
Un codice a barre rappresenta visivamente i dati in un formato leggibile dalla macchina. Di solito contiene dati o informazioni su un prodotto o un’azienda, codificati sotto forma di numeri e/o uno schema di linee parallele. In ASP.NET MVC, possiamo generare vari tipi di codici a barre come Data Matrix, Aztec, Code 128, ecc. In questo articolo impareremo come generare e visualizzare un’immagine di codice a barre nell’applicazione ASP.NET MVC. Dopo aver seguito i passaggi menzionati, avremo il nostro generatore di codici a barre ASP.NET MVC. Quindi iniziamo.
L’articolo tratterà i seguenti argomenti:
- Caratteristiche del generatore di codici a barre ASP.NET MVC
- API .NET per generare e visualizzare immagini di codici a barre
- Passaggi per generare e visualizzare l’immagine del codice a barre
- Generatore di codici a barre ASP.NET MVC demo
- Scarica il codice sorgente
Caratteristiche del generatore di codici a barre ASP.NET MVC
Il nostro generatore di codici a barre ASP.NET avrà le seguenti caratteristiche.
- Genera i seguenti tipi di simbologie di codici a barre:
- Codice128
- Codice11
- Codice39
- QR
- matrice di dati
- EAN13
- EAN8
- ITF14
- PDF417
- Salva l’immagine del codice a barre generata nei seguenti formati:
- PNG
- JPEG
- BMP
- EMF
- SVG
- Visualizza in anteprima l’immagine del codice a barre generata.
- Scarica l’immagine del codice a barre generata sul tuo disco locale.
API .NET per generare e visualizzare immagini di codici a barre in ASP.NET MVC
Per generare immagini di codici a barre e visualizzarle nell’applicazione ASP.NET MVC, utilizzeremo l’API Aspose.BarCode per .NET. Ci consente di generare e riconoscere un’ampia gamma di [tipi di codici a barre] 1D e 2D]1. Si prega di scaricare la DLL dell’API o installarla utilizzando NuGet.
PM> Install-Package Aspose.BarCode
Passaggi per generare e visualizzare l’immagine del codice a barre in ASP.NET MVC
Possiamo generare e visualizzare un’immagine di codice a barre nell’applicazione ASP.NET MVC seguendo i passaggi indicati di seguito:
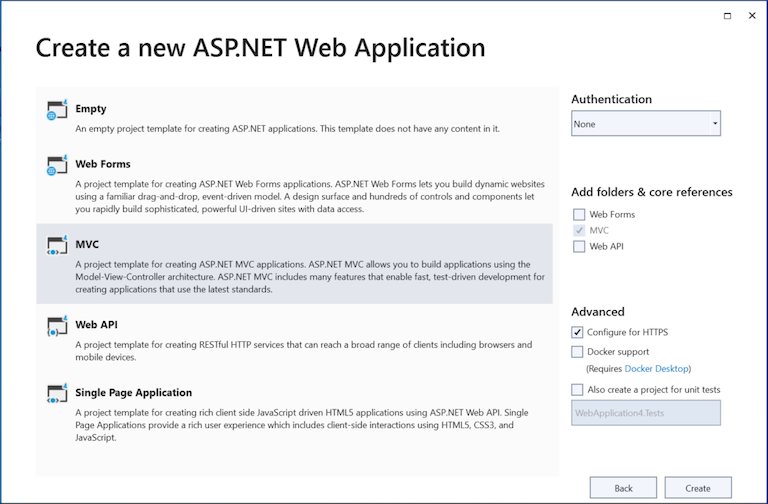
- Innanzitutto, crea un nuovo progetto e seleziona il modello di progetto dell’applicazione Web ASP.NET (.NET Framework).

- Quindi, nella finestra di dialogo Crea una nuova applicazione Web ASP.NET, scegli MVC e quindi scegli di creare.

Seleziona MVC
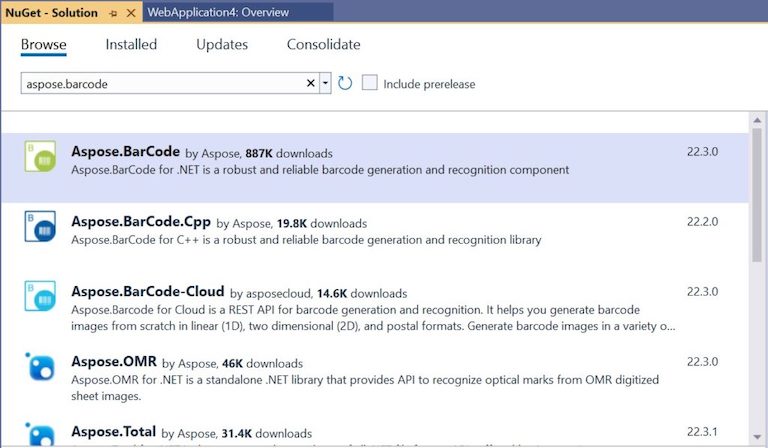
- Quindi, apri NuGet Package Manager e installa il pacchetto Aspose.BarCode for .NET.

