
ตาราง HTML เป็นวิธีที่หลากหลายและมีประสิทธิภาพในการแสดงข้อมูลบนหน้าเว็บ สามารถใช้เพื่อสร้างตารางง่ายๆ เช่น ปฏิทิน หรือตารางที่ซับซ้อนมากขึ้น เช่น ตารางข้อมูล ในบล็อกโพสต์นี้ เราจะได้เรียนรู้วิธีสร้างตาราง HTML ใน C# ทีละขั้นตอน คู่มือนี้จะให้ความรู้และทักษะที่จำเป็นในการสร้างตาราง HTML ใน C# ได้อย่างมีประสิทธิภาพ
บทความนี้ครอบคลุมหัวข้อต่อไปนี้:
- C# API เพื่อสร้างตาราง HTML
- สร้างตาราง HTML ใน C#
- สร้างตาราง HTML พร้อมแอตทริบิวต์สไตล์ใน C#
- ตาราง HTML พร้อม rowspan และ colspan ใน C#
- เครื่องมือสร้างตาราง HTML ออนไลน์
- แหล่งเรียนรู้ฟรี
C# API เพื่อสร้างตาราง HTML
เราจะใช้ Aspose.HTML for .NET เพื่อสร้างตาราง HTML ใน C# ช่วยให้นักพัฒนาสามารถจัดการและทำงานกับเอกสาร HTML โดยทางโปรแกรม โดยมีคุณสมบัติและความสามารถที่หลากหลายสำหรับการแยกวิเคราะห์ การแปลง การแก้ไข และการแสดงผลเอกสาร HTML ภายในแอปพลิเคชัน .NET
โปรด ดาวน์โหลด DLL ของ API หรือติดตั้งโดยใช้ NuGet
PM> Install-Package Aspose.Html
สร้างตาราง HTML ใน C#
เราสามารถสร้างตาราง HTML ได้โดยทำตามขั้นตอนด้านล่าง:
- สร้างอินสแตนซ์ของคลาส HTMLDocument
- หรือสร้างองค์ประกอบสไตล์แล้วผนวกเข้ากับองค์ประกอบส่วนหัว
- สร้าง
<table>,<tbody>,<tr>,<th>และ<td>องค์ประกอบโดยใช้เมธอด CreateElement() - ผนวกองค์ประกอบลูกเข้ากับองค์ประกอบหลักโดยใช้ AppendChild() วิธีการ
- หลังจากนั้นให้ต่อท้าย
<table>องค์ประกอบของ<body>องค์ประกอบ - สุดท้ายให้เรียกใช้เมธอด Save() เพื่อบันทึกเอกสารตามเส้นทางไฟล์ที่กำหนด
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีการสร้างตาราง HTML ใน C#
// เตรียมเส้นทางสำหรับการบันทึกไฟล์ที่แก้ไข
string savePath = "C:\\Files\\Table.html";
// เริ่มต้นเอกสาร HTML ที่ว่างเปล่า
var document = new HTMLDocument();
// สร้างองค์ประกอบสไตล์และกำหนดค่าสีสไตล์เส้นขอบและสีเส้นขอบสำหรับองค์ประกอบตาราง
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; }";
// ค้นหาองค์ประกอบส่วนหัวของเอกสารและผนวกองค์ประกอบสไตล์เข้ากับส่วนหัว
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// ประกาศเนื้อหาตัวแปรที่อ้างอิงถึง<body> องค์ประกอบ
var body = document.Body;
// ระบุคอลัมน์และแถว
var cols = 3;
var rows = 2;
var isFirstRowHeader = false;
// สร้างองค์ประกอบตาราง
var table = document.CreateElement("table");
// สร้างเนื้อหาของตาราง
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// สร้างแถวส่วนหัวของตาราง
if (isFirstRowHeader)
{
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// สร้างคอลัมน์ส่วนหัวของตาราง
for (int j = 1; j < cols + 1; j++)
{
var th = document.CreateElement("th");
var title = document.CreateTextNode("Column-" + j);
th.AppendChild(title);
tr.AppendChild(th);
}
for (int i = 0; i < rows - 1; i++)
{
// สร้างแถวของตาราง
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ส่วนหัวของตาราง
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
else
{
for (int i = 0; i < rows; i++)
{
// สร้างแถวของตาราง
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ตาราง
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
// ผนวกตารางเข้ากับเนื้อหา
body.AppendChild(table);
// บันทึกเอกสารเป็นไฟล์
document.Save(savePath);

สร้างตาราง HTML ใน C#
สร้างตาราง HTML พร้อมคุณสมบัติสไตล์ใน C#
เราสามารถสร้างตาราง HTML ได้โดยทำตามขั้นตอนที่กล่าวไว้ข้างต้น อย่างไรก็ตาม เราจำเป็นต้องตั้งค่า <style> attributes for the elements using the SetAttribute(string name, string value) method. It adds a new attribute for the element or updates the value if the attribute name is already present. We can set attributes for <table>, <tbody>, <tr>, <th>, and <td> elements.
