
SVG (Scalable Vector Graphics) è diventata una scelta popolare per web designer e sviluppatori grazie alla sua capacità di creare grafica scalabile e indipendente dalla risoluzione. Tuttavia, come con qualsiasi risorsa Web, è importante ottimizzare i file SVG per garantire che vengano caricati in modo rapido ed efficiente sul Web. È qui che torna utile un ottimizzatore SVG online. In questo post del blog, esploreremo come ottimizzare SVG per il Web utilizzando un ottimizzatore SVG online. Esploreremo anche come ottimizzare le immagini SVG in modo programmatico.
Ottimizzatore SVG online
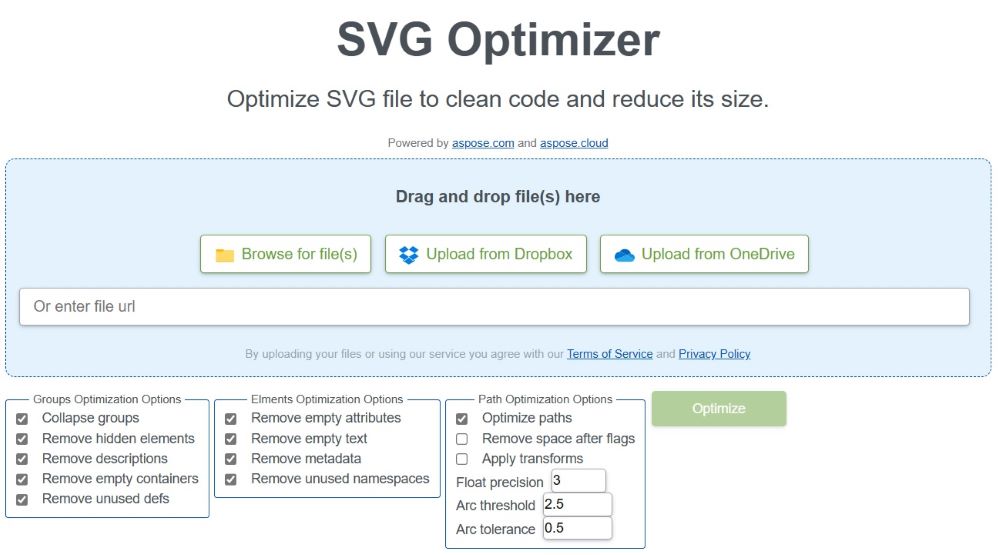
Ottimizza SVG per il Web utilizzando il nostro strumento gratuito SVG Optimizer Online. È uno strumento basato sul Web che ottimizza i file SVG per pulire il codice e ridurne le dimensioni.

Come ottimizzare SVG utilizzando SVG Optimizer online
- È sufficiente trascinare e rilasciare l’immagine SVG o caricarla utilizzando il pulsante Cerca file. Puoi anche caricare un’immagine SVG da Dropbox o OneDrive.
- Specificare le impostazioni di ottimizzazione o lasciarle predefinite.
- Fai clic su “Ottimizza” per iniziare l’ottimizzazione SVG. Attendere alcuni secondi fino al completamento del processo.
- Scarica il file SVG ottimizzato facendo clic sul collegamento visualizzato nella casella dei risultati.
Ottimizza file SVG illimitati senza plug-in o installazioni software. Accedi semplicemente allo strumento tramite il tuo browser web e avvia la conversione.
Puoi essere certo della riservatezza dei tuoi file sulla nostra piattaforma perché li eliminiamo dai nostri server dopo 24 ore.
API dell’ottimizzatore SVG
Il nostro strumento di ottimizzazione SVG online è stato creato utilizzando la libreria Aspose.SVG. È una potente libreria che ti consente di lavorare con i file immagine SVG nelle tue applicazioni .NET. Puoi sviluppare il tuo ottimizzatore SVG per ottimizzare le immagini SVG per il Web in modo programmatico.
Si prega di scaricare la DLL dell’API o installarla utilizzando NuGet.
PM> Install-Package Aspose.SVG
Ottimizza SVG per il Web in C#
Possiamo facilmente ottimizzare SVG per il Web in modo programmatico seguendo i passaggi indicati di seguito:
- Carica un’immagine SVG utilizzando la classe SVGDocument.
- Crea un’istanza della classe SVGOptimizationOptions.
- Specificare le opzioni di ottimizzazione.
- Successivamente, chiama il metodo Optimize() per ottimizzare l’immagine caricata.
- Infine, salva l’immagine usando il metodo Save().
L’esempio di codice seguente mostra come ottimizzare SVG per il Web in C#.
// Inizializza un documento SVG da un file
var document = new SVGDocument("C:\\Files\\sample.svg");
// Specifica le opzioni di ottimizzazione
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Ottimizza il documento
SVGOptimizer.Optimize(document, options);
// Salva documento in un file
document.Save("C:\\Files\\optimized.svg");
Ottieni una licenza gratuita
Puoi ottenere una licenza temporanea gratuita per provare Aspose.SVG for .NET senza limiti di valutazione.
Ottimizzatore SVG: risorse di apprendimento gratuite
Puoi saperne di più sullo sviluppo del tuo ottimizzatore ed esplorare varie altre funzionalità della libreria utilizzando le seguenti risorse:
- Guida per sviluppatori
- Applicazioni online gratuite
- Guida di riferimento dell’API
- Guide pratiche e articoli
Conclusione
In questo articolo, abbiamo imparato come ottimizzare SVG per il web. È essenziale per creare un’esperienza utente senza soluzione di continuità e migliorare le prestazioni del sito web. Ottimizzando SVG, puoi migliorare significativamente le prestazioni della grafica web. Il nostro strumento di ottimizzazione SVG online fornisce un modo conveniente ed efficiente per automatizzare l’ottimizzazione. Inoltre, abbiamo visto come ottimizzare le immagini SVG in modo programmatico in C#. In caso di qualsiasi ambiguità, non esitate a contattarci sul nostro forum di supporto gratuito.