
SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) ได้กลายเป็นตัวเลือกยอดนิยมสำหรับนักออกแบบเว็บไซต์และนักพัฒนาเนื่องจากความสามารถในการสร้างกราฟิกที่ปรับขนาดได้และไม่ขึ้นกับความละเอียด อย่างไรก็ตาม เช่นเดียวกับเนื้อหาบนเว็บอื่นๆ สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพไฟล์ SVG เพื่อให้แน่ใจว่าโหลดได้อย่างรวดเร็วและมีประสิทธิภาพบนเว็บ นั่นคือสิ่งที่เครื่องมือเพิ่มประสิทธิภาพ SVG ออนไลน์มีประโยชน์ ในโพสต์บล็อกนี้ เราจะสำรวจวิธีเพิ่มประสิทธิภาพ SVG สำหรับเว็บโดยใช้เครื่องมือเพิ่มประสิทธิภาพ SVG ทางออนไลน์ นอกจากนี้ เราจะสำรวจวิธีเพิ่มประสิทธิภาพภาพ SVG โดยทางโปรแกรม
เครื่องมือเพิ่มประสิทธิภาพ SVG ออนไลน์
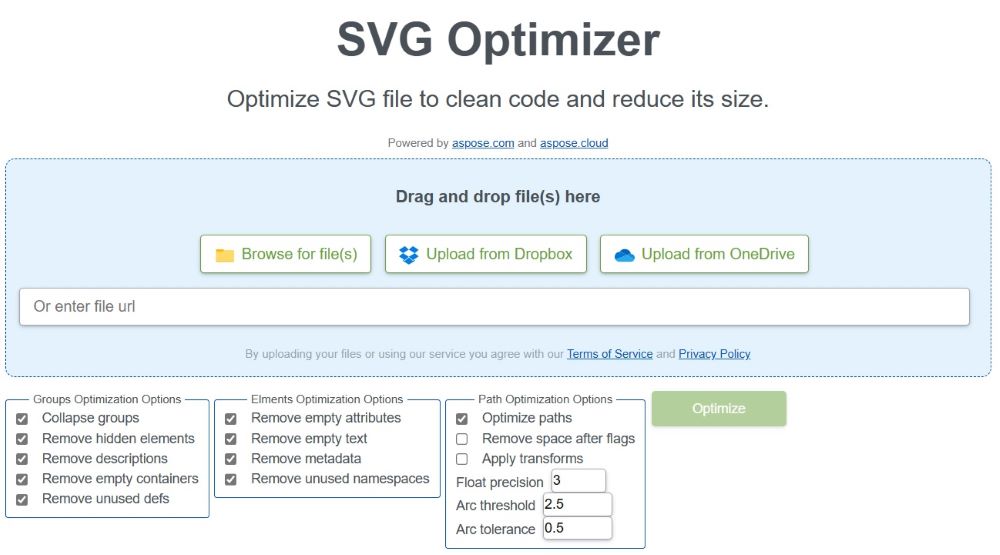
เพิ่มประสิทธิภาพ SVG สำหรับเว็บโดยใช้เครื่องมือ SVG Optimizer Online ฟรีของเรา เป็นเครื่องมือบนเว็บที่ปรับแต่งไฟล์ SVG เพื่อล้างโค้ดและลดขนาด

วิธีเพิ่มประสิทธิภาพ SVG โดยใช้เครื่องมือเพิ่มประสิทธิภาพ SVG ออนไลน์
- เพียงลากและวางภาพ SVG ของคุณหรืออัปโหลดโดยใช้ปุ่มเรียกดูไฟล์ คุณยังสามารถอัปโหลดภาพ SVG จาก Dropbox หรือ OneDrive
- ระบุการตั้งค่าการเพิ่มประสิทธิภาพหรือปล่อยให้เป็นค่าเริ่มต้น
- คลิก “ปรับให้เหมาะสม” เพื่อเริ่มการเพิ่มประสิทธิภาพ SVG รอสักครู่จนกว่ากระบวนการจะเสร็จสิ้น
- ดาวน์โหลดไฟล์ SVG ที่ปรับให้เหมาะสมโดยคลิกที่ลิงค์ที่แสดงในกล่องผลลัพธ์
ปรับแต่งไฟล์ SVG ไม่จำกัดโดยไม่ต้องติดตั้งปลั๊กอินหรือซอฟต์แวร์ เพียงเข้าถึงเครื่องมือผ่านเว็บเบราว์เซอร์ของคุณและเริ่มการแปลง
คุณสามารถมั่นใจได้ถึงความลับของไฟล์ของคุณบนแพลตฟอร์มของเรา เพราะเราลบออกจากเซิร์ฟเวอร์ของเราหลังจากผ่านไป 24 ชั่วโมง
API เครื่องมือเพิ่มประสิทธิภาพ SVG
เครื่องมือเพิ่มประสิทธิภาพ SVG ออนไลน์ของเราสร้างขึ้นโดยใช้ ไลบรารี Aspose.SVG เป็นไลบรารีที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถทำงานกับไฟล์รูปภาพ SVG ในแอปพลิเคชัน .NET ของคุณได้ คุณสามารถพัฒนาเครื่องมือเพิ่มประสิทธิภาพ SVG ของคุณเองเพื่อเพิ่มประสิทธิภาพรูปภาพ SVG สำหรับเว็บโดยทางโปรแกรม
