
Un organigramma viene utilizzato per rappresentare la struttura di un’azienda, di un governo o di un’organizzazione. Possono essere designati per diversi motivi come la creazione di una politica o scopi di pianificazione. È possibile creare diversi tipi di organigrammi creando forme e connettori diversi. Questo articolo illustra come creare un organigramma in C#.
- API per la creazione di organigrammi – Installazione C#
- Crea organigramma in stile CompactTree in C#
- Crea organigramma in stile diagramma di flusso in C#
Creatore di organigrammi – Installazione dell’API C#
L’API Aspose.Diagram for .NET può essere utilizzata per creare diagrammi e grafici di Visio diversi. È possibile configurare facilmente l’API scaricando il relativo file di riferimento dalla pagina Nuove versioni o utilizzando il seguente comando di installazione NuGet:
PM> Install-Package Aspose.Diagram
Crea organigramma in stile CompactTree in C#
È possibile creare un organigramma in stile CompactTree seguendo i passaggi seguenti:
- Carica i master da qualsiasi diagramma, stencil o modello esistente.
- Definire i valori per costruire la gerarchia.
- Aggiungi forme e connessioni tra i nodi.
- Salva il diagramma di output.
Il frammento di codice seguente spiega come creare un organigramma in C#:
// Carica i master da qualsiasi diagramma, stencil o modello esistente
string visioStencil = "Basic Shapes.vss";
const string rectangleMaster = "Rectangle";
const string connectorMaster = "Dynamic connector";
const int pageNumber = 0;
const double width = 1;
const double height = 1;
double pinX = 4.25;
double pinY = 9.5;
// Definire i valori per costruire la gerarchia
List<string> listPos = new List<string>(new string[] { "0", "0:0", "0:1", "0:2", "0:3", "0:4", "0:5", "0:6", "0:0:0", "0:0:1", "0:3:0", "0:3:1", "0:3:2", "0:6:0", "0:6:1" });
// Definisci una tabella hash per mappare il nome della stringa sull'id della forma lunga
Hashtable shapeIdMap = new Hashtable();
// Crea un nuovo diagramma
Diagram diagram = new Diagram(visioStencil);
diagram.Pages[pageNumber].PageSheet.PageProps.PageWidth.Value = 11;
foreach (string orgnode in listPos)
{
// Aggiungi una nuova forma rettangolare
long rectangleId = diagram.AddShape(pinX++, pinY++, width, height, rectangleMaster, pageNumber);
// Imposta le proprietà della nuova forma
Shape shape = diagram.Pages[pageNumber].Shapes.GetShape(rectangleId);
shape.Text.Value.Add(new Txt(orgnode));
shape.Name = orgnode;
shapeIdMap.Add(orgnode, rectangleId);
}
// Crea connessioni tra i nodi
foreach (string orgName in listPos)
{
int lastColon = orgName.LastIndexOf(':');
if(lastColon > 0)
{
string parendName = orgName.Substring(0, lastColon);
long shapeId = (long)shapeIdMap[orgName];
long parentId = (long)shapeIdMap[parendName];
Shape connector1 = new Shape();
long connecter1Id = diagram.AddShape(connector1, connectorMaster, pageNumber);
diagram.Pages[pageNumber].ConnectShapesViaConnector(parentId, ConnectionPointPlace.Right,
shapeId, ConnectionPointPlace.Left, connecter1Id);
}
}
//layout automatico del grafico CompactTree
LayoutOptions compactTreeOptions = new LayoutOptions
{
LayoutStyle = LayoutStyle.CompactTree,
Direction = LayoutDirection.DownThenRight,
EnlargePage = false
};
diagram.Pages[pageNumber].Layout(compactTreeOptions);
// Salva diagramma
