
HTML 테이블은 웹페이지에 데이터를 표시하는 다양하고 강력한 방법입니다. 달력과 같은 간단한 테이블이나 데이터 그리드와 같은 더 복잡한 테이블을 만드는 데 사용할 수 있습니다. 이번 블로그 게시물에서는 C#에서 HTML 테이블을 만드는 방법을 단계별로 알아봅니다. 이 가이드는 C#에서 HTML 테이블을 효과적으로 만드는 데 필요한 지식과 기술을 제공합니다.
이 문서에서는 다음 주제를 다룹니다.
- HTML 테이블 생성을 위한 C# API
- C#에서 HTML 테이블 만들기
- C#에서 스타일 속성을 사용하여 HTML 테이블 생성
- C#에서 rowspan 및 colspan이 있는 HTML 테이블
- 온라인 HTML 테이블 생성기
- 무료 학습 자료
HTML 테이블을 생성하는 C# API
C#에서 HTML 테이블을 생성하기 위해 .NET용 Aspose.HTML을 사용하겠습니다. 이를 통해 개발자는 프로그래밍 방식으로 HTML 문서를 조작하고 작업할 수 있습니다. .NET 애플리케이션 내에서 HTML 문서를 구문 분석, 변환, 편집 및 렌더링하기 위한 광범위한 기능을 제공합니다.
API의 DLL을 다운로드하거나 NuGet을 사용하여 설치하십시오.
PM> Install-Package Aspose.Html
C#에서 HTML 테이블 만들기
아래 단계에 따라 HTML 테이블을 만들 수 있습니다.
- HTMLDocument 클래스의 인스턴스를 만듭니다.
- 선택적으로 스타일 요소를 생성하고 이를 헤드 요소에 추가합니다.
- 생성
<table>,<tbody>,<tr>,<th>, 그리고<td>CreateElement() 메서드를 사용하는 요소. - AppendChild() 메서드를 사용하여 하위 요소를 상위 요소에 추가합니다.
- 그 뒤에 를 추가하세요.
<table>요소를<body>요소. - 마지막으로 Save() 메서드를 호출하여 지정된 파일 경로에 문서를 저장합니다.
다음 코드 샘플은 C#에서 HTML 테이블을 만드는 방법을 보여줍니다.
// 편집된 파일을 저장할 경로를 준비하세요
string savePath = "C:\\Files\\Table.html";
// 빈 HTML 문서 초기화
var document = new HTMLDocument();
// 스타일 요소를 생성하고 테이블 요소에 대한 색상 테두리 스타일 및 테두리 색상 값을 할당합니다.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; }";
// 문서 헤드 요소를 찾아 헤드에 스타일 요소를 추가합니다.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// 참조하는 변수 본문을 선언합니다.<body> 요소
var body = document.Body;
// 열과 행 지정
var cols = 3;
var rows = 2;
var isFirstRowHeader = false;
// 테이블 요소 생성
var table = document.CreateElement("table");
// 테이블 본문 만들기
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// 테이블 머리글 행 만들기
if (isFirstRowHeader)
{
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// 테이블 헤더 열 생성
for (int j = 1; j < cols + 1; j++)
{
var th = document.CreateElement("th");
var title = document.CreateTextNode("Column-" + j);
th.AppendChild(title);
tr.AppendChild(th);
}
for (int i = 0; i < rows - 1; i++)
{
// 테이블 행 생성
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 표 머리글 셀 만들기
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
else
{
for (int i = 0; i < rows; i++)
{
// 테이블 행 생성
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 표 셀 만들기
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
// 본문에 테이블 추가
body.AppendChild(table);
// 문서를 파일로 저장
document.Save(savePath);

C#에서 HTML 테이블 만들기
C#에서 스타일 속성을 사용하여 HTML 테이블 만들기
앞에서 언급한 단계에 따라 HTML 테이블을 만들 수 있습니다. 그러나 를 설정해야 합니다. <style> attributes for the elements using the SetAttribute(string name, string value) method. It adds a new attribute for the element or updates the value if the attribute name is already present. We can set attributes for <table>, <tbody>, <tr>, <th>, and <td> elements.
다음 코드 샘플은 C#에서 스타일 특성을 사용하여 HTML 테이블을 만드는 방법을 보여줍니다.
// 편집된 파일을 저장할 경로를 준비하세요
string savePath = "C:\\Files\\TableWithStyle.html";
// 빈 HTML 문서 초기화
using var document = new HTMLDocument();
// 스타일 요소를 생성하고 테이블 요소에 대한 색상 테두리 스타일 및 테두리 색상 값을 할당합니다.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// 문서 헤드 요소를 찾아 헤드에 스타일 요소를 추가합니다.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// 참조하는 변수 본문을 선언합니다.<body> 요소
var body = document.Body;
// 테이블 요소 생성
var table = document.CreateElement("table");
table.SetAttribute("style", "background-color:#00FF00;");
// 테이블 본문 만들기
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// 테이블 헤더 행 생성
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// 선택한 요소의 속성으로 스타일 속성 설정
tr.SetAttribute("style", "border: 2px Black solid; background-color:Red; color:#FFFFFF");
// 테이블 머리글 셀 1 만들기
var th = document.CreateElement("th");
var title = document.CreateTextNode("Name");
th.AppendChild(title);
tr.AppendChild(th);
// 테이블 머리글 셀 2 만들기
th = document.CreateElement("th");
title = document.CreateTextNode("Email");
th.AppendChild(title);
tr.AppendChild(th);
// 테이블 머리글 셀 3 만들기
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
tr.AppendChild(th);
// 테이블 데이터 행 생성
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 테이블 데이터 셀 1 만들기
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// 테이블 데이터 셀 2 만들기
td = document.CreateElement("td");
data = document.CreateTextNode("john.doe@example.com");
td.AppendChild(data);
dataTr.AppendChild(td);
// 테이블 데이터 셀 3 만들기
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// 본문에 테이블 추가
body.AppendChild(table);
// 문서를 파일로 저장
document.Save(savePath);

