
Tabele HTML wyświetlają dane w formacie siatki na stronach internetowych. Tabela organizuje dane tabelaryczne w postaci wierszy i kolumn, a każda komórka może zawierać tekst, obrazy, łącza lub inne elementy HTML. W tym wpisie na blogu dowiemy się, jak utworzyć tabelę HTML w Javie.
W tym artykule omówiono następujące tematy:
- API Java do tworzenia tabel HTML
- Utwórz tabelę HTML
- Utwórz tabelę HTML z atrybutem stylu
- Tabela HTML z zakresem wierszy i zakresem kolumn
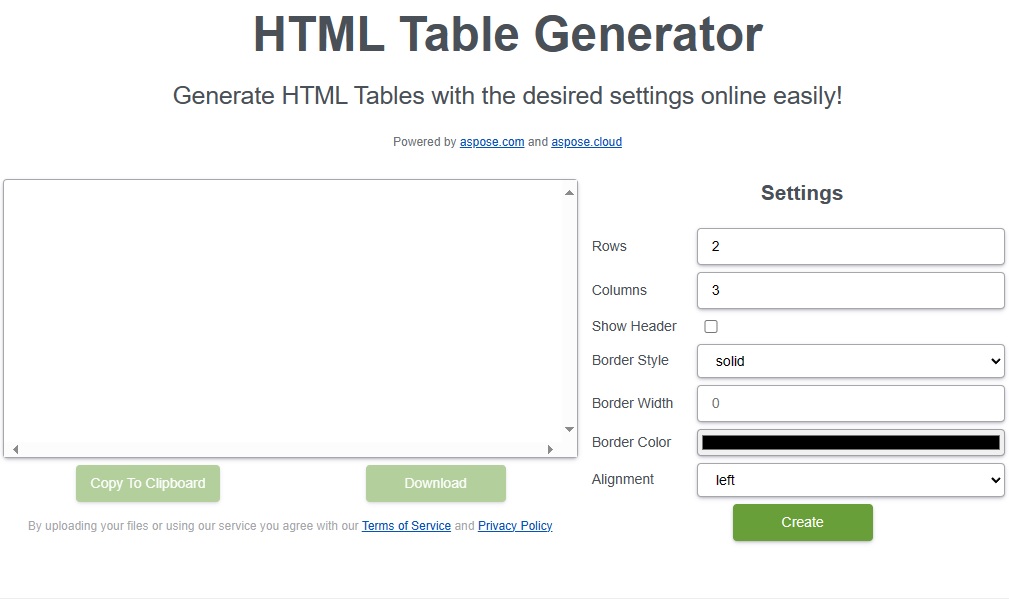
- Generator tabel HTML online
- Darmowe zasoby edukacyjne
API Java do tworzenia tabeli HTML
Będziemy używać Aspose.HTML for Java do programowego tworzenia tabel HTML. Umożliwia programistom pracę z dokumentami HTML w aplikacjach Java. Umożliwia analizowanie, renderowanie, edycję i konwersję dokumentów HTML na inne obsługiwane formaty HTML.
Proszę pobierz plik JAR interfejsu API lub dodaj następującą konfigurację pom.xml w aplikacji Java opartej na Maven.
<repositories>
<repository>
<id>snapshots</id>
<name>repo</name>
<url>http://repository.aspose.com/repo/</url>
</repository>
</repositories>
<dependencies>
<dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-html</artifactId>
<version>23.11</version>
<classifier>jdk17</classifier>
</dependency>
</dependencies>
Utwórz tabelę HTML w Javie
Tabela HTML jest definiowana przy użyciu rozszerzenia <table> , a jego struktura jest dalej określana przy użyciu różnych innych elementów, takich jak <tr> dla wierszy, <th> dla komórek nagłówkowych i <td> dla komórek danych.
Możemy łatwo utworzyć tabelę HTML, wykonując poniższe czynności:
- Utwórz instancję klasy HTMLDocument.
- Opcjonalnie utwórz element stylu i dołącz go do elementu head.
- Utwórz
<table>,<tbody>,<tr>,<th>i<td>elementy przy użyciu metody createElement(). - Dołącz elementy podrzędne do elementów nadrzędnych za pomocą metody appendChild().
- Następnie dołącz
<table>element do<body>element. - Na koniec wywołaj metodę save(), aby zapisać dokument pod podaną ścieżką pliku.
Poniższy przykładowy kod pokazuje, jak utworzyć tabelę HTML w Javie.