Installa Aspose.BarCode per .NET
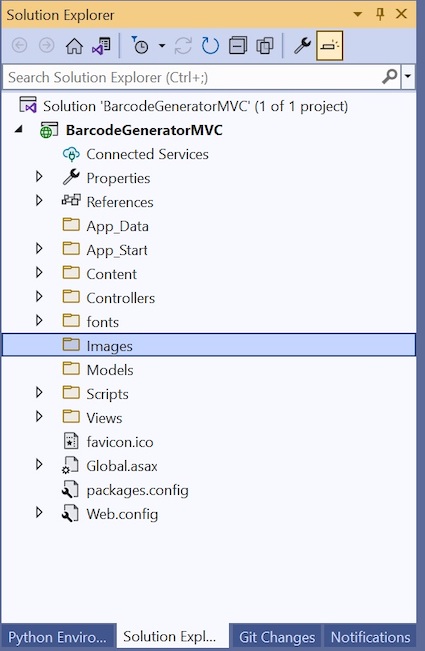
- Quindi, crea una nuova cartella “Immagini” per salvare le immagini del codice a barre generate.

Crea cartella Immagini.
- Ora, crea un modello nella cartella “Modelli” con il nome “Codice a barre” per memorizzare le informazioni del codice a barre.
// Informazioni di base sul codice a barre
public class Barcode
{
public string Text { get; set; }
public BarcodeType BarcodeType { get; set; }
public BarCodeImageFormat ImageType { get; set; }
}
- Inoltre, aggiungi l’enumerazione per elencare le simbologie di codici a barre supportate. Può essere aggiunto in una classe separata nella cartella “Modelli” oppure possiamo aggiungerlo nel file di classe Barcode.cs.
// Simboli di codici a barre
public enum BarcodeType
{
Code128,
Code11,
Code32,
QR,
Datamatrix,
EAN13,
EAN8,
ITF14,
PDF417
}
- Allo stesso modo, aggiungi l’enumerazione per elencare i formati di immagine supportati.
// Formati immagine
public enum ImageType
{
Png,
Jpeg,
Bmp,
Emf,
Svg
}
- Quindi, apri Views/Home/index.cshtml e sostituisci il suo contenuto con il seguente script.
@using BarcodeGeneratorMVC.Models
@model Barcode
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="col-lg-6">
<h2>Generate Barcode</h2>
@using (Html.BeginForm())
{
<div class="form-group">
@Html.Label("Select Barcode Type:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.DropDownListFor(model => model.BarcodeType,
new SelectList(Enum.GetValues(typeof(BarcodeType))),
"Select Barcode", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.Label("Enter Your Text:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.EditorFor(m => m.Text, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.Label("Select Image Format:", new { @class = "col-md-12 control-label" })
<div class="col-md-12">
@Html.RadioButtonFor(model => model.ImageType, ImageType.Png) @Html.Label("PNG")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Jpeg) @Html.Label("JPG")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Bmp) @Html.Label("BMP")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Emf) @Html.Label("EMF")
@Html.RadioButtonFor(model => model.ImageType, ImageType.Svg) @Html.Label("SVG")
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" class="btn btn-default" value="Generate Barcode" />
</div>
</div>
}
</div>
<div class="col-lg-6">
<h2>View Barcode Image</h2>
@{
if (!string.IsNullOrEmpty(@ViewBag.ImagePath))
{
<div class="form-group">
<div class="col-md-12">
<img src=@Url.Content(@ViewBag.ImagePath) alt="Barcode Image" />
</div>
</div>
<div class="form-group">
<div class="col-md-12">
@Html.ActionLink("Download Image", "Download", "Home", new
{ // routeValues
ImagePath = @ViewBag.ImagePath,
