ข้อกำหนดเบื้องต้น
- วิชวลสตูดิโอ 2022
- NET 6 SDK ใช้ในตัวอย่าง
เอเอสพี.เน็ต
ASP.NET ขยายแพลตฟอร์ม .NET ด้วยเครื่องมือและไลบรารีสำหรับสร้างเว็บแอปโดยเฉพาะ นี่คือบางสิ่งที่ ASP.NET เพิ่มให้กับแพลตฟอร์ม .NET:
- กรอบพื้นฐานสำหรับการประมวลผลคำขอเว็บใน C#
- ไวยากรณ์การสร้างเทมเพลตเว็บเพจหรือที่เรียกว่า Razor สำหรับสร้างไดนามิกเว็บเพจโดยใช้ C#
- ไลบรารีสำหรับรูปแบบเว็บทั่วไป เช่น Model View Controller (MVC)
- ระบบการยืนยันตัวตนที่มีไลบรารี ฐานข้อมูล และหน้าเทมเพลตสำหรับจัดการการเข้าสู่ระบบ รวมถึงการรับรองความถูกต้องด้วยหลายปัจจัยและการตรวจสอบภายนอกด้วย Google, Twitter และอื่นๆ
- ส่วนขยายตัวแก้ไขเพื่อให้การเน้นไวยากรณ์ การเติมโค้ด และฟังก์ชันอื่นๆ สำหรับการพัฒนาเว็บเพจโดยเฉพาะ
รหัสส่วนหลัง เมื่อใช้ ASP.NET โค้ดส่วนหลังของคุณ เช่น ตรรกะทางธุรกิจและการเข้าถึงข้อมูล จะเขียนโดยใช้ C#, F# หรือ Visual Basic เนื่องจาก ASP.NET ขยาย .NET คุณจึงสามารถใช้ระบบนิเวศขนาดใหญ่ของแพ็คเกจและไลบรารีที่มีให้สำหรับนักพัฒนา .NET ทุกคน คุณยังสามารถสร้างไลบรารีของคุณเองที่ใช้ร่วมกันระหว่างแอปพลิเคชันใดๆ ที่เขียนบนแพลตฟอร์ม .NET
หน้าไดนามิกโดยใช้ C#, HTML, CSS และ JavaScript Razor มีไวยากรณ์สำหรับสร้างหน้าเว็บแบบไดนามิกโดยใช้ HTML และ C# รหัส C# ของคุณได้รับการประเมินบนเซิร์ฟเวอร์และเนื้อหา HTML ที่เป็นผลลัพธ์จะถูกส่งไปยังผู้ใช้ รหัสที่ดำเนินการฝั่งไคลเอ็นต์เขียนด้วย JavaScript ASP.NET ผสานรวมกับเฟรมเวิร์ก JavaScript และรวมถึงเทมเพลตที่กำหนดค่าไว้ล่วงหน้าสำหรับเฟรมเวิร์กแอปหน้าเดียว (SPA) เช่น React และ Angular
การสร้างโครงการ ASP.NET
ในการสร้างโปรแกรม ASP.NET ให้ทำตามขั้นตอนด้านล่าง:
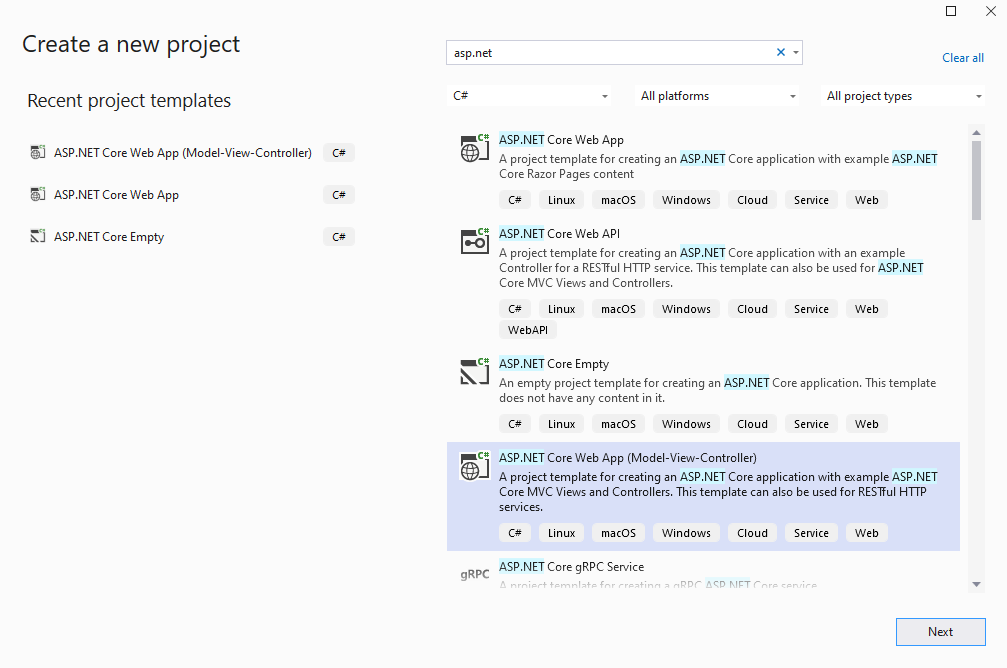
- สร้างโครงการ ASP.NET