// Przygotuj ścieżkę do zapisania edytowanego pliku
String savePath = "C:\\Files\\Table.html";
// Zainicjuj pusty dokument HTML
HTMLDocument document = new HTMLDocument();
// Utwórz element stylu i przypisz wartości koloru obramowania i koloru obramowania dla elementu tabeli
Element style = document.createElement("style");
style.setTextContent("table, th, td { border: 1px solid #0000ff; }");
// Znajdź element nagłówka dokumentu i dołącz do nagłówka element stylu
Element head = document.getElementsByTagName("head").get_Item(0);
head.appendChild(style);
// Zadeklaruj zmienną treść, która odwołuje się do<body> element
Element body = document.getBody();
// Określ kolumny i wiersze
int cols = 3;
int rows = 2;
boolean isFirstRowHeader = false;
// Utwórz element tabeli
Element table = document.createElement("table");
// Utwórz treść tabeli
Element tbody = document.createElement("tbody");
table.appendChild(tbody);
// Utwórz wiersz nagłówka tabeli
if (isFirstRowHeader)
{
Element tr = document.createElement("tr");
tbody.appendChild(tr);
// Utwórz kolumny nagłówka tabeli
for (int j = 1; j < cols + 1; j++)
{
Element th = document.createElement("th");
Text title = document.createTextNode("Column-" + j);
th.appendChild(title);
tr.appendChild(th);
}
for (int i = 0; i < rows - 1; i++)
{
// Utwórz wiersz tabeli
Element dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórki nagłówka tabeli
for (int j = 1; j < cols + 1; j++)
{
Element td = document.createElement("td");
Text title = document.createTextNode("Data-" + j);
td.appendChild(title);
dataTr.appendChild(td);
}
}
}
else
{
for (int i = 0; i < rows; i++)
{
// Utwórz wiersz tabeli
Element dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórki tabeli
for (int j = 1; j < cols + 1; j++)
{
Element td = document.createElement("td");
Text title = document.createTextNode("Data-" + j);
td.appendChild(title);
dataTr.appendChild(td);
}
}
}
// Dołącz tabelę do treści
body.appendChild(table);
// Zapisz dokument do pliku
document.save(savePath);

Utwórz tabelę HTML w Javie
Utwórz tabelę HTML z atrybutem stylu w Javie
Poniższy przykładowy kod pokazuje, jak utworzyć tabelę HTML z atrybutami stylu w języku Java.
// Przygotuj ścieżkę do zapisania edytowanego pliku
String savePath = "C:\\Files\\TableWithStyle.html";
// Zainicjuj pusty dokument HTML
HTMLDocument document = new HTMLDocument();
// Utwórz element stylu i przypisz wartości koloru obramowania i koloru obramowania dla elementu tabeli
Element style = document.createElement("style");
style.setTextContent("table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}");
// Znajdź element nagłówka dokumentu i dołącz do nagłówka element stylu
Element head = document.getElementsByTagName("head").get_Item(0);
head.appendChild(style);
// Zadeklaruj zmienną treść, która odwołuje się do<body> element
Element body = document.getBody();
// Utwórz element tabeli
Element table = document.createElement("table");
table.setAttribute("style", "background-color:#00FF00;");
// Utwórz treść tabeli
Element tbody = document.createElement("tbody");
table.appendChild(tbody);
// Utwórz wiersz nagłówka tabeli
Element tr = document.createElement("tr");
tbody.appendChild(tr);
// Ustaw atrybut stylu z właściwościami dla wybranego elementu
tr.setAttribute("style", "border: 2px Black solid; background-color:Red; color:#FFFFFF");
// Utwórz komórkę nagłówka tabeli 1
Element th = document.createElement("th");
Text title = document.createTextNode("Name");
th.appendChild(title);
tr.appendChild(th);
// Utwórz komórkę nagłówka tabeli 2
th = document.createElement("th");
title = document.createTextNode("Email");
th.appendChild(title);
tr.appendChild(th);
// Utwórz komórkę nagłówka tabeli 3
th = document.createElement("th");
title = document.createTextNode("Phone");
th.appendChild(title);
tr.appendChild(th);
// Utwórz wiersz danych tabeli
Element dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórkę danych tabeli 1
Element td = document.createElement("td");
Text data = document.createTextNode("John Doe");
td.appendChild(data);
dataTr.appendChild(td);
// Utwórz komórkę danych tabeli 2
td = document.createElement("td");
