
RGB (赤、緑、青) と HEX (16 進数) は、デジタル グラフィックスや Web デザインで色を表現する 2 つの異なる方法です。通常、RGB 値は各チャネルで 0 ~ 255 の範囲になります。一方、HEX は 16 進数の番号付けシステムです。 RGB カラーを HEX に変換するには、各カラー チャネルの強度を 16 進形式で表現する必要があります。このブログ投稿では、無料の RGB 変換ツールを使用してオンラインで RGB を HEX に変換する方法を学びます。それでは、始めましょう!
オンラインでRGBを16進数に変換
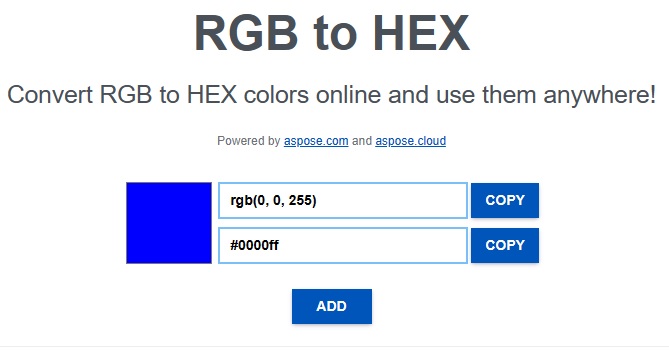
この無料の RGB to HEX コンバータ ツールを使用して、RGB カラーを同等の 16 進数にオンラインで変換します。あらゆるデバイスやブラウザからアクセスできる Web アプリです。ソフトウェア、プラグイン、またはサブスクリプションのインストールは必要ありません。

RGB を 16 進数に変換する方法
- カラー ピッカーから RGB カラーを選択し、入力するか、クリップボードから貼り付けます。
- その後、目的の 16 進カラー コードの値がすぐに得られます。
- Copy ボタンを押して、RGB から HEX への変換の結果を取得します。
「追加」ボタンをクリックすると、RGB から HEX への色変換をさらに追加できます。
RGBとHEXの違い
表現
| RGB | 16進数 |
|---|---|
| 赤、緑、青 | 16 進数 |
| 赤、緑、青の光の強さを示す3つの数値で色を表現します。通常、各値の範囲は 0 ~ 255 です。0 は強度がないことを意味し、255 は最大強度です。 | 16 進法の数字と文字で構成される 6 文字のコードを使用して色を表します。これは、RGB 値を表現するコンパクトな方法です。 16 進数コードの文字の各ペアは、赤、緑、青の強度に対応します。 |
使用法
| RGB | 16進数 |
|---|---|
| グラフィック デザイン ソフトウェアやプログラミング言語で色を指定するためによく使用されます。 RGB では、純粋な赤を表す色が RGB (255, 0, 0) として定義されていることがあります。 HTML や CSS で色を定義するために、Web デザインや CSS で広く使用されています。 Web 開発における色は、赤を表す #FF0000 など、HEX 形式で記述されることがよくあります。 |
可読性
| RGB | 16進数 |
|---|---|
| 値は直接的で理解しやすく、各カラー チャネルは数値で表されます。 | コンパクトで Web デザインで広く使用されており、スタイルシートで色を指定する場合に便利です。 |
表現力
| RGB | 16進数 |
|---|---|
| 赤、緑、青の強さをダイレクトに表現し、色の構成を理解しやすくします。 | 簡潔な表現を提供するため、簡潔さが重要なコンテキストでの共有や使用が容易になります。 |
C# の RGB から HEX へのコンバーター
Aspose.SVG API を使用して、RGB から HEX への変換機能を .NET アプリケーションに追加できます。この自律 API は、SVG ファイルをプログラムで処理するための広範なツールキットを開発者に提供します。 Aspose.SVG for .NET を使用すると、開発者は .NET アプリケーション内で SVG ファイルをシームレスに生成、変更、変換できます。
以下の手順に従って、C# でプログラム的に RGB カラーを 16 進数に簡単に変換できます。
- .NET 用の Aspose.SVG をインストールする in your application.
- 以下のコードを使用して、RGB カラー値を HEX カラーに変換します。
// このコード例は、RGB カラーを HEX に変換する方法を示しています。
// RGBカラーを解析する
Aspose.Svg.Drawing.Color color = Aspose.Svg.Drawing.Color.FromRgb(0, 0, 255);
// RGB を 16 進数に変換する
var hexColor = color.ToRgbHexString();
// 結果をコンソールに出力します
Console.WriteLine("HEX: " + hexColor.ToString());
HEX: #0000FF
RGB HEX 変換ライブラリ - 無料ライセンスを取得
無料の一時ライセンスを取得して、Aspose.SVG ライブラリを試し、その機能を制限なく評価することができます。
RGB から 16 進数へ – 無料の学習リソース
RGB を HEX に変換するだけでなく、次のリソースを使用して Aspose.SVG の他のさまざまな機能を調べてください。
結論
このブログ投稿では、最高の無料オンライン RGB から HEX への変換ツールを検討しました。これは、RGB カラーの 16 進数相当値を取得する最も簡単な方法です。さらに、Aspose.SVG ライブラリの機能を活用した独自の RGB 変換ソフトウェアの構築に役立つコード例も含まれています。不明な点がある場合は、無料サポート フォーラムまでお問い合わせください。