudah mengoptimalkan SVG untuk web secara terprogram dengan mengikuti langkah-langkah berikut:
- Muat gambar SVG menggunakan kelas SVGDocument.
- Buat instance dari kelas SVGOptimizationOptions.
- Tentukan opsi pengoptimalan.
- Setelah itu, panggil metode Optimize() untuk mengoptimalkan gambar yang dimuat.
- Terakhir, simpan gambar menggunakan metode Save().
Contoh kode berikut menunjukkan cara mengoptimalkan SVG untuk web di C#.
// Inisialisasi dokumen SVG dari file
var document = new SVGDocument("C:\\Files\\sample.svg");
// Tentukan opsi pengoptimalan
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Optimalkan dokumen
SVGOptimizer.Optimize(document, options);
// Simpan dokumen ke file
document.Save("C:\\Files\\optimized.svg");
Dapatkan Lisensi Gratis
Anda bisa mendapatkan lisensi sementara gratis untuk mencoba Aspose.SVG for .NET tanpa batasan evaluasi.
Pengoptimal SVG – Sumber Belajar Gratis
Anda dapat mempelajari lebih lanjut tentang mengembangkan pengoptimal Anda sendiri dan menjelajahi berbagai fitur pustaka lainnya menggunakan sumber daya berikut:
Kesimpulan
Pada artikel ini, kami mempelajari cara mengoptimalkan SVG untuk web. Ini penting untuk menciptakan pengalaman pengguna yang mulus dan meningkatkan kinerja situs web. Dengan mengoptimalkan SVG, Anda dapat meningkatkan kinerja grafik web secara signifikan. Alat pengoptimal SVG online kami menyediakan cara yang mudah dan efisien untuk mengotomatiskan pengoptimalan. Selain itu, kami telah melihat cara mengoptimalkan gambar SVG secara terprogram dalam C#. Jika ada ambiguitas, jangan ragu untuk menghubungi kami di forum dukungan gratis.