
SVG (Scalable Vector Graphics) は、スケーラブルで解像度に依存しないグラフィックスを作成できるため、Web デザイナーや開発者にとって人気の選択肢となっています。ただし、他の Web アセットと同様に、SVG ファイルを最適化して、Web 上で迅速かつ効率的に読み込まれるようにすることが重要です。そこで役立つのがオンライン SVG オプティマイザーです。このブログ投稿では、オンラインの SVG オプティマイザーを使用して SVG を Web 用に最適化する方法を説明します。また、SVG 画像をプログラムで最適化する方法についても説明します。
SVG オプティマイザー オンライン
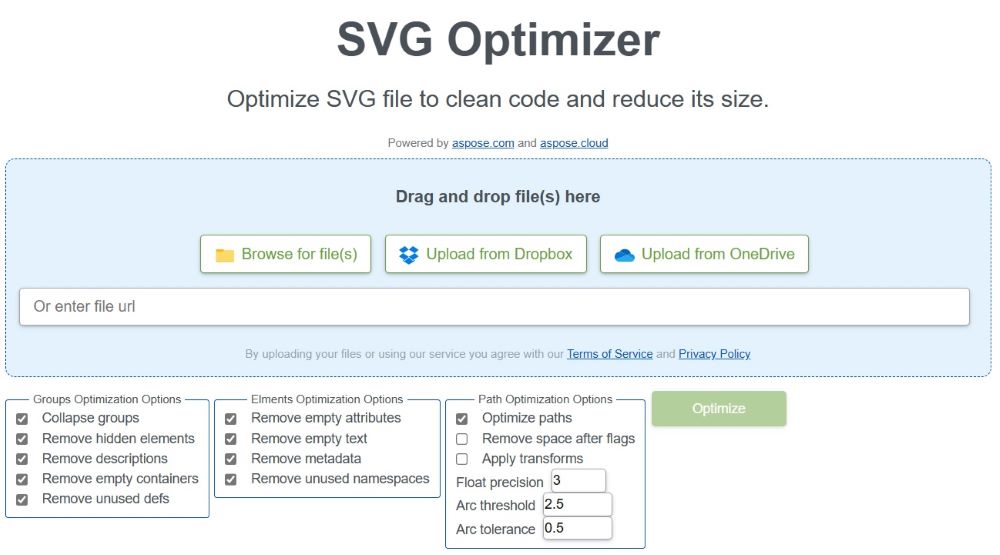
無料の SVG Optimizer Online ツールを使用して、SVG を Web 用に最適化します。これは、SVG ファイルを最適化してコードを整理し、サイズを削減する Web ベースのツールです。

SVG Optimizer Online を使用して SVG を最適化する方法
- SVG 画像をドラッグ アンド ドロップするか、[ファイルの参照] ボタンを使用してアップロードするだけです。 Dropbox または OneDrive から SVG 画像をアップロードすることもできます。
- 最適化設定を指定するか、デフォルトのままにします。
- 「最適化」をクリックしてSVGの最適化を開始します。プロセスが完了するまで数秒待ちます。
- 結果ボックスに表示されるリンクをクリックして、最適化された SVG ファイルをダウンロードします。
プラグインやソフトウェアをインストールせずに、無制限の SVG ファイルを最適化します。 Web ブラウザからツールにアクセスし、変換を開始するだけです。
当社のプラットフォーム上のファイルは 24 時間後にサーバーから削除されるため、機密性が保証されます。
SVG オプティマイザー API
私たちのオンライン SVG 最適化ツールは、Aspose.SVG ライブラリ を使用して構築されました。これは、.NET アプリケーションで SVG 画像ファイルを操作できるようにする強力なライブラリです。独自の SVG オプティマイザーを開発して、SVG 画像をプログラム的に Web 用に最適化できます。
API の DLL をダウンロードするか、NuGetを使用してインストールしてください。
PM> Install-Package Aspose.SVG
C# で SVG を Web 用に最適化する
以下の手順に従って、SVG をプログラムで Web 用に簡単に最適化できます。
- SVGDocument クラスを使用して SVG 画像を読み込みます。
- SVGOptimizationOptions クラスのインスタンスを作成します。
- 最適化オプションを指定します。
- その後、Optimize() メソッドを呼び出して、読み込まれた画像を最適化します。
- 最後に、Save() メソッドを使用して画像を保存します。
次のコード サンプルは、C# で Web 用に SVG を最適化する方法を示しています。
// ファイルから SVG ドキュメントを初期化する
var document = new SVGDocument("C:\\Files\\sample.svg");
// 最適化オプションを指定する
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// ドキュメントの最適化
SVGOptimizer.Optimize(document, options);
// ドキュメントをファイルに保存する
document.Save("C:\\Files\\optimized.svg");
無料ライセンスを取得する
無料の一時ライセンスを取得して、評価制限なしで Aspose.SVG for .NET を試すことができます。
SVG オプティマイザー – 無料の学習リソース
次のリソースを使用して、独自のオプティマイザーの開発について詳しく学び、ライブラリの他のさまざまな機能を調べることができます。
結論
この記事では、SVG を Web 用に最適化する方法を学びました。これは、シームレスなユーザー エクスペリエンスを作成し、Web サイトのパフォーマンスを向上させるために不可欠です。 SVG を最適化することで、Web グラフィックスのパフォーマンスを大幅に向上させることができます。当社のオンライン SVG オプティマイザー ツールは、最適化を自動化する便利で効率的な方法を提供します。さらに、C# でプログラムによって SVG 画像を最適化する方法についても説明しました。不明な点がある場合は、無料サポート フォーラムまでお気軽にお問い合わせください。