Wymagania wstępne
- Visual Studio 2022.
- NET 6 SDK jest używany w przykładzie.
ASP.NET
ASP.NET rozszerza platformę .NET o narzędzia i biblioteki przeznaczone specjalnie do tworzenia aplikacji internetowych. Oto kilka rzeczy, które ASP.NET dodaje do platformy .NET:
- Podstawowy framework do przetwarzania żądań sieciowych w języku C#
- Składnia szablonów stron internetowych, znana jako Razor, do tworzenia dynamicznych stron internetowych przy użyciu języka C#
- Biblioteki typowych wzorców internetowych, takich jak Model View Controller (MVC)
- System uwierzytelniania, który obejmuje biblioteki, bazę danych i strony szablonów do obsługi logowania, w tym uwierzytelnianie wieloskładnikowe i uwierzytelnianie zewnętrzne za pomocą Google, Twittera i innych.
- Rozszerzenia edytora zapewniające wyróżnianie składni, uzupełnianie kodu i inne funkcje przeznaczone specjalnie do tworzenia stron internetowych
Kod zaplecza W przypadku korzystania z ASP.NET kod zaplecza, taki jak logika biznesowa i dostęp do danych, jest pisany przy użyciu języka C#, F# lub Visual Basic. Ponieważ ASP.NET rozszerza .NET, możesz korzystać z dużego ekosystemu pakietów i bibliotek dostępnych dla wszystkich programistów .NET. Możesz także tworzyć własne biblioteki, które są współużytkowane przez dowolne aplikacje napisane na platformie .NET.
Dynamiczne strony używające C#, HTML, CSS i JavaScript Razor zapewnia składnię do tworzenia dynamicznych stron internetowych przy użyciu HTML i C#. Twój kod C# jest oceniany na serwerze, a wynikowa zawartość HTML jest wysyłana do użytkownika. Kod, który jest wykonywany po stronie klienta, jest napisany w JavaScript. ASP.NET integruje się ze strukturami JavaScript i zawiera wstępnie skonfigurowane szablony dla platform aplikacji jednostronicowych (SPA), takich jak React i Angular.
Tworzenie projektu ASP.NET
Aby utworzyć program ASP.NET, wykonaj poniższe czynności:
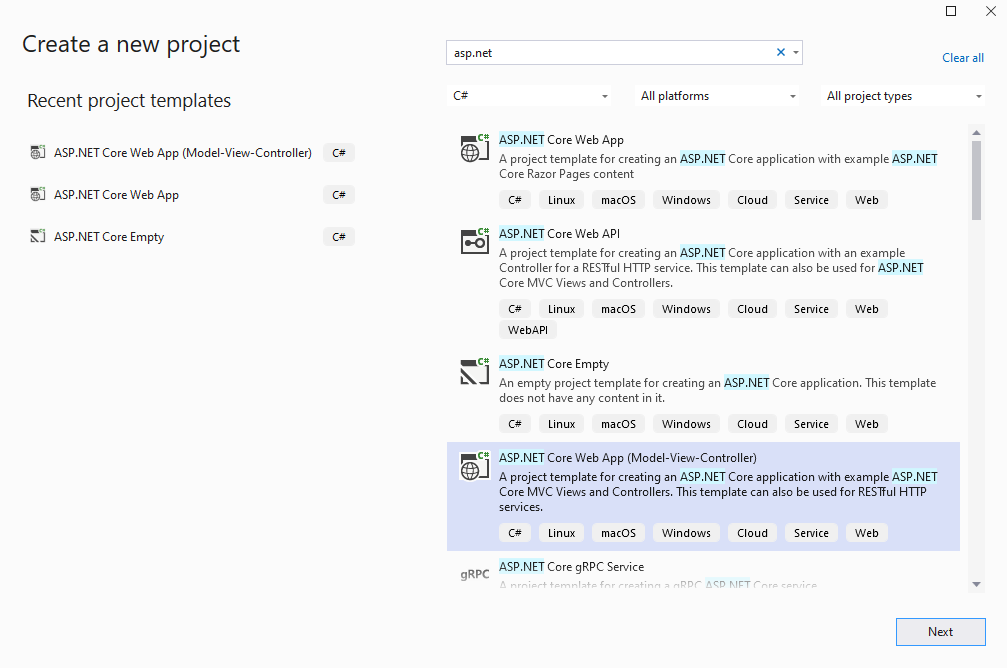
- Utwórz projekt ASP.NET.