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีสร้างตาราง HTML พร้อมแอตทริบิวต์สไตล์ใน C#
// เตรียมเส้นทางสำหรับการบันทึกไฟล์ที่แก้ไข
string savePath = "C:\\Files\\TableWithStyle.html";
// เริ่มต้นเอกสาร HTML ที่ว่างเปล่า
using var document = new HTMLDocument();
// สร้างองค์ประกอบสไตล์และกำหนดค่าสีสไตล์เส้นขอบและสีเส้นขอบสำหรับองค์ประกอบตาราง
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// ค้นหาองค์ประกอบส่วนหัวของเอกสารและผนวกองค์ประกอบสไตล์เข้ากับส่วนหัว
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// ประกาศเนื้อหาตัวแปรที่อ้างอิงถึง<body> องค์ประกอบ
var body = document.Body;
// สร้างองค์ประกอบตาราง
var table = document.CreateElement("table");
table.SetAttribute("style", "background-color:#00FF00;");
// สร้างเนื้อหาของตาราง
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// สร้างแถวส่วนหัวของตาราง
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// ตั้งค่าแอตทริบิวต์ลักษณะที่มีคุณสมบัติสำหรับองค์ประกอบที่เลือก
tr.SetAttribute("style", "border: 2px Black solid; background-color:Red; color:#FFFFFF");
// สร้างเซลล์ส่วนหัวของตาราง 1
var th = document.CreateElement("th");
var title = document.CreateTextNode("Name");
th.AppendChild(title);
tr.AppendChild(th);
// สร้างเซลล์ส่วนหัวของตาราง 2
th = document.CreateElement("th");
title = document.CreateTextNode("Email");
th.AppendChild(title);
tr.AppendChild(th);
// สร้างเซลล์ส่วนหัวของตาราง 3
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
tr.AppendChild(th);
// สร้างแถวข้อมูลตาราง
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ข้อมูลตาราง 1
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// สร้างเซลล์ข้อมูลตาราง 2
td = document.CreateElement("td");
data = document.CreateTextNode("john.doe@example.com");
td.AppendChild(data);
dataTr.AppendChild(td);
// สร้างเซลล์ข้อมูลตาราง 3
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// ผนวกตารางเข้ากับเนื้อหา
body.AppendChild(table);
// บันทึกเอกสารเป็นไฟล์
document.Save(savePath);

สร้างตาราง HTML ใน C#
สร้างตาราง HTML ด้วย Rowspan และ Colspan ใน C#
ในทำนองเดียวกัน เราก็สามารถตั้งค่า ได้เช่นกัน<colspan> และ <rowspan> คุณลักษณะสำหรับเซลล์ตารางโดยใช้เมธอด SetAttribute(ชื่อสตริง, ค่าสตริง) ดังที่แสดงด้านล่าง:
// เตรียมเส้นทางสำหรับการบันทึกไฟล์ที่แก้ไข
string savePath = "C:\\Files\\ColSpanRowSpan.html";
// เริ่มต้นเอกสาร HTML ที่ว่างเปล่า
using var document = new HTMLDocument();
// สร้างองค์ประกอบสไตล์และกำหนดค่าสีสไตล์เส้นขอบและสีเส้นขอบสำหรับองค์ประกอบตาราง