ImageName = @ViewBag.ImageName
},
null)
</div>
</div>
}
}
</div>
<hr />
</div>
- Quindi, apri la classe “HomeController” e aggiungi un nuovo risultato di azione per gestire la richiesta di post.
[HttpPost]
public ActionResult Index(Barcode barcode)
{
string codeText = barcode.Text;
string imageName = barcode.Text + "." + barcode.ImageType;
string imagePath = "/Images/" + imageName;
string imageServerPath = Server.MapPath("~" + imagePath);
var encodeType = EncodeTypes.Code128;
switch (barcode.BarcodeType)
{
case BarcodeType.Code128:
encodeType = EncodeTypes.Code128;
break;
case BarcodeType.ITF14:
encodeType = EncodeTypes.ITF14;
break;
case BarcodeType.EAN13:
encodeType = EncodeTypes.EAN13;
break;
case BarcodeType.Datamatrix:
encodeType = EncodeTypes.DataMatrix;
break;
case BarcodeType.Code32:
encodeType = EncodeTypes.Code32;
break;
case BarcodeType.Code11:
encodeType = EncodeTypes.Code11;
break;
case BarcodeType.PDF417:
encodeType = EncodeTypes.Pdf417;
break;
case BarcodeType.EAN8:
encodeType = EncodeTypes.EAN8;
break;
case BarcodeType.QR:
encodeType = EncodeTypes.QR;
break;
}
using (Stream str = new FileStream(imageServerPath, FileMode.Create, FileAccess.Write))
{
BarcodeGenerator gen = new BarcodeGenerator(encodeType, codeText);
gen.Save(str, barcode.ImageType);
}
ViewBag.ImagePath = imagePath;
ViewBag.ImageName = imageName;
return View();
}
- Successivamente, aggiungi un nuovo risultato di azione per gestire la richiesta di download dell’immagine in “HomeController”.
public ActionResult Download(string ImagePath, string ImageName)
{
string contentType = "application/img";
return File(ImagePath, contentType, Path.GetFileName(ImageName));
}
- Infine, esegui l’applicazione.
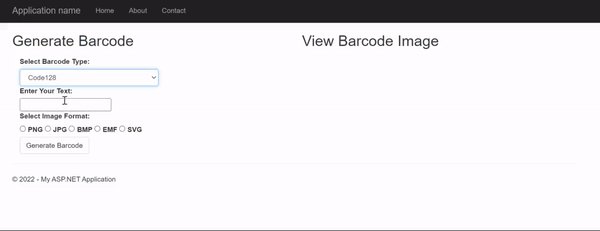
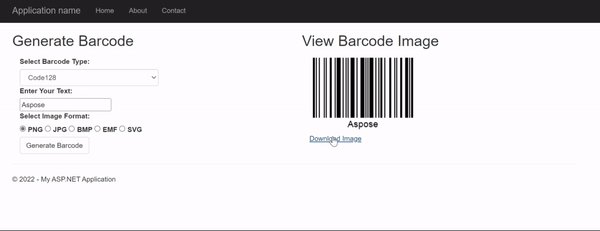
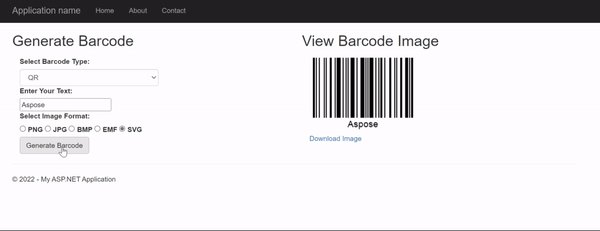
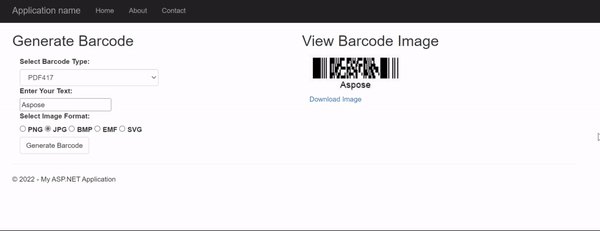
Generatore di codici a barre ASP.NET MVC demo
Quella che segue è la dimostrazione dell’applicazione ASP.NET MVC Barcode Generator che abbiamo appena creato.

Generatore di codici a barre ASP.NET MVC demo
Scarica il codice sorgente
È possibile scaricare il codice sorgente completo dell’applicazione ASP.NET MVC Barcode Generator da GitHub.
Ottieni una licenza gratuita
Puoi ottenere una licenza temporanea gratuita per provare la libreria senza limitazioni di valutazione.
Conclusione
In questo articolo abbiamo imparato come generare e visualizzare un’immagine di codice a barre in un’applicazione ASP.NET MVC. Abbiamo anche visto come scaricare l’immagine del codice a barre generata in modo programmatico. Inoltre, puoi saperne di più su Aspose.BarCode per .NET API usando la documentazione. In caso di ambiguità, non esitare a contattarci sul forum.