
SVG (масштабируемая векторная графика) стал популярным выбором среди веб-дизайнеров и разработчиков благодаря своей способности создавать масштабируемую и независимую от разрешения графику. Однако, как и в случае любого веб-ресурса, важно оптимизировать файлы SVG, чтобы обеспечить их быструю и эффективную загрузку в Интернете. Вот тут-то и пригодится онлайн-оптимизатор SVG. В этом сообщении блога мы рассмотрим, как оптимизировать SVG для Интернета с помощью онлайн-оптимизатора SVG. Мы также рассмотрим, как программно оптимизировать изображения SVG.
Оптимизатор SVG онлайн
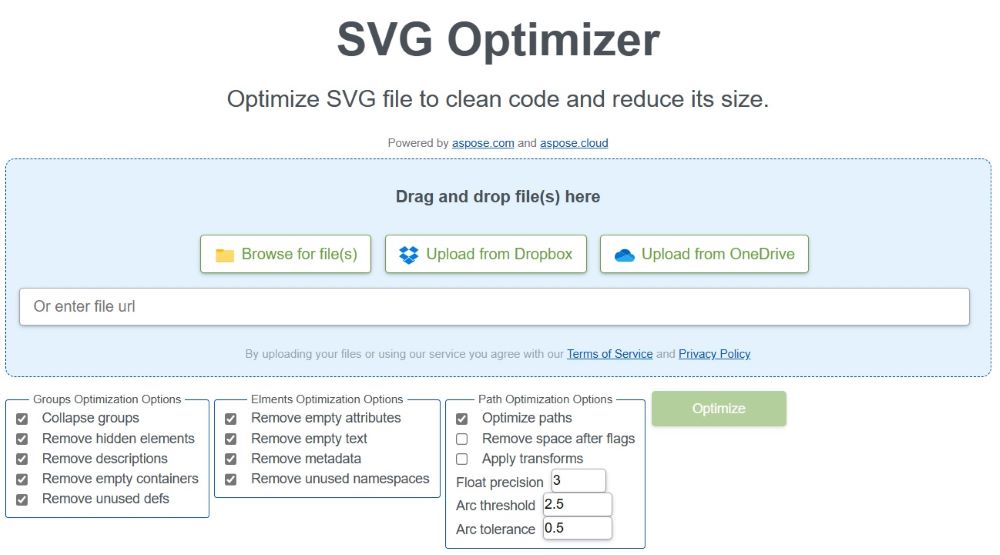
Оптимизируйте SVG для Интернета с помощью нашего бесплатного инструмента SVG Optimizer Online. Это веб-инструмент, который оптимизирует файлы SVG для очистки кода и уменьшения их размера.

Как оптимизировать SVG с помощью SVG Optimizer Online
- Просто перетащите изображение SVG или загрузите его с помощью кнопки «Обзор файлов». Вы также можете загрузить изображение SVG из Dropbox или OneDrive.
- Укажите параметры оптимизации или оставьте их по умолчанию.
- Нажмите «Оптимизировать», чтобы начать оптимизацию SVG. Подождите несколько секунд, пока процесс не завершится.
- Загрузите оптимизированный файл SVG, щелкнув ссылку, показанную в окне результатов.
Оптимизируйте неограниченное количество файлов SVG без плагинов или установки программного обеспечения. Просто получите доступ к инструменту через веб-браузер и начните преобразование.
Вы можете быть уверены в конфиденциальности ваших файлов на нашей платформе, потому что мы удаляем их с наших серверов через 24 часа.
API оптимизатора SVG
Наш онлайн-инструмент оптимизации SVG был создан с использованием библиотеки Aspose.SVG. Это мощная библиотека, позволяющая работать с файлами изображений SVG в приложениях .NET. Вы можете разработать собственный оптимизатор SVG для программной оптимизации изображений SVG для Интернета.
Пожалуйста, загрузите DLL API или установите его с помощью NuGet.
PM> Install-Package Aspose.SVG
Оптимизация SVG для Интернета на C#
Мы можем легко оптимизировать SVG для Интернета программно, выполнив следующие шаги:
- Загрузите изображение SVG с помощью класса SVGDocument.
- Создайте экземпляр класса SVGOptimizationOptions.
- Укажите параметры оптимизации.
- После этого вызовите метод Optimize() для оптимизации загруженного изображения.
- Наконец, сохраните изображение с помощью метода Save().
В следующем примере кода показано, как оптимизировать SVG для Интернета на C#.
// Инициализировать документ SVG из файла
var document = new SVGDocument("C:\\Files\\sample.svg");
// Укажите параметры оптимизации
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Оптимизировать документ
SVGOptimizer.Optimize(document, options);
// Сохранить документ в файл
document.Save("C:\\Files\\optimized.svg");
Получить бесплатную лицензию
Вы можете получить бесплатную временную лицензию, чтобы попробовать Aspose.SVG for .NET без ограничений пробной версии.
SVG Optimizer — бесплатные обучающие ресурсы
Вы можете узнать больше о разработке собственного оптимизатора и изучить различные другие функции библиотеки, используя следующие ресурсы:
- Руководство разработчика
- Бесплатные онлайн-приложения
- Справочное руководство по API
- Практические руководства и статьи
Заключение
В этой статье мы узнали, как оптимизировать SVG для Интернета. Это необходимо для создания беспрепятственного взаимодействия с пользователем и повышения производительности веб-сайта. Оптимизируя SVG, вы можете значительно повысить производительность веб-графики. Наш онлайн-инструмент оптимизатора SVG предоставляет удобный и эффективный способ автоматизации оптимизации. Более того, мы увидели, как программно оптимизировать изображения SVG в C#. В случае возникновения каких-либо неясностей, пожалуйста, свяжитесь с нами на нашем бесплатном форуме поддержки.