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// ค้นหาองค์ประกอบส่วนหัวของเอกสารและผนวกองค์ประกอบสไตล์เข้ากับส่วนหัว
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// ประกาศเนื้อหาตัวแปรที่อ้างอิงถึง<body> องค์ประกอบ
var body = document.Body;
// สร้างองค์ประกอบตาราง
var table = document.CreateElement("table");
// สร้างเนื้อหาของตาราง
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// สร้างแถวส่วนหัวของตาราง
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// สร้างเซลล์ส่วนหัวของตาราง 1
var th = document.CreateElement("th");
var title = document.CreateTextNode("Person Details");
th.AppendChild(title);
tr.AppendChild(th);
// ระบุ Colspan
th.SetAttribute("colspan", "2");
// สร้างแถวข้อมูลตาราง
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ส่วนหัวของตาราง 1
th = document.CreateElement("th");
title = document.CreateTextNode("Name");
th.AppendChild(title);
dataTr.AppendChild(th);
// สร้างเซลล์ข้อมูลตาราง 2
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// สร้างแถวข้อมูลตาราง
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ส่วนหัวของตาราง
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
dataTr.AppendChild(th);
// ระบุ Colspan
th.SetAttribute("rowspan", "2");
// สร้างเซลล์ข้อมูลตาราง
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-780");
td.AppendChild(data);
dataTr.AppendChild(td);
// สร้างแถวข้อมูลตาราง
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// สร้างเซลล์ข้อมูลตาราง
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// ผนวกตารางเข้ากับเนื้อหา
body.AppendChild(table);
// บันทึกเอกสารเป็นไฟล์
document.Save(savePath);

สร้างตาราง HTML ด้วย Rowspan และ Colspan ใน C#
รับใบอนุญาตฟรี
คุณสามารถ [รับใบอนุญาตชั่วคราวฟรี] เพื่อทดลองใช้ Aspose.HTML for .NET โดยไม่มีข้อจำกัดในการประเมิน
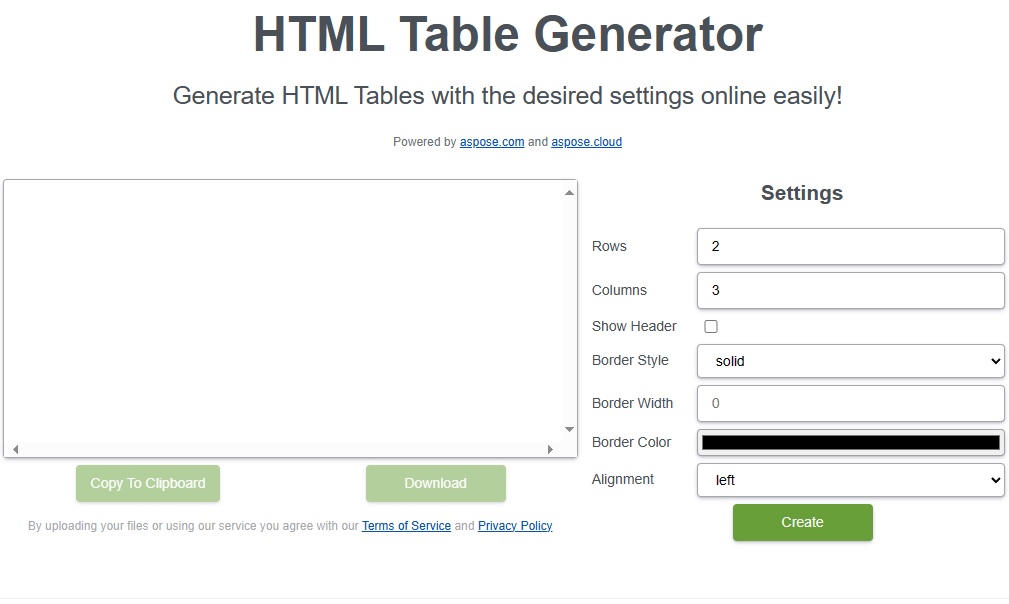
เครื่องมือสร้างตาราง HTML ออนไลน์
คุณสามารถใช้เว็บแอป เครื่องมือสร้างตาราง HTML ออนไลน์ได้ฟรี ซึ่งพัฒนาขึ้นโดยใช้ API นี้

สร้างตาราง HTML – ทรัพยากรการเรียนรู้
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างเอกสาร HTML พร้อมตาราง และสำรวจคุณสมบัติอื่นๆ ของไลบรารีได้โดยใช้แหล่งข้อมูลด้านล่าง:
บทสรุป
ในบล็อกโพสต์นี้ เราได้เรียนรู้วิธีสร้างตาราง HTML ใน C# แล้ว เราได้ครอบคลุมพื้นฐานของการสร้างตารางโดยทางโปรแกรมโดยใช้ Aspose.HTML for .NET ด้วยการทำตามขั้นตอนและตัวอย่างโค้ดที่ให้ไว้ในบทความนี้ คุณสามารถพัฒนาโซลูชันที่กำหนดเองสำหรับการทำงานกับตาราง HTML ได้อย่างง่ายดาย ในกรณีที่มีความคลุมเครือ โปรดติดต่อเราในฟอรั่มการสนับสนุนฟรี