
Você está procurando um PowerPoint Viewer para exibir ou incorporar apresentações em seu aplicativo Web ASP.NET Core? Se sim, continue lendo este artigo e saiba como criar um Visualizador de PowerPoint ASP.NET Core simples e exibir apresentações PPT/PPTX usando C#. Então vamos começar.
Recursos do ASP.NET PowerPoint Viewer
Nosso ASP.NET PowerPoint Viewer usará a API Aspose.Slides for .NET para renderizar os slides da apresentação como imagens PNG. Depois que os slides forem renderizados, os exibiremos usando o Bootstrap Carousel. Serão características do aplicativo:
- Navegue e visualize apresentações do PowerPoint (PPT/PPTX).
- Defina o arquivo padrão do PowerPoint a ser exibido no carregamento da página.
- Controle deslizante para navegar entre os slides.
Etapas para criar o PowerPoint Viewer no ASP.NET Core
A seguir estão algumas etapas fáceis para criar um Visualizador do PowerPoint no ASP.NET Core.
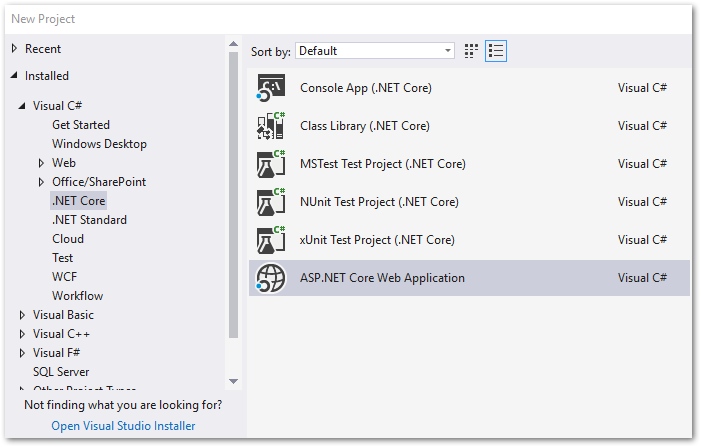
- Crie um novo aplicativo Web ASP.NET Core no Visual Studio.

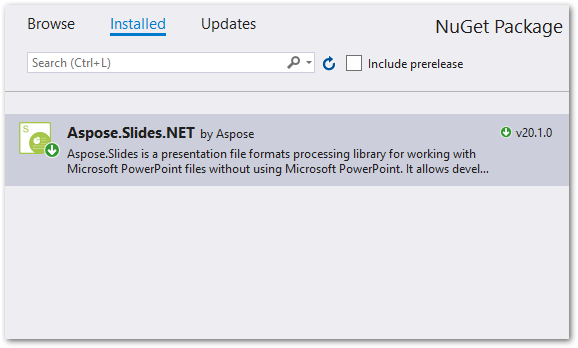
- Abra o Gerenciador de Pacotes NuGet e instale o pacote Aspose.Slides for .NET.

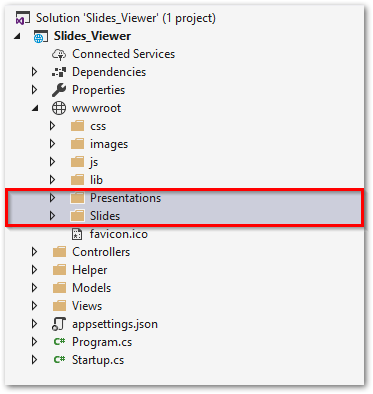
- Crie as pastas Apresentações e Slides em wwwroot para manter os arquivos do PowerPoint e os slides renderizados respectivamente.