C#에서 HTML 테이블 만들기
C#에서 Rowspan 및 Colspan을 사용하여 HTML 테이블 만들기
마찬가지로 <colspan> 그리고 <rowspan> 아래와 같이 SetAttribute(문자열 이름, 문자열 값) 메서드를 사용하는 테이블 셀의 속성:
// 편집된 파일을 저장할 경로를 준비하세요
string savePath = "C:\\Files\\ColSpanRowSpan.html";
// 빈 HTML 문서 초기화
using var document = new HTMLDocument();
// 스타일 요소를 생성하고 테이블 요소에 대한 색상 테두리 스타일 및 테두리 색상 값을 할당합니다.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// 문서 헤드 요소를 찾아 헤드에 스타일 요소를 추가합니다.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// 참조하는 변수 본문을 선언합니다.<body> 요소
var body = document.Body;
// 테이블 요소 생성
var table = document.CreateElement("table");
// 테이블 본문 만들기
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// 테이블 헤더 행 생성
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// 테이블 머리글 셀 1 만들기
var th = document.CreateElement("th");
var title = document.CreateTextNode("Person Details");
th.AppendChild(title);
tr.AppendChild(th);
// Colspan 지정
th.SetAttribute("colspan", "2");
// 테이블 데이터 행 생성
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 테이블 머리글 셀 1 만들기
th = document.CreateElement("th");
title = document.CreateTextNode("Name");
th.AppendChild(title);
dataTr.AppendChild(th);
// 테이블 데이터 셀 2 만들기
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// 테이블 데이터 행 생성
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 테이블 헤더 셀 생성
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
dataTr.AppendChild(th);
// Colspan 지정
th.SetAttribute("rowspan", "2");
// 테이블 데이터 셀 생성
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-780");
td.AppendChild(data);
dataTr.AppendChild(td);
// 테이블 데이터 행 생성
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// 테이블 데이터 셀 생성
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// 본문에 테이블 추가
body.AppendChild(table);
// 문서를 파일로 저장
document.Save(savePath);

C#에서 Rowspan 및 Colspan을 사용하여 HTML 테이블 만들기
무료 라이센스 받기
무료 임시 라이선스를 받아 평가 제한 없이 .NET용 Aspose.HTML을 사용해 볼 수 있습니다.
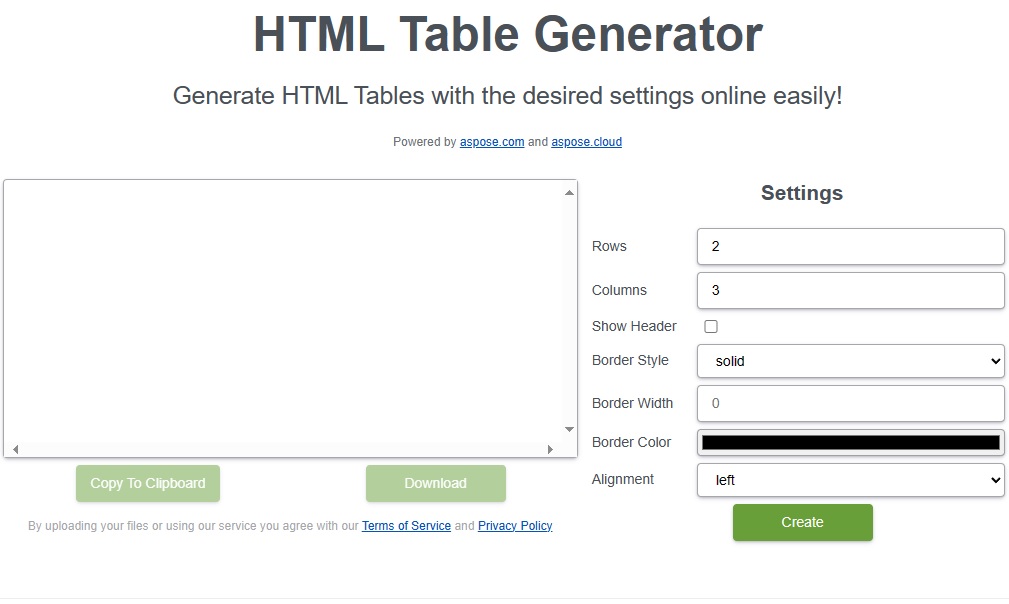
온라인 HTML 테이블 생성기
이 API를 사용하여 개발된 무료 온라인 HTML 테이블 생성기 웹 앱을 사용할 수 있습니다.

HTML 테이블 만들기 - 학습 리소스
아래 리소스를 사용하여 테이블을 사용하여 HTML 문서를 생성하는 방법에 대해 자세히 알아보고 라이브러리의 다양한 기타 기능을 탐색할 수 있습니다.
결론
이번 블로그 게시물에서는 C#에서 HTML 테이블을 만드는 방법을 배웠습니다. 우리는 .NET용 Aspose.HTML을 사용하여 프로그래밍 방식으로 테이블을 생성하는 기본 사항을 다루었습니다. 이 문서에 제공된 단계와 코드 샘플을 따르면 HTML 테이블 작업을 위한 사용자 정의 솔루션을 쉽게 개발할 수 있습니다. 모호한 점이 있는 경우 무료 지원 포럼을 통해 언제든지 문의해 주세요.