data = document.createTextNode("john.doe@example.com");
td.appendChild(data);
dataTr.appendChild(td);
// Utwórz komórkę danych tabeli 3
td = document.createElement("td");
data = document.createTextNode("123-456-789");
td.appendChild(data);
dataTr.appendChild(td);
// Dołącz tabelę do treści
body.appendChild(table);
// Zapisz dokument do pliku
document.save(savePath);

Utwórz tabelę HTML z atrybutem stylu w Javie
Utwórz tabelę HTML za pomocą Rowspan i Colspan w Javie
<colspan> i <rowspan> to atrybuty w HTML używane w <td> i <th> elementy kontrolujące zakres komórki w wielu kolumnach lub wierszach tabeli HTML. Możemy ustawić <colspan> i <rowspan> atrybuty komórek tabeli przy użyciu metody SetAttribute(string name, string value), jak pokazano poniżej:
// Przygotuj ścieżkę do zapisania edytowanego pliku
String savePath = "C:\\Files\\ColSpanRowSpan.html";
// Zainicjuj pusty dokument HTML
HTMLDocument document = new HTMLDocument();
// Utwórz element stylu i przypisz wartości koloru obramowania i koloru obramowania dla elementu tabeli
Element style = document.createElement("style");
style.setTextContent("table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}");
// Znajdź element nagłówka dokumentu i dołącz do nagłówka element stylu
Element head = document.getElementsByTagName("head").get_Item(0);
head.appendChild(style);
// Zadeklaruj zmienną treść, która odwołuje się do<body> element
Element body = document.getBody();
// Utwórz element tabeli
Element table = document.createElement("table");
// Utwórz treść tabeli
Element tbody = document.createElement("tbody");
table.appendChild(tbody);
// Utwórz wiersz nagłówka tabeli
Element tr = document.createElement("tr");
tbody.appendChild(tr);
// Utwórz komórkę nagłówka tabeli 1
Element th = document.createElement("th");
Text title = document.createTextNode("Person Details");
th.appendChild(title);
tr.appendChild(th);
// Określ Colspana
th.setAttribute("colspan", "2");
// Utwórz wiersz danych tabeli
Element dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórkę nagłówka tabeli 1
th = document.createElement("th");
title = document.createTextNode("Name");
th.appendChild(title);
dataTr.appendChild(th);
// Utwórz komórkę danych tabeli 2
Element td = document.createElement("td");
Text data = document.createTextNode("John Doe");
td.appendChild(data);
dataTr.appendChild(td);
// Utwórz wiersz danych tabeli
dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórkę nagłówka tabeli
th = document.createElement("th");
title = document.createTextNode("Phone");
th.appendChild(title);
dataTr.appendChild(th);
// Określ Colspana
th.setAttribute("rowspan", "2");
// Utwórz komórkę danych tabeli
td = document.createElement("td");
data = document.createTextNode("123-456-780");
td.appendChild(data);
dataTr.appendChild(td);
// Utwórz wiersz danych tabeli
dataTr = document.createElement("tr");
tbody.appendChild(dataTr);
// Utwórz komórkę danych tabeli
td = document.createElement("td");
data = document.createTextNode("123-456-789");
td.appendChild(data);
dataTr.appendChild(td);
// Dołącz tabelę do treści
body.appendChild(table);
// Zapisz dokument do pliku
document.save(savePath);

Utwórz tabelę HTML za pomocą Rowspan i Colspan w Javie
Zdobądź bezpłatną licencję
Proszę uzyskaj bezpłatną licencję tymczasową, aby wypróbować Aspose.HTML for Java bez ograniczeń ewaluacyjnych.
Generator tabel HTML online
Możesz także tworzyć tabele HTML online, korzystając z bezpłatnej aplikacji internetowej generator tabel HTML opracowanej przy użyciu tego interfejsu API.

Utwórz tabelę HTML – zasoby edukacyjne
Oprócz tworzenia tabel HTML dowiedz się więcej o tworzeniu, manipulowaniu i konwertowaniu dokumentów HTML oraz poznaj różne inne funkcje biblioteki, korzystając z poniższych zasobów:
- Przewodnik dewelopera
- Darmowe aplikacje internetowe
- Odniesienie do API
- Poradniki i artykuły z instrukcjami
Wniosek
W tym poście na blogu nauczyliśmy się tworzyć tabele HTML w Javie. Wykonując kroki opisane w tym artykule, możesz łatwo opracować własne, dostosowane do potrzeb rozwiązania do pracy z tabelami HTML. W przypadku jakichkolwiek niejasności prosimy o kontakt na naszym bezpłatnym forum wsparcia.