
SVG(Scalable Vector Graphics)는 확장 가능하고 해상도에 독립적인 그래픽을 생성할 수 있는 기능으로 인해 웹 디자이너와 개발자에게 인기 있는 선택이 되었습니다. 그러나 모든 웹 자산과 마찬가지로 SVG 파일이 웹에서 빠르고 효율적으로 로드되도록 최적화하는 것이 중요합니다. 온라인 SVG 옵티마이저가 유용한 곳입니다. 이 블로그 게시물에서는 온라인에서 SVG 최적화 프로그램을 사용하여 웹용 SVG를 최적화하는 방법을 살펴봅니다. 프로그래밍 방식으로 SVG 이미지를 최적화하는 방법도 살펴봅니다.
SVG 옵티마이저 온라인
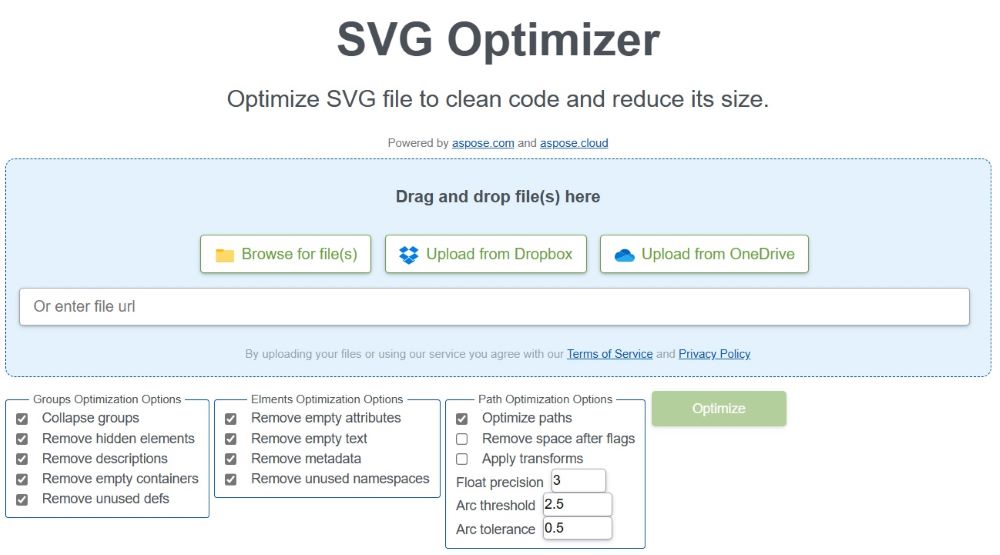
무료 SVG Optimizer Online 도구를 사용하여 웹용 SVG를 최적화하십시오. SVG 파일을 최적화하여 코드를 정리하고 크기를 줄이는 웹 기반 도구입니다.

SVG 옵티마이저 온라인을 사용하여 SVG를 최적화하는 방법
- SVG 이미지를 드래그 앤 드롭하거나 파일 찾아보기 버튼을 사용하여 업로드하세요. Dropbox 또는 OneDrive에서 SVG 이미지를 업로드할 수도 있습니다.
- 최적화 설정을 지정하거나 기본값으로 둡니다.
- SVG 최적화를 시작하려면 “최적화"를 클릭하십시오. 프로세스가 완료될 때까지 몇 초간 기다리십시오.
- 결과 상자에 표시된 링크를 클릭하여 최적화된 SVG 파일을 다운로드합니다.
플러그인이나 소프트웨어 설치 없이 무제한 SVG 파일을 최적화합니다. 웹 브라우저를 통해 도구에 액세스하고 변환을 시작하기만 하면 됩니다.
파일은 24시간 후에 서버에서 삭제되기 때문에 플랫폼에 있는 파일의 기밀성을 확신할 수 있습니다.
SVG 옵티마이저 API
우리의 온라인 SVG 최적화 도구는 Aspose.SVG 라이브러리를 사용하여 구축되었습니다. .NET 애플리케이션에서 SVG 이미지 파일로 작업할 수 있게 해주는 강력한 라이브러리입니다. 자체 SVG 최적화 프로그램을 개발하여 프로그래밍 방식으로 웹용 SVG 이미지를 최적화할 수 있습니다.
API의 DLL을 다운로드하거나 NuGet을 사용하여 설치하십시오.
PM> Install-Package Aspose.SVG
C#에서 웹용 SVG 최적화
아래 단계에 따라 프로그래밍 방식으로 웹용 SVG를 쉽게 최적화할 수 있습니다.
- SVGDocument 클래스를 사용하여 SVG 이미지를 로드합니다.
- SVGOptimizationOptions 클래스의 인스턴스를 만듭니다.
- 최적화 옵션을 지정합니다.
- 그런 다음 Optimize() 메서드를 호출하여 로드된 이미지를 최적화합니다.
- 마지막으로 Save() 메서드를 사용하여 이미지를 저장합니다.
다음 코드 샘플은 C#에서 웹용 SVG를 최적화하는 방법을 보여줍니다.
// 파일에서 SVG 문서 초기화
var document = new SVGDocument("C:\\Files\\sample.svg");
// 최적화 옵션 지정
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// 문서 최적화
SVGOptimizer.Optimize(document, options);
// 문서를 파일로 저장
document.Save("C:\\Files\\optimized.svg");
무료 라이선스 받기
평가 제한 없이 .NET용 Aspose.SVG를 사용하려면 무료 임시 라이선스를 받아 사용할 수 있습니다.
SVG 옵티마이저 – 무료 학습 리소스
자신만의 옵티마이저 개발에 대해 자세히 알아보고 다음 리소스를 사용하여 라이브러리의 다양한 기타 기능을 탐색할 수 있습니다.
결론
이 기사에서는 웹용 SVG를 최적화하는 방법을 배웠습니다. 원활한 사용자 경험을 만들고 웹 사이트 성능을 향상시키는 데 필수적입니다. SVG를 최적화하면 웹 그래픽의 성능을 크게 향상시킬 수 있습니다. 당사의 온라인 SVG 최적화 도구는 최적화를 자동화하는 편리하고 효율적인 방법을 제공합니다. 또한 C#에서 프로그래밍 방식으로 SVG 이미지를 최적화하는 방법을 살펴보았습니다. 모호한 점이 있는 경우 무료 지원 포럼에서 언제든지 문의해 주십시오.