Crie uma nova pasta com o nome “Ajudantes” na pasta raiz.
Crie uma nova turma com o nome “Slide” na pasta “Ajudantes” para armazenar as informações dos slides da apresentação.
public class Slide
{
public int SlideNumber { get; set; }
public string Path { get; set; }
}
- Abra o “HomeController.cs” e substitua seu código pelo seguinte (Atualize o nome do arquivo PowerPoint padrão na ação Index).
public class HomeController : Controller
{
public List<Helper.Slide> slides;
public IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
[HttpGet]
public ActionResult Index(string fileName)
{
slides = new List<Helper.Slide>();
if (fileName == null)
{
// Exibir arquivo padrão do PowerPoint no carregamento da página
slides = RenderPresentationAsImage("presentation.pptx");
}
else
{
slides = RenderPresentationAsImage(fileName);
}
return View(slides);
}
public List<Helper.Slide> RenderPresentationAsImage(string FileName)
{
var webRoot = _env.WebRootPath;
// Carregar a apresentação do PowerPoint
Presentation presentation = new Presentation(Path.Combine(webRoot, "Presentations", FileName));
var slides = new List<Helper.Slide>();
string imagePath = "";
// Salvar e visualizar slides de apresentação
for (int j = 0; j < presentation.Slides.Count; j++)
{
ISlide sld = presentation.Slides[j];
Bitmap bmp = sld.GetThumbnail(1f, 1f);
imagePath = Path.Combine(webRoot, "Slides", string.Format("slide_{0}.png", j));
bmp.Save(imagePath, System.Drawing.Imaging.ImageFormat.Png);
// Adicionar à lista
slides.Add(new Helper.Slide { SlideNumber = j, Path = string.Format("slide_{0}.png", j) });
}
return slides;
}
}
- Abra Views/Home/index.cshtml e substitua seu conteúdo pelo seguinte.
@{
ViewData["Title"] = "PowerPoint Viewer";
}
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Slides Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">PowerPoint Viewer</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li style="cursor: pointer;"><a data-toggle="modal" data-target="#exampleModal">Browse</a></li>
</ul>
</div>
</div>
</nav>
<br />
<div id="myCarousel" class="carousel slide" data-interval="false">
<div class="carousel-inner" role="listbox" style="width:100%; height: auto !important;">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="item active">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
else
{
<div class="item">
<img src="~/Slides/@Model[i].Path" style="width: 80%; height: auto; margin:auto !important" class="img-responsive " />
<p style="text-align:center;">
<strong> @(Model[i].SlideNumber + 1)/@Model.Count</strong>
</p>
</div>
}
}
</div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string file in System.IO.Directory.EnumerateFiles("wwwroot/Presentations","*"))
{
string fileName = System.IO.Path.GetFileName(file);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</body>
</html>
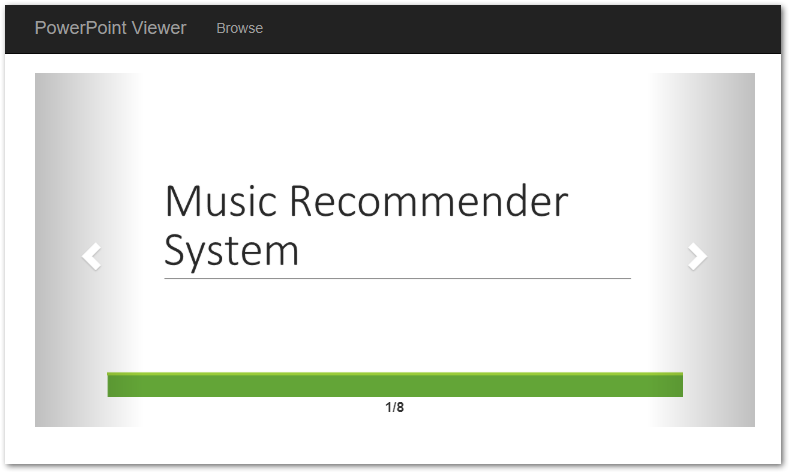
- Crie o aplicativo e execute-o em seu navegador favorito.

Veja também
Obtenha uma licença temporária para Aspose.Slides for .NET
Você pode obter a licença temporária do Aspose.Slides for .NET para evitar limitações de avaliação.
Dica: você pode querer conferir uma implementação ao vivo de operações de visualização para apresentações.