diagram.Save("CompactTreeChart_out.vsdx", SaveFileFormat.VSDX);
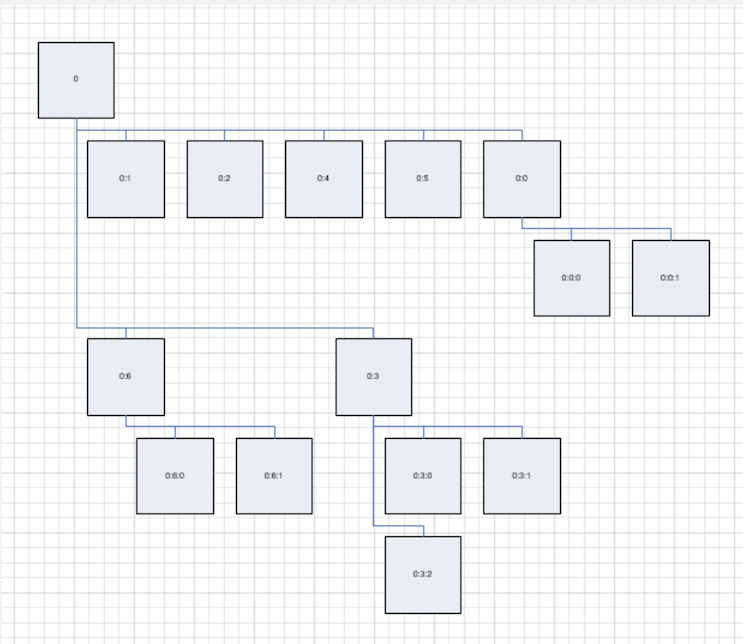
Lo screenshot seguente mostra l’organigramma di output generato con lo snippet di codice sopra:

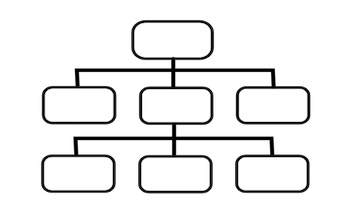
Crea organigramma in stile diagramma di flusso in C#
Potrebbe essere necessario creare diversi tipi di organigrammi che potrebbero seguire modelli diversi. Qui imparerai come creare un organigramma in stile diagramma di flusso a livello di codice in C#:
- Carica i master da qualsiasi diagramma, stencil o modello esistente.
- Aggiungi nodi e connettori dell’organizzazione.
- Imposta il layout e salva il diagramma di output.
Il codice di esempio seguente mostra come creare un organigramma in stile diagramma di flusso in C#:
// Carica i master da qualsiasi diagramma, stencil o modello esistente
string visioStencil = "Basic Shapes.vss";
const string rectangleMaster = "Rectangle";
const string connectorMaster = "Dynamic connector";
const int pageNumber = 0;
const double width = 1;
const double height = 1;
double pinX = 4.25;
double pinY = 9.5;
// Definire i valori per costruire la gerarchia
List<string> listPos = new List<string>(new string[] { "0", "0:0", "0:1", "0:2", "0:3", "0:4", "0:5", "0:6", "0:0:0", "0:0:1", "0:3:0", "0:3:1", "0:3:2", "0:6:0", "0:6:1" });
// Definisci una tabella hash per mappare il nome della stringa sull'id della forma lunga
Hashtable shapeIdMap = new Hashtable();
// Crea un nuovo diagramma
Diagram diagram = new Diagram(visioStencil);
foreach (string orgnode in listPos)
{
// Aggiungi una nuova forma rettangolare
long rectangleId = diagram.AddShape(pinX++, pinY++, width, height, rectangleMaster, pageNumber);
// Imposta le proprietà della nuova forma
Shape shape = diagram.Pages[pageNumber].Shapes.GetShape(rectangleId);
shape.Text.Value.Add(new Txt(orgnode));
shape.Name = orgnode;
shapeIdMap.Add(orgnode, rectangleId);
}
// Crea connessioni tra i nodi
foreach (string orgName in listPos)
{
int lastColon = orgName.LastIndexOf(':');
if(lastColon > 0)
{
string parendName = orgName.Substring(0, lastColon);
long shapeId = (long)shapeIdMap[orgName];
long parentId = (long)shapeIdMap[parendName];
Shape connector1 = new Shape();
long connecter1Id = diagram.AddShape(connector1, connectorMaster, pageNumber);
diagram.Pages[pageNumber].ConnectShapesViaConnector(parentId, ConnectionPointPlace.Right,
shapeId, ConnectionPointPlace.Left, connecter1Id);
}
}
//diagramma di flusso del layout automatico
LayoutOptions flowChartOptions = new LayoutOptions
{
LayoutStyle = LayoutStyle.FlowChart,
Direction = LayoutDirection.TopToBottom,
EnlargePage = true
};
diagram.Pages[pageNumber].Layout(flowChartOptions);
// Salva diagramma
diagram.Save("FlowChart_out.vsdx", SaveFileFormat.VSDX);
Ottieni una licenza temporanea gratuita
Puoi richiedere una licenza temporanea gratuita per valutare l’API nella sua piena capacità.
Conclusione
In questo articolo è stato spiegato come creare un organigramma a livello di codice in C#. È possibile creare un diagramma da uno stencil e creare un grafico in stile CompactTree o Flowchart in base alle proprie esigenze. Inoltre, puoi visitare la sezione documentazione per dare un’occhiata ad altre funzionalità trattate in diversi capitoli e sezioni. In caso di domande, non esitare a contattarci tramite il forum.