전제 조건
- 비주얼 스튜디오 2022.
- NET 6 SDK가 예제에서 사용됩니다.
ASP.NET
ASP.NET은 특히 웹 앱 구축을 위한 도구와 라이브러리로 .NET 플랫폼을 확장합니다. 다음은 ASP.NET이 .NET 플랫폼에 추가하는 몇 가지 사항입니다.
- C#에서 웹 요청을 처리하기 위한 기본 프레임워크
- C#을 사용하여 동적 웹 페이지를 구축하기 위한 Razor로 알려진 웹 페이지 템플릿 구문
- MVC(Model View Controller)와 같은 일반적인 웹 패턴용 라이브러리
- 다단계 인증 및 Google, Twitter 등을 통한 외부 인증을 포함하여 로그인을 처리하기 위한 라이브러리, 데이터베이스 및 템플릿 페이지를 포함하는 인증 시스템입니다.
- 특히 웹 페이지 개발을 위한 구문 강조 표시, 코드 완성 및 기타 기능을 제공하는 편집기 확장
백엔드 코드 ASP.NET을 사용하는 경우 비즈니스 논리 및 데이터 액세스와 같은 백엔드 코드는 C#, F# 또는 Visual Basic을 사용하여 작성됩니다. ASP.NET은 .NET을 확장하므로 모든 .NET 개발자가 사용할 수 있는 대규모 패키지 및 라이브러리 에코시스템을 사용할 수 있습니다. .NET 플랫폼에서 작성된 모든 애플리케이션 간에 공유되는 자체 라이브러리를 작성할 수도 있습니다.
C#, HTML, CSS 및 JavaScript를 사용하는 동적 페이지 Razor는 HTML 및 C#을 사용하여 동적 웹 페이지를 만들기 위한 구문을 제공합니다. C# 코드가 서버에서 평가되고 결과 HTML 콘텐츠가 사용자에게 전송됩니다. 클라이언트 측에서 실행되는 코드는 JavaScript로 작성됩니다. ASP.NET은 JavaScript 프레임워크와 통합되며 React 및 Angular와 같은 SPA(단일 페이지 앱) 프레임워크용으로 미리 구성된 템플릿을 포함합니다.
ASP.NET 프로젝트 만들기
ASP.NET 프로그램을 만들려면 다음 단계를 따르십시오.
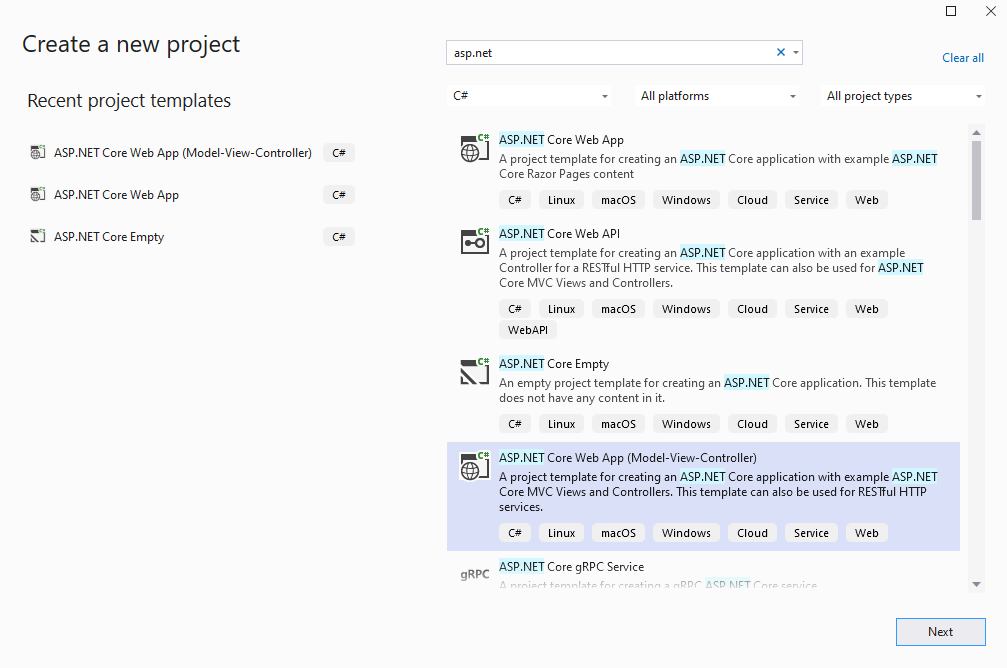
- ASP.NET 프로젝트를 만듭니다.