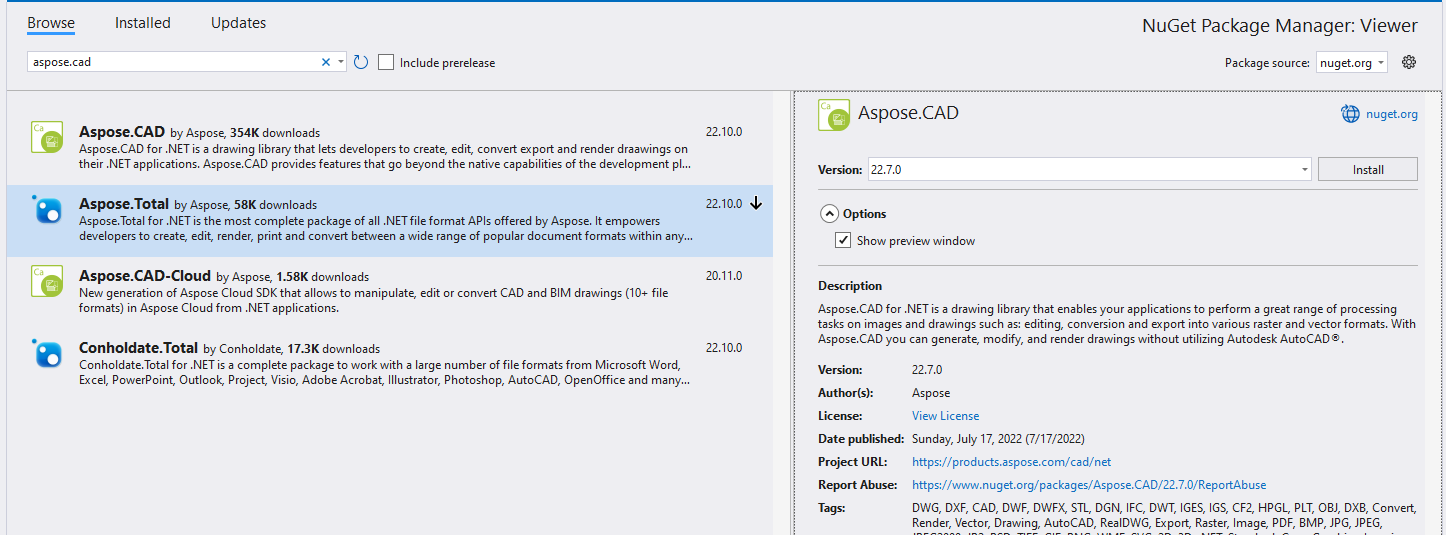
- Zainstaluj najnowsze biblioteki z NuGet.

- Dodaj pokrętła programu ładującego do Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
Przykład wykonania
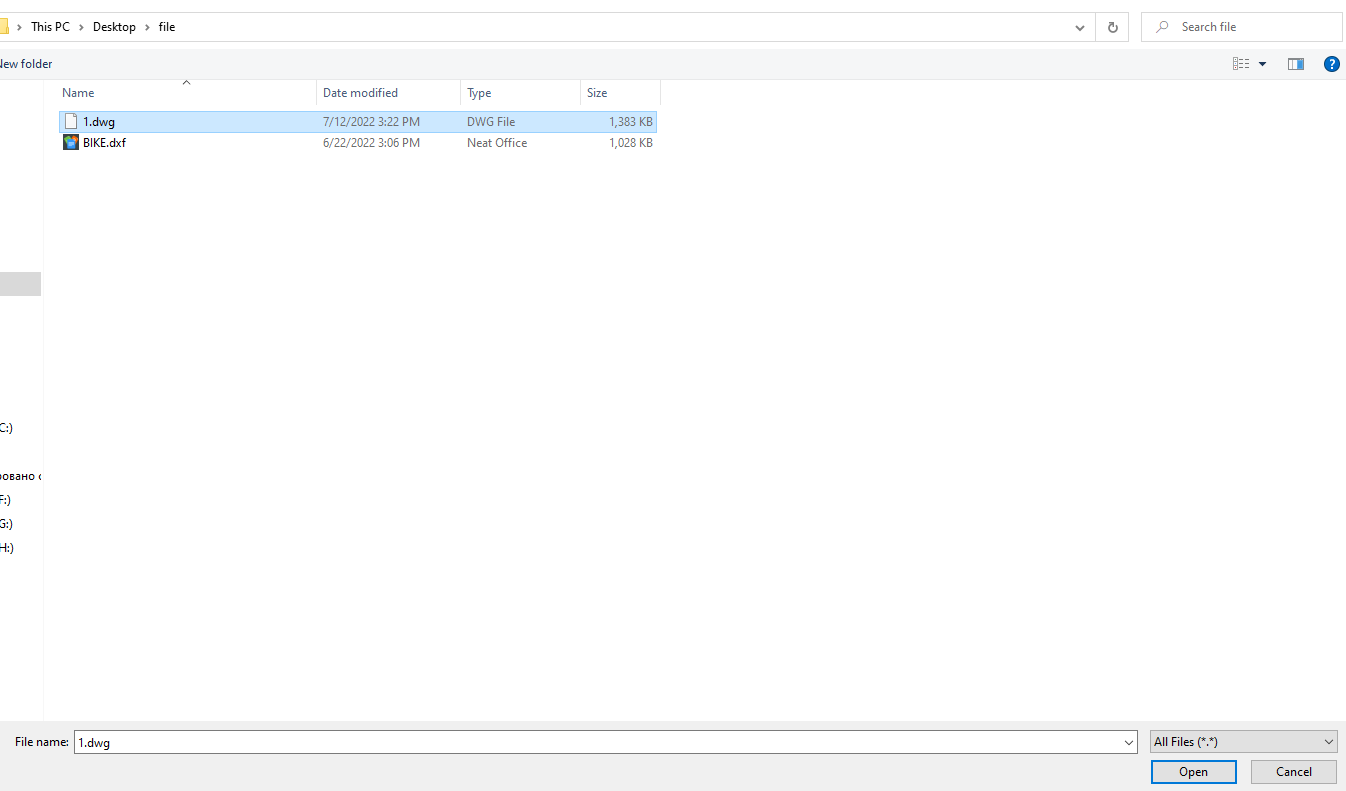
- Kliknij przycisk wyboru

