Предпосылки
- Визуальная студия 2022.
- NET 6 SDK используется в примере.
ASP.NET
ASP.NET расширяет платформу .NET инструментами и библиотеками, специально предназначенными для создания веб-приложений. Вот некоторые вещи, которые ASP.NET добавляет к платформе .NET:
- Базовая структура для обработки веб-запросов на C#
- Синтаксис шаблонов веб-страниц, известный как Razor, для создания динамических веб-страниц с использованием C#.
- Библиотеки для распространенных веб-шаблонов, таких как Model View Controller (MVC)
- Система аутентификации, включающая библиотеки, базу данных и страницы шаблонов для обработки входов в систему, включая многофакторную аутентификацию и внешнюю аутентификацию с помощью Google, Twitter и т. д.
- Расширения редактора, обеспечивающие подсветку синтаксиса, завершение кода и другие функции, специально предназначенные для разработки веб-страниц.
Внутренний код При использовании ASP.NET ваш внутренний код, такой как бизнес-логика и доступ к данным, написан с использованием C#, F# или Visual Basic. Поскольку ASP.NET расширяет .NET, вы можете использовать обширную экосистему пакетов и библиотек, доступную всем разработчикам .NET. Вы также можете создавать свои собственные библиотеки, которые совместно используются любыми приложениями, написанными на платформе .NET.
Динамические страницы с использованием C#, HTML, CSS и JavaScript Razor предоставляет синтаксис для создания динамических веб-страниц с использованием HTML и C#. Ваш код C# оценивается на сервере, и полученный HTML-контент отправляется пользователю. Код, который выполняется на стороне клиента, написан на JavaScript. ASP.NET интегрируется с платформами JavaScript и включает предварительно настроенные шаблоны для платформ одностраничных приложений (SPA), таких как React и Angular.
Создание проекта ASP.NET
Чтобы создать программу ASP.NET, выполните следующие действия:
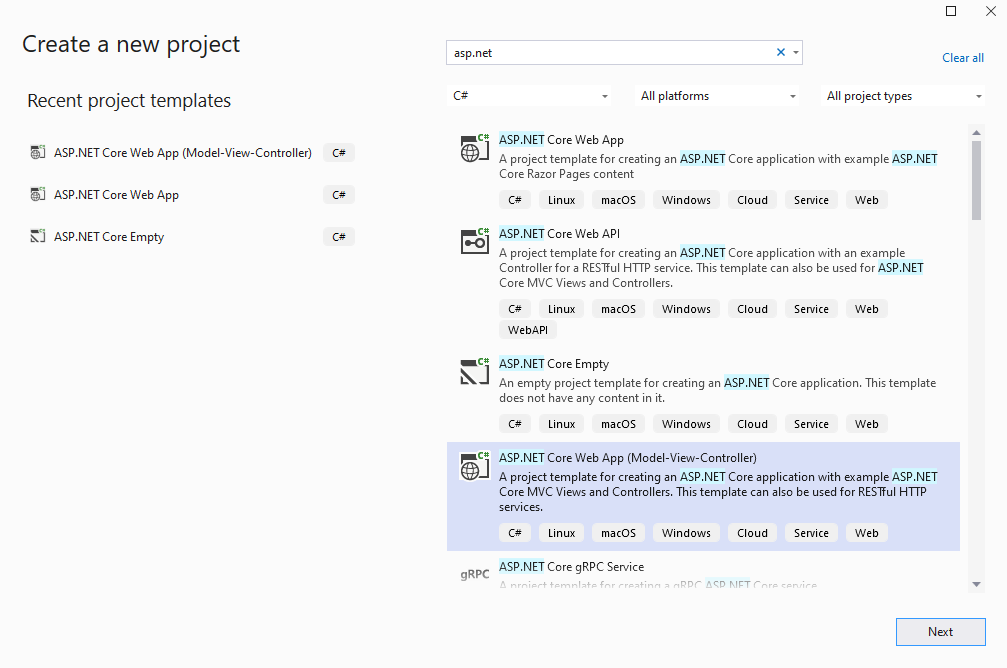
- Создайте проект ASP.NET.

