
Вы хотите отображать рабочие листы Microsoft Excel в своем веб-приложении? Вы ищете средство просмотра ASP.NET MVC Excel? Если да, то вы попали в абсолютно правильное место. В этом блоге вы узнаете, как создать средство просмотра Excel и отображать листы Excel в приложениях ASP.NET MVC с помощью C#. Потратив несколько минут и выполнив несколько простых шагов, вы получите свое собственное средство просмотра Excel (XLS или XLSX) и оно будет работать. Итак, начнем.
Возможности средства просмотра ASP.NET MVC Excel
Наше средство просмотра ASP.NET Excel будет иметь следующие функции, и вы можете расширить их в соответствии со своими требованиями.
- Просмотр и просмотр файлов Excel.
- Загружать файл Excel по умолчанию при загрузке страницы.
- Вкладки для навигации между листами Excel.
Шаги по созданию средства просмотра Excel в ASP.NET MVC
Ниже приведены несколько простых шагов для просмотра файлов Excel в ASP.NET MVC.
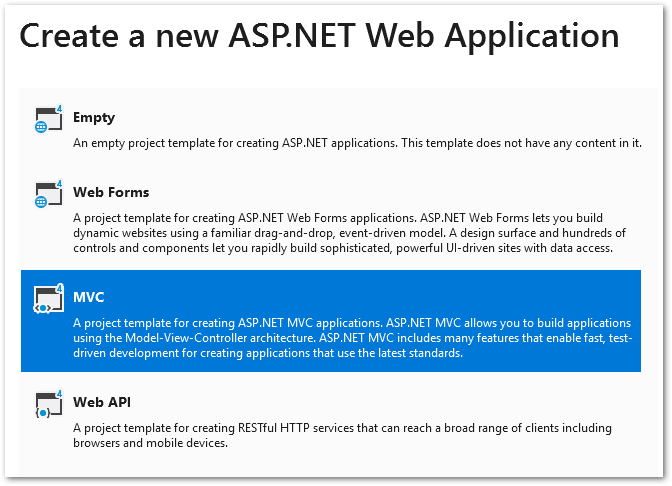
- Создайте новое веб-приложение ASP.NET MVC в Visual Studio.

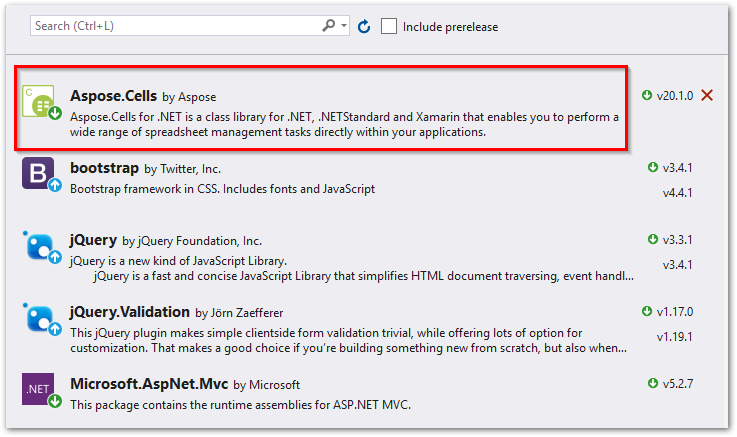
- Откройте диспетчер пакетов NuGet и установите пакет Aspose.Cells for .NET.

