
SVG (Scalable Vector Graphics) stał się popularnym wyborem wśród projektantów stron internetowych i programistów ze względu na możliwość tworzenia skalowalnej i niezależnej od rozdzielczości grafiki. Jednak, podobnie jak w przypadku każdego zasobu internetowego, ważne jest, aby zoptymalizować pliki SVG, aby zapewnić ich szybkie i wydajne ładowanie w Internecie. Tutaj przydaje się internetowy optymalizator SVG. W tym poście na blogu zbadamy, jak zoptymalizować SVG dla Internetu za pomocą optymalizatora SVG online. Zbadamy również, jak programowo zoptymalizować obrazy SVG.
Optymalizator SVG online
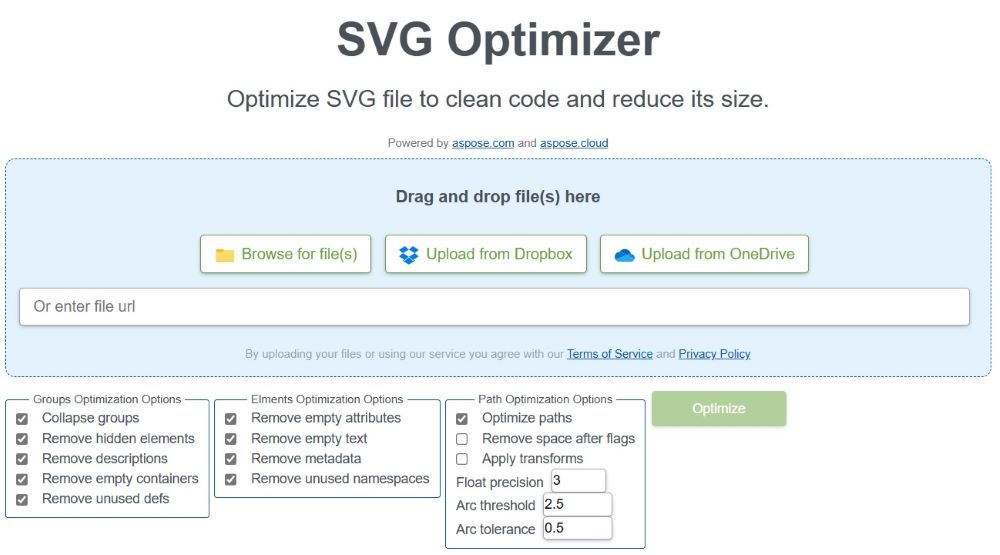
Zoptymalizuj SVG na potrzeby Internetu za pomocą naszego bezpłatnego narzędzia SVG Optimizer Online. Jest to narzędzie internetowe, które optymalizuje pliki SVG w celu oczyszczenia kodu i zmniejszenia ich rozmiaru.

Jak zoptymalizować SVG za pomocą SVG Optimizer Online
- Po prostu przeciągnij i upuść obraz SVG lub prześlij go za pomocą przycisku Przeglądaj w poszukiwaniu plików. Możesz także przesłać obraz SVG z Dropbox lub OneDrive.
- Określ ustawienia optymalizacji lub pozostaw je domyślne.
- Kliknij „Optymalizuj”, aby rozpocząć optymalizację SVG. Poczekaj kilka sekund, aż proces się zakończy.
- Pobierz zoptymalizowany plik SVG, klikając łącze widoczne w polu wyników.
Optymalizuj nieograniczoną liczbę plików SVG bez wtyczek i instalacji oprogramowania. Po prostu uzyskaj dostęp do narzędzia za pośrednictwem przeglądarki internetowej i rozpocznij konwersję.
Możesz być pewny poufności swoich plików na naszej platformie, ponieważ usuwamy je z naszych serwerów po 24 godzinach.
Interfejs API optymalizatora SVG
Nasze internetowe narzędzie do optymalizacji SVG zostało zbudowane przy użyciu biblioteki Aspose.SVG. Jest to potężna biblioteka, która umożliwia pracę z plikami obrazów SVG w aplikacjach .NET. Możesz opracować własny optymalizator SVG, aby programowo optymalizować obrazy SVG dla Internetu.
Proszę pobrać bibliotekę DLL interfejsu API lub zainstalować ją za pomocą NuGet.
PM> Install-Package Aspose.SVG
Zoptymalizuj SVG dla Internetu w C#
Możemy łatwo programowo zoptymalizować SVG dla sieci, wykonując następujące czynności:
- Załaduj obraz SVG przy użyciu klasy SVGDocument.
- Utwórz instancję klasy SVGOptimizationOptions.
- Określ opcje optymalizacji.
- Następnie wywołaj metodę Optimize(), aby zoptymalizować załadowany obraz.
- Na koniec zapisz obraz przy użyciu metody Save().
Poniższy przykładowy kod pokazuje, jak zoptymalizować plik SVG dla sieci Web w języku C#.
// Zainicjuj dokument SVG z pliku
var document = new SVGDocument("C:\\Files\\sample.svg");
// Określ opcje optymalizacji
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Zoptymalizuj dokument
SVGOptimizer.Optimize(document, options);
// Zapisz dokument do pliku
document.Save("C:\\Files\\optimized.svg");
Uzyskaj bezpłatną licencję
Możesz uzyskać bezpłatną tymczasową licencję, aby wypróbować Aspose.SVG for .NET bez ograniczeń ewaluacyjnych.
Optymalizator SVG — bezpłatne zasoby edukacyjne
Możesz dowiedzieć się więcej o tworzeniu własnego optymalizatora i poznać różne inne funkcje biblioteki, korzystając z następujących zasobów:
Wniosek
W tym artykule dowiedzieliśmy się, jak zoptymalizować SVG dla sieci. Jest to niezbędne do stworzenia bezproblemowego doświadczenia użytkownika i poprawy wydajności witryny. Optymalizując SVG, możesz znacznie poprawić wydajność grafiki internetowej. Nasze internetowe narzędzie do optymalizacji SVG zapewnia wygodny i skuteczny sposób automatyzacji optymalizacji. Ponadto widzieliśmy, jak programowo optymalizować obrazy SVG w języku C#. W przypadku jakichkolwiek niejasności prosimy o kontakt na naszym bezpłatnym forum pomocy technicznej.