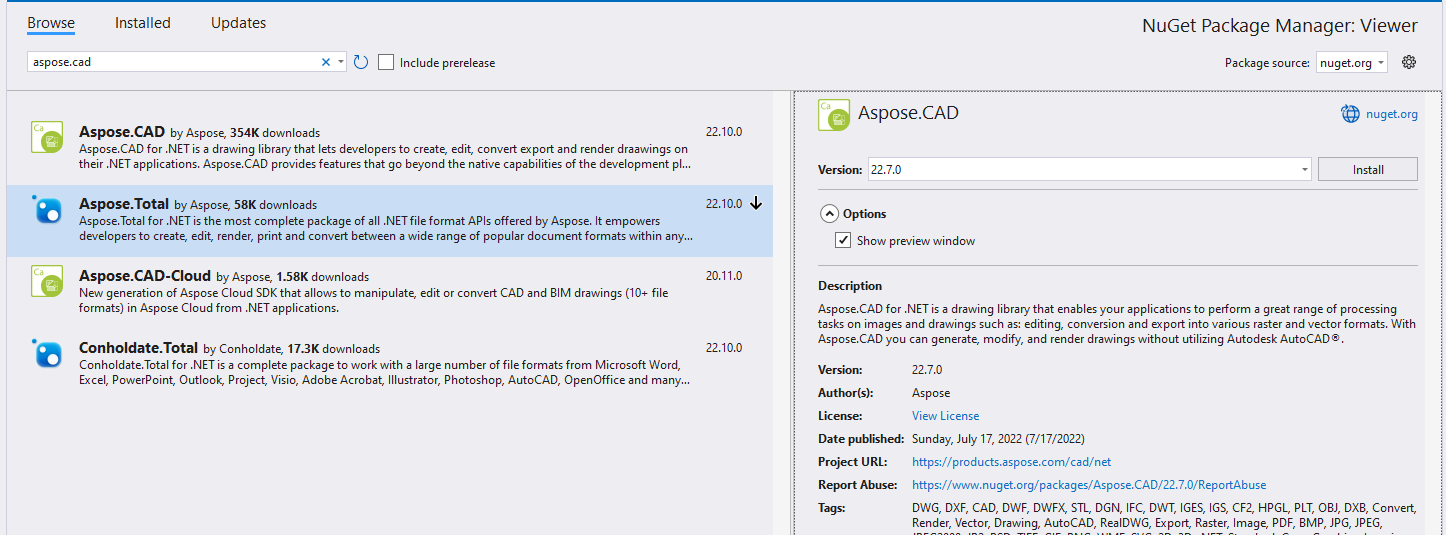
- Установите последние библиотеки из NuGet.

- Добавьте счетчик загрузчика в Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
Пример выполнения
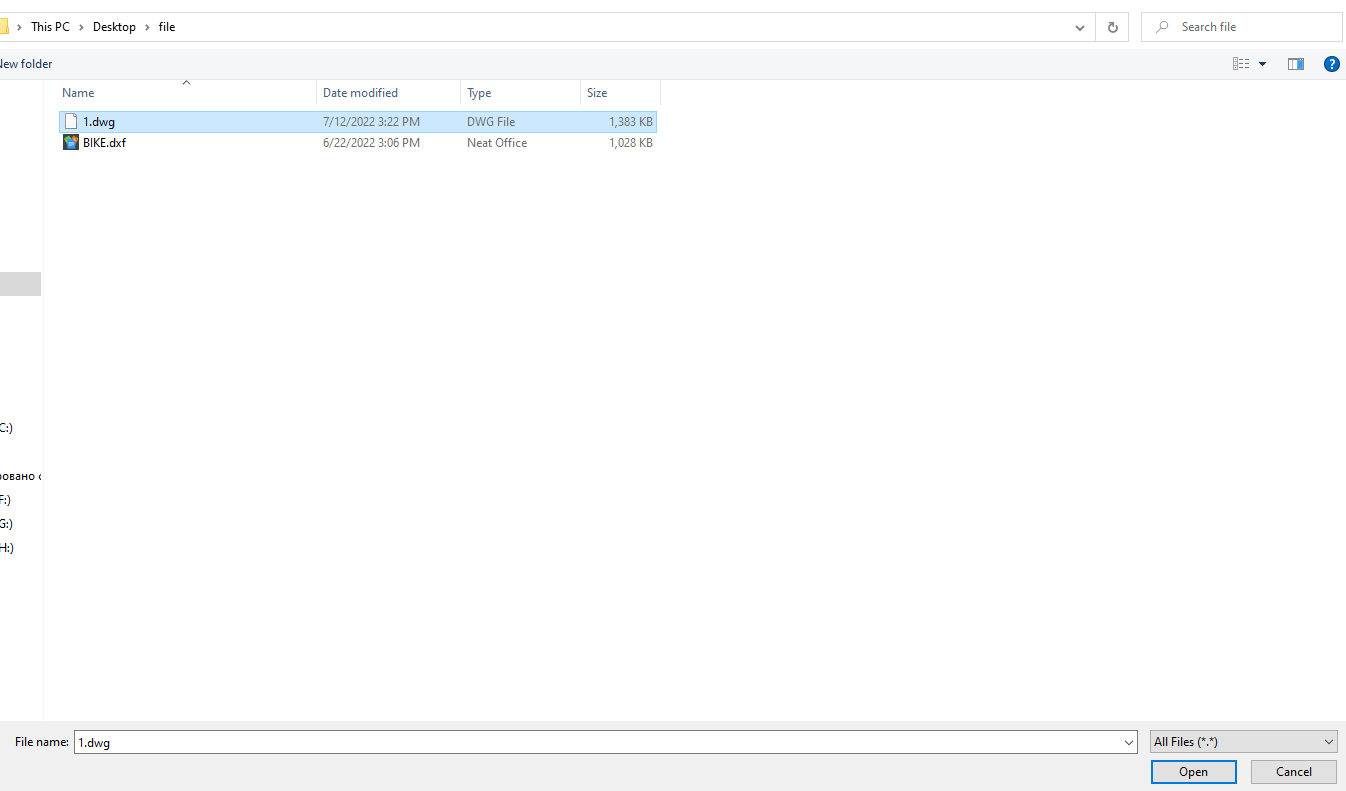
- Нажмите кнопку выбора

- Выберите файл DWG

- Нажмите кнопку Загрузить
- Дождитесь окончания обработки

- После завершения обработки спиннер исчезнет, а изображение будет отображаться на экране.