Создайте новую папку «Документы» для хранения файлов Excel и подпапку «Визуализация» для сохранения визуализированных изображений.
Создайте новую папку с именем «Помощники» в корневой папке.
Создайте новый класс с именем «Лист» в папке «Помощники» для хранения информации о листах Excel.
public class Sheet
{
public string SheetName { get; set; }
public string Path { get; set; }
}
- Откройте класс «HomeController» и замените его код следующим. Обязательно замените имя файла Excel по умолчанию в действии Index.
public class HomeController : Controller
{
public List<Sheet> sheets;
[HttpGet]
public ActionResult Index(string fileName)
{
sheets = new List<Sheet>();
if (fileName == null)
{
// Отображать рабочий лист по умолчанию при загрузке страницы
sheets = RenderExcelWorksheetsAsImage("Workbook.xlsx");
}
else
{
sheets = RenderExcelWorksheetsAsImage(fileName);
}
return View(sheets);
}
public List<Sheet> RenderExcelWorksheetsAsImage(string FileName)
{
// Загрузите книгу Excel
Workbook book = new Workbook(Server.MapPath(Path.Combine("~/Documents", FileName)));
var workSheets = new List<Sheet>();
// Установить параметры рендеринга изображения
ImageOrPrintOptions options = new ImageOrPrintOptions();
options.HorizontalResolution = 200;
options.VerticalResolution = 200;
options.AllColumnsInOnePagePerSheet = true;
options.OnePagePerSheet = true;
options.TextCrossType = TextCrossType.Default;
options.ImageType = Aspose.Cells.Drawing.ImageType.Png;
string imagePath = "";
string basePath = Server.MapPath("~/");
// Создание средства визуализации книги Excel
WorkbookRender wr = new WorkbookRender(book, options);
// Сохранение и просмотр листов
for (int j = 0; j < book.Worksheets.Count; j++)
{
imagePath = Path.Combine("/Documents/Rendering", string.Format("sheet_{0}.png", j));
wr.ToImage(j, basePath + imagePath);
workSheets.Add(new Sheet { SheetName = string.Format("{0}", book.Worksheets[j].Name), Path = imagePath });
}
return workSheets;
}
}
- Откройте Views/Home/index.cshtml и замените его содержимое следующим сценарием.
@{
ViewBag.Title = "Home Page";
string[] files = Directory.GetFiles(Server.MapPath("~/Documents/"), "*.xlsx");
}
@model List<Excel_Viewer.Helper.Sheet>
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Excel Viewer</title>
<!-- CSS Includes -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Spreadsheet Viewer</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
browse
</button>
</li>
</ul>
</div>
</nav>
<br />
<ul class="nav nav-tabs" id="myTab" role="tablist">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<li class="nav-item">
<a class="nav-link active" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
else
{
<li class="nav-item">
<a class="nav-link" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
}
</ul>
<div class="tab-content" id="myTabContent">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="tab-pane fade show active" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
else
{
<div class="tab-pane fade" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
}
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string s in files)
{
string fileName = Path.GetFileName(s);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- JS includes -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> @**@
<script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/mvc/4.0/jquery.validate.unobtrusive.min.js"></script>
</body>
</html>
- Создайте приложение и запустите его в своем любимом браузере.
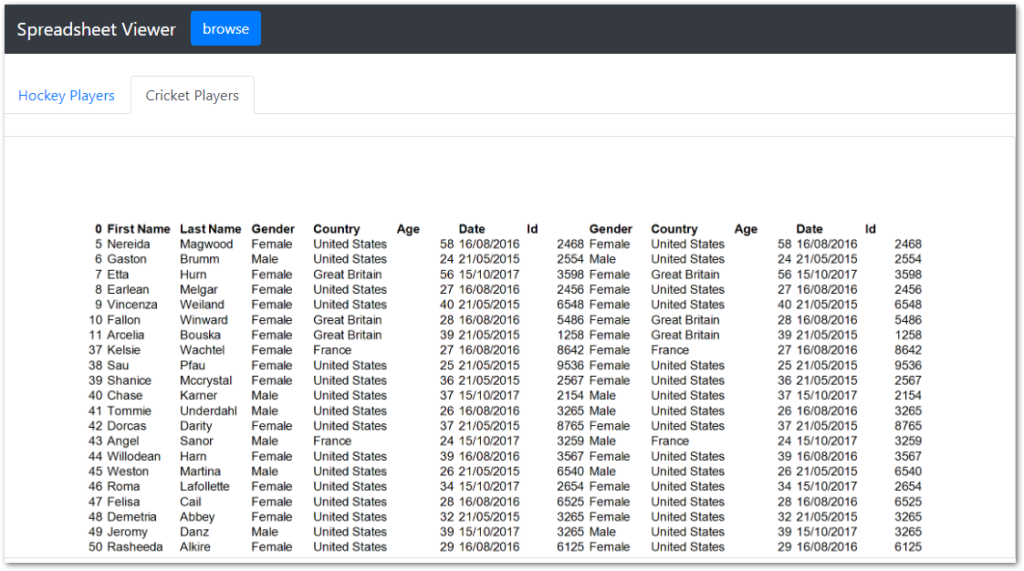
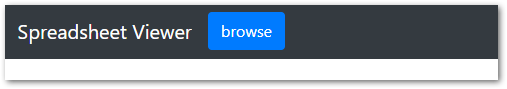
Просмотр файлов Excel в средстве просмотра ASP.NET MVC — демонстрация
Файл Excel по умолчанию будет отображаться при первом запуске приложения.

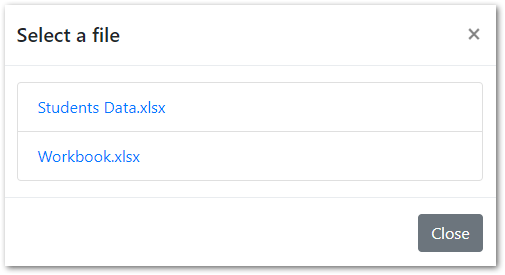
Откройте файл Excel
Чтобы открыть файл Excel, нажмите кнопку обзора и выберите файл из списка.


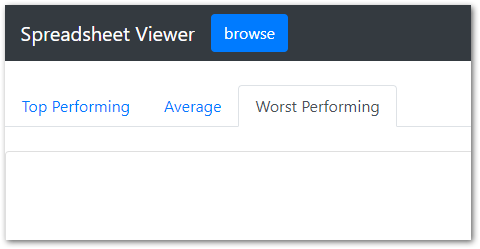
Навигация между листами Excel с помощью вкладок
Все рабочие листы в книге Excel будут отображаться в виде вкладок. Вы можете щелкать вкладки, чтобы перемещаться между рабочими листами.

Скачать исходный код
Это приложение с открытым исходным кодом, и его исходный код доступен на GitHub.
Получите временную лицензию на Aspose.Cells для .NET
Вы можете получить временную лицензию на Aspose.Cells for .NET API, чтобы избежать ограничений пробной версии.