โปรด ดาวน์โหลด DLL ของ API หรือติดตั้งโดยใช้ NuGet
PM> Install-Package Aspose.SVG
ปรับ SVG ให้เหมาะสมสำหรับเว็บใน C#
เราสามารถเพิ่มประสิทธิภาพ SVG สำหรับเว็บโดยทางโปรแกรมได้อย่างง่ายดายโดยทำตามขั้นตอนด้านล่าง:
- โหลดภาพ SVG โดยใช้คลาส SVGDocument
- สร้างอินสแตนซ์ของคลาส SVGOptimizationOptions
- ระบุตัวเลือกการเพิ่มประสิทธิภาพ
- หลังจากนั้นให้เรียกใช้เมธอด Optimize() เพื่อปรับภาพที่โหลดให้เหมาะสม
- สุดท้าย บันทึกภาพโดยใช้เมธอด Save()
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีเพิ่มประสิทธิภาพ SVG สำหรับเว็บใน C#
// เริ่มต้นเอกสาร SVG จากไฟล์
var document = new SVGDocument("C:\\Files\\sample.svg");
// ระบุตัวเลือกการเพิ่มประสิทธิภาพ
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// ปรับเอกสารให้เหมาะสม
SVGOptimizer.Optimize(document, options);
// บันทึกเอกสารเป็นไฟล์
document.Save("C:\\Files\\optimized.svg");
รับใบอนุญาตฟรี
คุณสามารถ รับใบอนุญาตชั่วคราวได้ฟรี เพื่อลองใช้ Aspose.SVG for .NET โดยไม่มีข้อจำกัดในการประเมิน
เครื่องมือเพิ่มประสิทธิภาพ SVG – แหล่งข้อมูลการเรียนรู้ฟรี
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนาเครื่องมือเพิ่มประสิทธิภาพของคุณเองและสำรวจคุณสมบัติอื่นๆ ของไลบรารีโดยใช้แหล่งข้อมูลต่อไปนี้:
บทสรุป
ในบทความนี้ เราได้เรียนรู้วิธีเพิ่มประสิทธิภาพ SVG สำหรับเว็บ เป็นสิ่งสำคัญสำหรับการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและปรับปรุงประสิทธิภาพของเว็บไซต์ ด้วยการปรับ SVG ให้เหมาะสม คุณสามารถปรับปรุงประสิทธิภาพของเว็บกราฟิกได้อย่างมาก เครื่องมือเพิ่มประสิทธิภาพ SVG ออนไลน์ของเรามอบวิธีที่สะดวกและมีประสิทธิภาพในการเพิ่มประสิทธิภาพโดยอัตโนมัติ ยิ่งไปกว่านั้น เราได้เห็นวิธีเพิ่มประสิทธิภาพรูปภาพ SVG โดยทางโปรแกรมใน C# ในกรณีที่มีความคลุมเครือ โปรดติดต่อเราได้ที่ ฟอรัมสนับสนุนฟรี