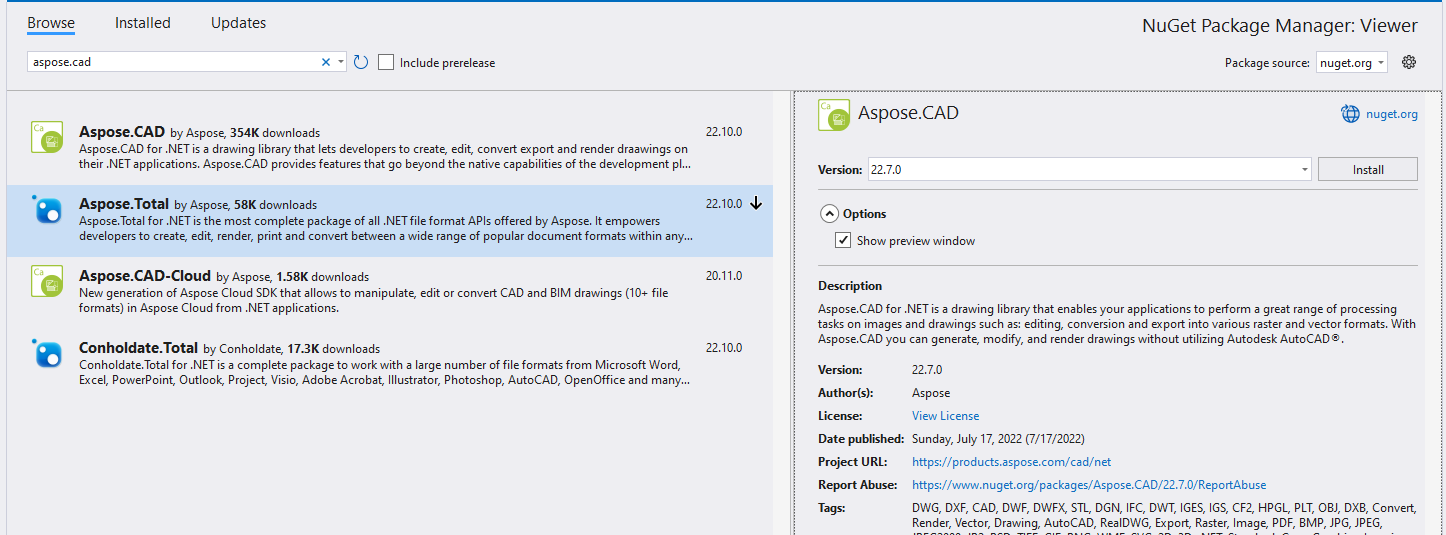
- NuGet에서 최신 라이브러리를 설치합니다.