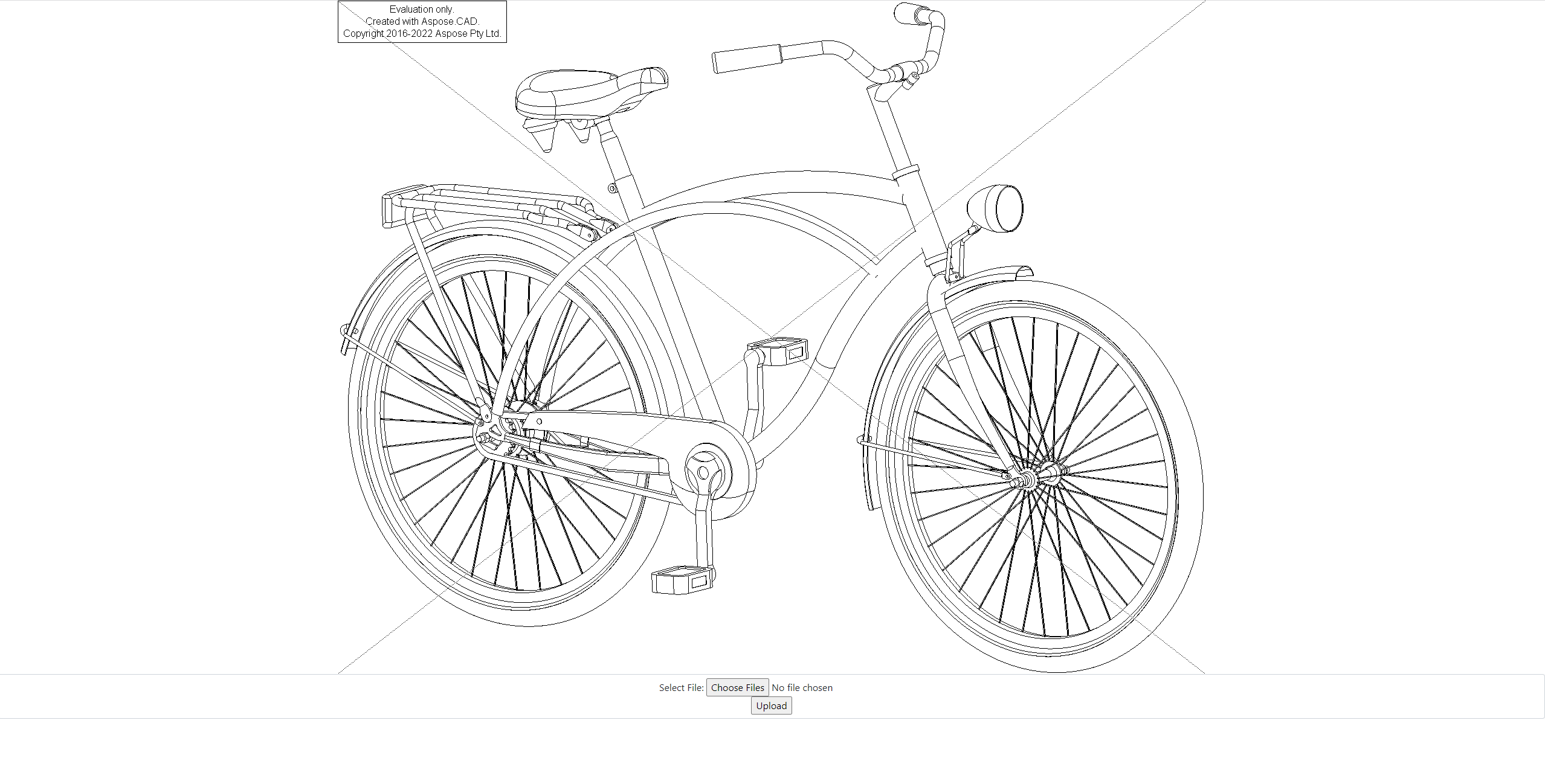
- Wybierz plik DWG

- Kliknij przycisk Prześlij
- Poczekaj na zakończenie przetwarzania

- Po zakończeniu przetwarzania pokrętło zniknie, a obraz zostanie wyświetlony na ekranie