
Таблицы HTML — это универсальный и мощный способ отображения данных на веб-страницах. Их можно использовать для создания простых таблиц, например календаря, или более сложных таблиц, например сетки данных. В этом сообщении блога мы шаг за шагом научимся создавать HTML-таблицу на C#. Это руководство предоставит вам знания и навыки, необходимые для эффективного создания таблиц HTML на C#.
В этой статье рассматриваются следующие темы:
- C# API для создания HTML-таблиц
- Создание HTML-таблицы на C#
- Создание HTML-таблицы с атрибутом стиля в C#
- Таблица HTML с диапазоном строк и диапазоном столбцов в C#
- Онлайн-генератор HTML-таблиц
- Бесплатные учебные ресурсы
API C# для создания таблицы HTML
Мы будем использовать Aspose.HTML for .NET для создания HTML-таблиц на C#. Он позволяет разработчикам программно манипулировать и работать с HTML-документами. Он предоставляет широкий спектр функций и возможностей для анализа, преобразования, редактирования и рендеринга HTML-документов в приложениях .NET.
Пожалуйста, загрузите DLL API или установите ее с помощью NuGet.
PM> Install-Package Aspose.Html
Создать HTML-таблицу на C#
Мы можем создать таблицу HTML, выполнив следующие шаги:
- Создайте экземпляр класса HTMLDocument.
- При желании создайте элемент стиля и добавьте его к элементу head.
- Создать
<table>,<tbody>,<tr>,<th>, и<td>элементы с помощью метода CreateElement(). - Добавьте дочерние элементы к их родительским элементам с помощью метода AppendChild().
- После этого добавьте
<table>элемент в<body>элемент. - Наконец, вызовите метод Save(), чтобы сохранить документ по заданному пути к файлу.
В следующем примере кода показано, как создать таблицу HTML на C#.
// Подготовьте путь для сохранения отредактированного файла
string savePath = "C:\\Files\\Table.html";
// Инициализировать пустой HTML-документ
var document = new HTMLDocument();
// Создайте элемент стиля и присвойте значения цвета border-style и border-color для элемента таблицы.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; }";
// Найдите элемент заголовка документа и добавьте элемент стиля в заголовок.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Объявите тело переменной, которая ссылается на<body> элемент
var body = document.Body;
// Укажите столбцы и строки
var cols = 3;
var rows = 2;
var isFirstRowHeader = false;
// Создать элемент таблицы
var table = document.CreateElement("table");
// Создать тело таблицы
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Создайте строку заголовка таблицы
if (isFirstRowHeader)
{
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Создание столбцов заголовков таблицы
for (int j = 1; j < cols + 1; j++)
{
var th = document.CreateElement("th");
var title = document.CreateTextNode("Column-" + j);
th.AppendChild(title);
tr.AppendChild(th);
}
for (int i = 0; i < rows - 1; i++)
{
// Создать строку таблицы
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создание ячеек заголовка таблицы
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
else
{
for (int i = 0; i < rows; i++)
{
// Создать строку таблицы
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создание ячеек таблицы
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
// Добавить таблицу в тело
body.AppendChild(table);
// Сохраните документ в файл
document.Save(savePath);

Создать HTML-таблицу на C#
Создать HTML-таблицу с атрибутом стиля в C#
Мы можем создать таблицу HTML, выполнив шаги, упомянутые ранее. Однако нам нужно установить <style> attributes for the elements using the SetAttribute(string name, string value) method. It adds a new attribute for the element or updates the value if the attribute name is already present. We can set attributes for <table>, <tbody>, <tr>, <th>, and <td> elements.
В следующем примере кода показано, как создать таблицу HTML с атрибутами стиля в C#.
// Подготовьте путь для сохранения отредактированного файла
string savePath = "C:\\Files\\TableWithStyle.html";
// Инициализировать пустой HTML-документ
using var document = new HTMLDocument();
// Создайте элемент стиля и присвойте значения цвета border-style и border-color для элемента таблицы.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// Найдите элемент заголовка документа и добавьте элемент стиля в заголовок.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Объявите тело переменной, которая ссылается на<body> элемент
var body = document.Body;
// Создать элемент таблицы
var table = document.CreateElement("table");
table.SetAttribute("style", "background-color:#00FF00;");
// Создать тело таблицы
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Создать строку заголовка таблицы
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Установить атрибут стиля со свойствами для выбранного элемента
tr.SetAttribute("style", "border: 2px Black solid; background-color:Red; color:#FFFFFF");
// Создать ячейку заголовка таблицы 1.
var th = document.CreateElement("th");
var title = document.CreateTextNode("Name");
th.AppendChild(title);
tr.AppendChild(th);
// Создать ячейку заголовка таблицы 2
th = document.CreateElement("th");
title = document.CreateTextNode("Email");
th.AppendChild(title);
tr.AppendChild(th);
// Создать ячейку заголовка таблицы 3
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
tr.AppendChild(th);
// Создать строку данных таблицы
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создать ячейку данных таблицы 1
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// Создать ячейку данных таблицы 2
td = document.CreateElement("td");
data = document.CreateTextNode("john.doe@example.com");
td.AppendChild(data);
dataTr.AppendChild(td);
// Создать ячейку данных таблицы 3
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// Добавить таблицу в тело
body.AppendChild(table);
// Сохраните документ в файл
document.Save(savePath);