- Layout.cshtml에 로더 스피너 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
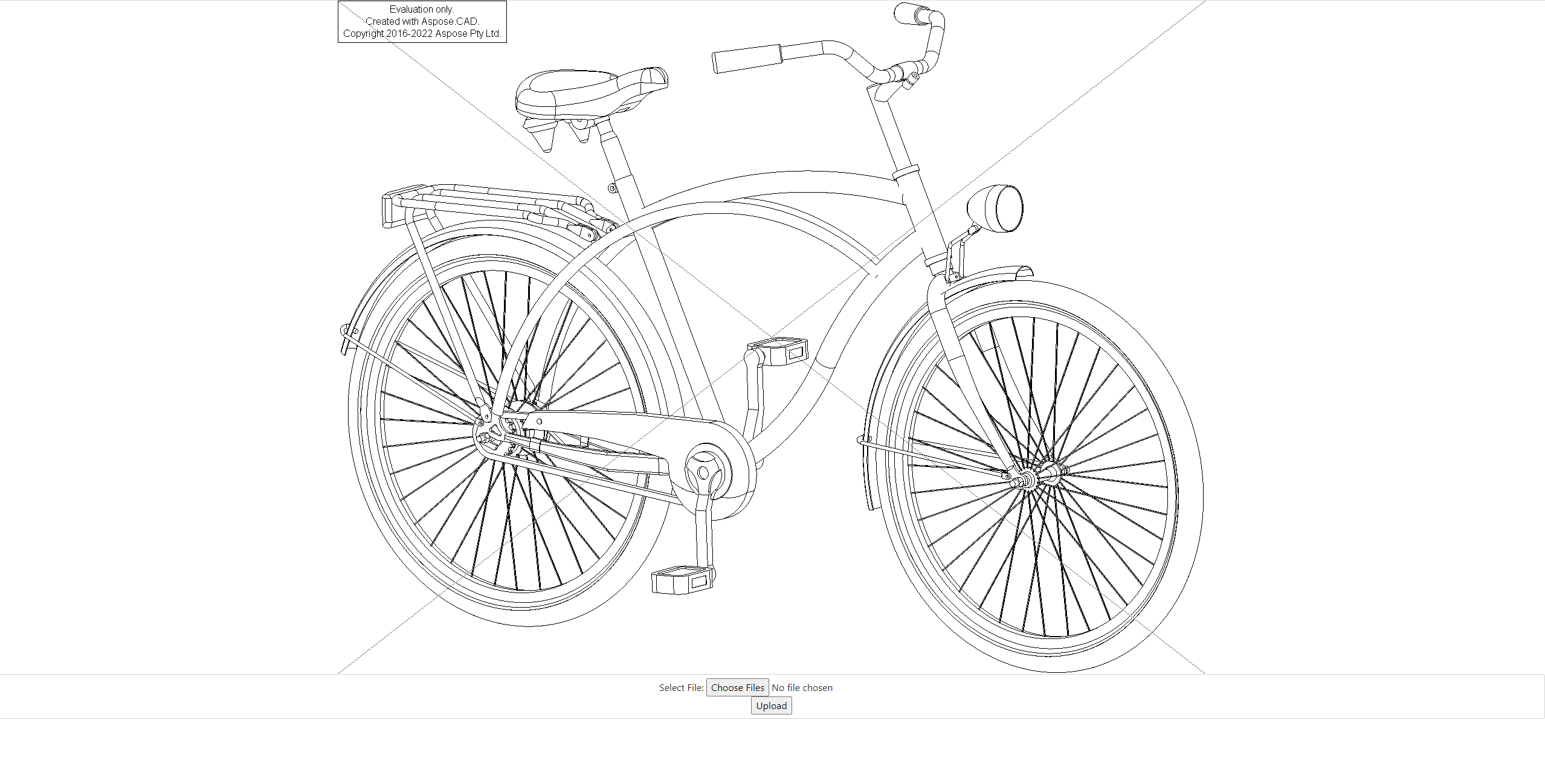
실행 예
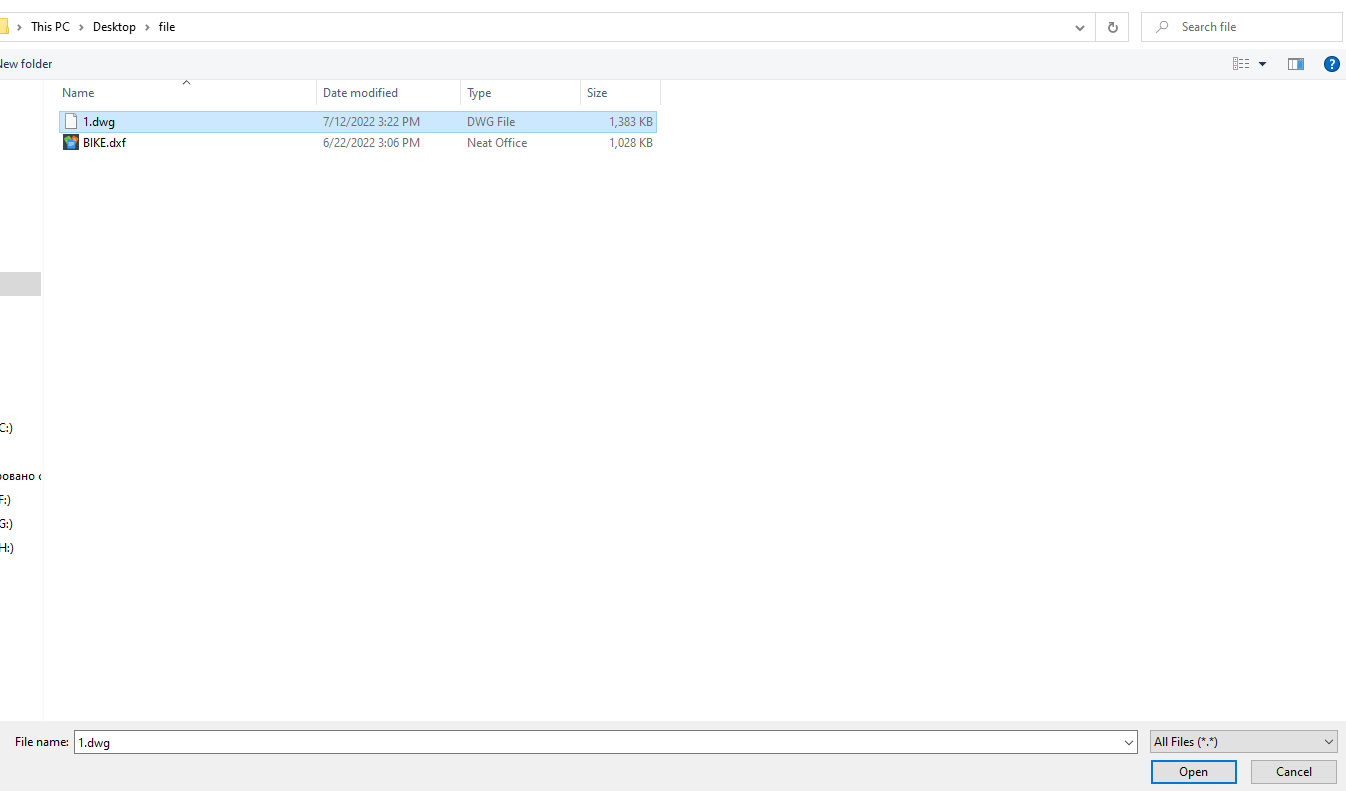
- 선택 버튼 클릭

- DWG 파일 선택

- 업로드 버튼 클릭
- 처리가 완료될 때까지 기다리십시오.

- 처리가 완료되면 스피너가 사라지고 이미지가 화면에 표시됩니다.