- ติดตั้งไลบรารีล่าสุดจาก NuGet

- เพิ่มสปินเนอร์ของตัวโหลดลงใน Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
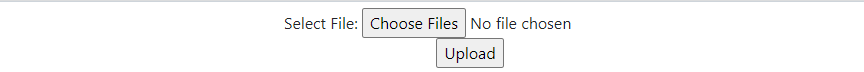
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
ตัวอย่างการดำเนินการ
- คลิกปุ่มเลือก

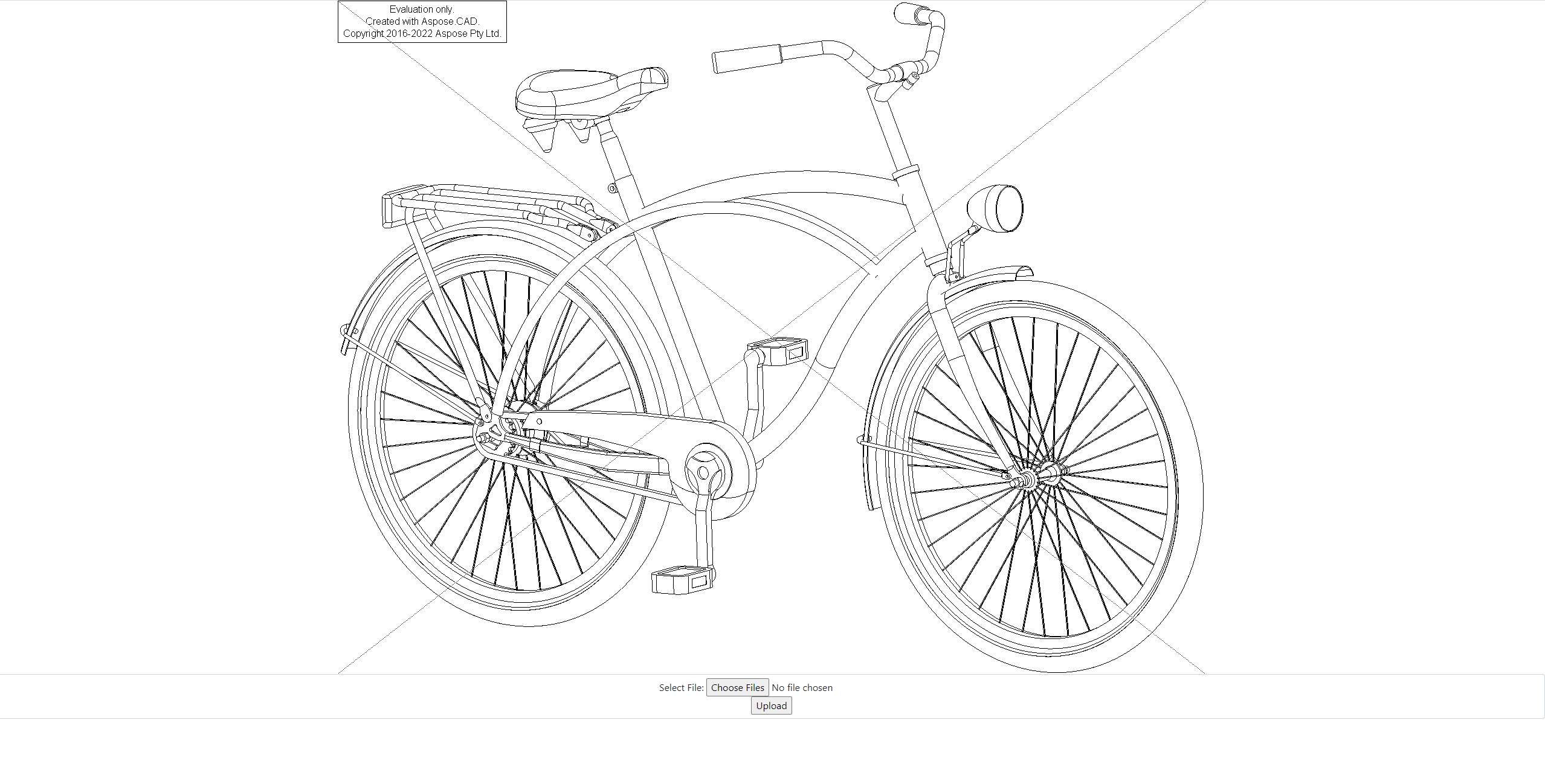
- เลือกไฟล์ DWG

- คลิกปุ่มอัปโหลด
- รอให้การประมวลผลเสร็จสิ้น

- หลังจากการประมวลผลเสร็จสิ้น สปินเนอร์จะหายไปและภาพจะแสดงบนหน้าจอ