Создать HTML-таблицу на C#
Создайте HTML-таблицу с Rowspan и Colspan в C#
Аналогично, мы также можем установить <colspan> и <rowspan> атрибуты для ячеек таблицы с использованием метода SetAttribute(имя строки, значение строки), как показано ниже:
// Подготовьте путь для сохранения отредактированного файла
string savePath = "C:\\Files\\ColSpanRowSpan.html";
// Инициализировать пустой HTML-документ
using var document = new HTMLDocument();
// Создайте элемент стиля и присвойте значения цвета border-style и border-color для элемента таблицы.
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// Найдите элемент заголовка документа и добавьте элемент стиля в заголовок.
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Объявите тело переменной, которая ссылается на<body> элемент
var body = document.Body;
// Создать элемент таблицы
var table = document.CreateElement("table");
// Создать тело таблицы
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Создать строку заголовка таблицы
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Создать ячейку заголовка таблицы 1.
var th = document.CreateElement("th");
var title = document.CreateTextNode("Person Details");
th.AppendChild(title);
tr.AppendChild(th);
// Укажите Колспан
th.SetAttribute("colspan", "2");
// Создать строку данных таблицы
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создать ячейку заголовка таблицы 1.
th = document.CreateElement("th");
title = document.CreateTextNode("Name");
th.AppendChild(title);
dataTr.AppendChild(th);
// Создать ячейку данных таблицы 2
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// Создать строку данных таблицы
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создать ячейку заголовка таблицы
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
dataTr.AppendChild(th);
// Укажите Колспан
th.SetAttribute("rowspan", "2");
// Создать ячейку данных таблицы
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-780");
td.AppendChild(data);
dataTr.AppendChild(td);
// Создать строку данных таблицы
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Создать ячейку данных таблицы
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// Добавить таблицу в тело
body.AppendChild(table);
// Сохраните документ в файл
document.Save(savePath);

Создайте HTML-таблицу с Rowspan и Colspan в C#
Получите бесплатную лицензию
Вы можете получить бесплатную временную лицензию, чтобы попробовать Aspose.HTML for .NET без ограничений ознакомительной версии.
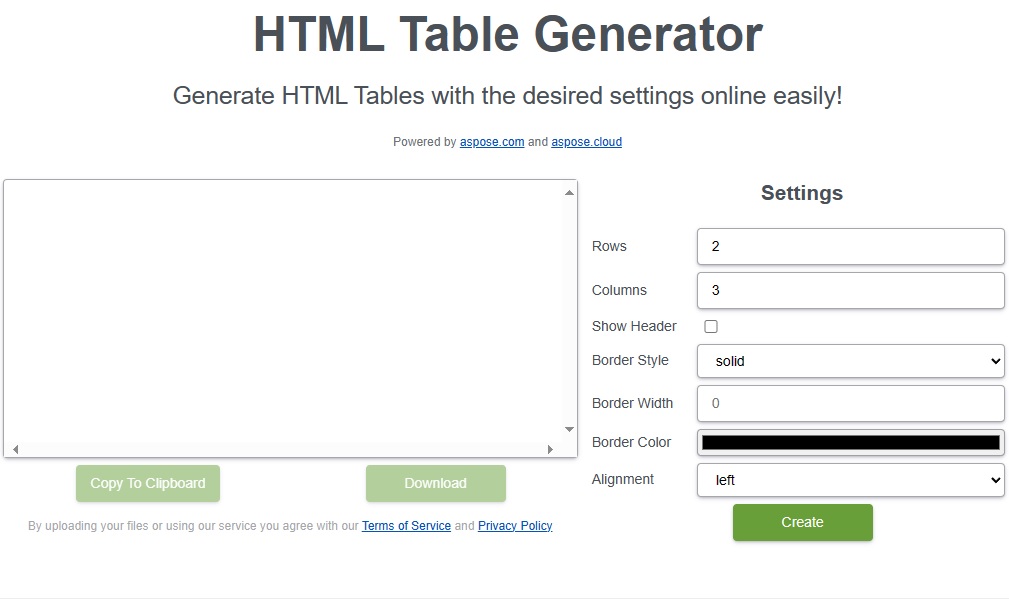
Онлайн-генератор HTML-таблиц
Вы можете использовать это бесплатное онлайн-приложение генератор таблиц HTML, разработанное с использованием этого API.

Создание HTML-таблицы – учебные ресурсы
Вы можете узнать больше о создании HTML-документов с таблицами и изучить различные другие функции библиотеки, используя ресурсы ниже:
- Руководство разработчика
- Бесплатные онлайн-приложения
- Справочник по API
- Практические руководства и статьи
Заключение
В этом сообщении блога мы узнали, как создавать HTML-таблицы на C#. Мы рассмотрели основы программного создания таблиц с использованием Aspose.HTML for .NET. Следуя инструкциям и примерам кода, приведенным в этой статье, вы сможете легко разработать собственные решения для работы с таблицами HTML. В случае возникновения каких-либо неясностей, пожалуйста, свяжитесь с нами на нашем форум бесплатной поддержки.