
Barkod, makine tarafından okunabilen bir biçimde görsel olarak temsil edilen bir ürün veya şirket hakkında bilgi içerir. Barkodlar, gönderileri ve envanter yönetimini izlemek için yaygın olarak kullanılır. WPF uygulamalarında kolayca çeşitli türde barkodlar üretebiliriz. Bu yazıda, WPF uygulamasında bir barkod görüntüsünün nasıl oluşturulacağını ve görüntüleneceğini öğreneceğiz. Bahsedilen adımları takip ettikten sonra, C# dilinde kendi WPF Barkod Üreticimize sahip olacağız. Öyleyse başlayalım.
Makale aşağıdaki konuları kapsayacaktır:
- WPF Barkod Oluşturucunun Özellikleri
- C# Barkod Oluşturucu API’sı
- WPF Barkod Oluşturucu Oluşturma Adımları
- Ek Seçeneklerle Barkod Oluştur
- Demo WPF Barkod Oluşturucu
- Kaynak Kodunu İndir
WPF Barkod Oluşturucunun Özellikleri
WPF barkod oluşturucumuz aşağıdaki özelliklere sahip olacaktır.
- Aşağıdaki barkod sembolojisi türlerini oluşturun:
- Kod128
- Kod11
- Kod39
- QR
- Veri matrisi
- EAN13
- EAN8
- ITF14
- PDF417
- Oluşturulan barkod görüntüsünü aşağıdaki formatlarda kaydedin:
- Oluşturulan barkod görüntüsünü önizleyin.
C# Barkod Oluşturucu API’sı
Barkod görüntüleri oluşturmak ve bunları WPF uygulamasında önizlemek için Aspose.BarCode for .NET API’sini kullanacağız. Çok çeşitli barkod türleri oluşturmanıza, taramanıza ve okumanıza izin veren, zengin özelliklere sahip bir API’dir. Ayrıca, arka plan rengi, çubuk rengi, dönüş açısı, x-boyutu, görüntü kalitesi, çözünürlük, altyazılar, boyut ve çok daha fazlası gibi oluşturulan barkodların görünümünü değiştirmeye olanak tanır.
WPF Barkod Oluşturucu Oluşturma Adımları
Aşağıda verilen adımları izleyerek WPF uygulamasında bir barkod görüntüsü oluşturabilir ve görüntüleyebiliriz:
- İlk olarak, yeni bir proje oluşturun ve WPF Uygulaması proje şablonunu seçin.

Ardından, projenin adını girin, örneğin “BarcodeGen”.
Ardından, .NET çerçevesini seçin ve ardından oluşturmayı seçin.
Ardından, NuGet Paket Yöneticisi’ni açın ve Aspose.BarCode for .NET paketini kurun.

Aspose.BarCode for .NET’i kurun
- Ardından, barkodu tanımlamak için yeni bir Barcode.cs sınıfı ekleyin.
public class Barcode
{
public string? Text { get; set; }
public BaseEncodeType? BarcodeType { get; set; }
public BarCodeImageFormat ImageType { get; set; }
}
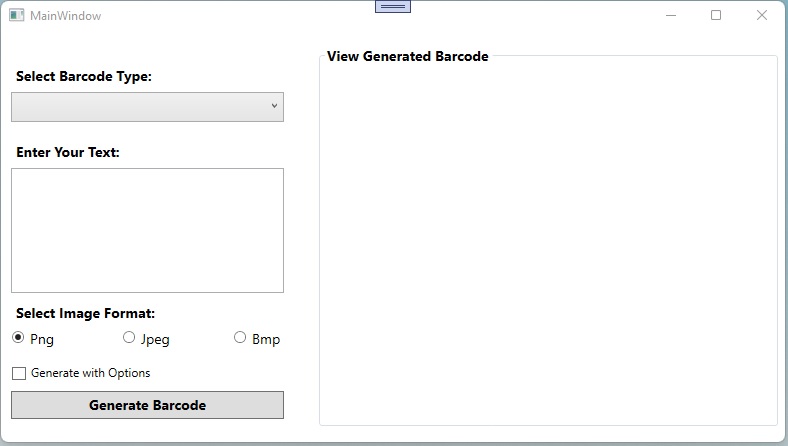
- Ardından, MainWindow.xaml dosyasını açın ve gerekli kontrolleri aşağıda gösterildiği gibi ekleyin:

Gerekli kontrolleri ekleyin
MainWindow.xaml içeriğini aşağıdaki komut dosyasıyla da değiştirebilirsiniz.
<Window x:Class="BarcodeGen.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BarcodeGen"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Width="800" Height="384">
<Grid.RowDefinitions>
<RowDefinition Height="191*"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Content="Select Barcode Type:" HorizontalAlignment="Left" Margin="10,16,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<ComboBox x:Name="comboBarcodeType" HorizontalAlignment="Left" Margin="10,47,0,305" Width="273" Text="Select Barcode Type" IsReadOnly="True" SelectedIndex="-1" FontSize="14" Height="30">
<ComboBoxItem Content="Code128"></ComboBoxItem>
<ComboBoxItem Content="Code11"></ComboBoxItem>
<ComboBoxItem Content="Code32"></ComboBoxItem>
<ComboBoxItem Content="QR"></ComboBoxItem>
<ComboBoxItem Content="DataMatrix"></ComboBoxItem>
<ComboBoxItem Content="EAN13"></ComboBoxItem>
<ComboBoxItem Content="EAN8"></ComboBoxItem>
<ComboBoxItem Content="ITF14"></ComboBoxItem>
<ComboBoxItem Content="PDF417"></ComboBoxItem>
</ComboBox>
<Button Name="btnGenerate" Click="btnGenerate_Click" Content="Generate Barcode" HorizontalAlignment="Left" Margin="10,346,0,0" VerticalAlignment="Top" Height="28" Width="273" FontSize="14" FontWeight="Bold"/>
<Label Content="Enter Your Text:" HorizontalAlignment="Left" Margin="10,92,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<TextBox Name="tbCodeText" TextWrapping="Wrap" Margin="10,123,517,134" Width="273" Height="125"/>
<Label Content="Select Image Format:" HorizontalAlignment="Left" Margin="10,253,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<RadioButton Name="rbPng" Content="Png" GroupName="rbImageType" Margin="10,285,739,77" Width="51" Height="20" FontSize="14" IsChecked="True"/>
<RadioButton Name="rbJpg" Content="Jpeg" GroupName="rbImageType" Margin="121,285,628,77" Width="51" Height="20" FontSize="14"/>
<RadioButton Name="rbBmp" Content="Bmp" GroupName="rbImageType" Margin="232,285,517,77" Width="51" Height="20" FontSize="14"/>
<CheckBox Name="cbGenerateWithOptions" Height="20" Margin="10,321,517,41" Content="Generate with Options" />
<GroupBox Header="View Generated Barcode" Margin="317,0,22,0" FontSize="14" FontWeight="Bold">
<Image Name="imgDynamic" Margin="6,-6,7,6" Stretch="None" />
</GroupBox>
</Grid>
</Window>
- Ardından, MainWindow.xaml.cs sınıfını açın ve Barkod Oluştur düğmesinin tıklama eylemini işlemek için btnGenerateClick olayını ekleyin.
private void btnGenerate_Click(object sender, RoutedEventArgs e)
{
// Varsayılanı Png olarak ayarla
var imageType = "Png";
// Kullanıcı tarafından seçilen görüntü biçimini alın
if(rbPng.IsChecked == true)
{
imageType = rbPng.Content.ToString();
}
else if(rbBmp.IsChecked == true)
{
imageType = rbBmp.Content.ToString();
}
else if(rbJpg.IsChecked == true)
{
imageType = rbJpg.Content.ToString();
}
// enum'dan resim formatını al
var imageFormat = (BarCodeImageFormat)Enum.Parse(typeof(BarCodeImageFormat), imageType.ToString());
// Varsayılanı Code128 olarak ayarla
var encodeType = EncodeTypes.Code128;
// Kullanıcı tarafından seçilen barkod türünü alın
if (!string.IsNullOrEmpty(comboBarcodeType.Text))
{
switch (comboBarcodeType.Text)
{
case "Code128":
encodeType = EncodeTypes.Code128;
break;
case "ITF14":
encodeType = EncodeTypes.ITF14;
break;
case "EAN13":
encodeType = EncodeTypes.EAN13;
break;
case "Datamatrix":
encodeType = EncodeTypes.DataMatrix;
break;
case "Code32":
encodeType = EncodeTypes.Code32;
break;
case "Code11":
encodeType = EncodeTypes.Code11;
break;
case "PDF417":
encodeType = EncodeTypes.Pdf417;
break;
case "EAN8":
encodeType = EncodeTypes.EAN8;
break;
case "QR":
encodeType = EncodeTypes.QR;
break;
}
}
// Barkod nesnesini başlat
Barcode barcode = new Barcode();
barcode.Text = tbCodeText.Text;
barcode.BarcodeType = encodeType;
barcode.ImageType = imageFormat;
try
{
string imagePath = "";
if (cbGenerateWithOptions.IsChecked == true)
{
// Ek seçeneklerle barkod oluşturun ve görüntü yolunu alın
imagePath = GenerateBarcodeWithOptions(barcode);
}
else
{
// Barkod oluştur ve görüntü yolunu al
imagePath = GenerateBarcode(barcode);
}
// resmi göster
Uri fileUri = new Uri(Path.GetFullPath(imagePath));
imgDynamic.Source = new BitmapImage(fileUri);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
- Bundan sonra, bir barkod oluşturmak için bir işlev ekleyin.
private string GenerateBarcode(Barcode barcode)
{
// Görüntü yolu
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// Barkod oluşturucuyu başlat
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
// resmi kaydet
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
- Son olarak uygulamayı çalıştırın.
Ek Seçeneklerle Barkod Oluşturun
Barkod türlerine özel ek seçeneklerle de barkod üretebiliyoruz. WPF barkod oluşturucuda, seçeneklerle birlikte bir barkod oluşturmak için bir onay kutusu ekledik. Farklı barkod türleri için ek seçenekler belirten aşağıdaki işlevi çağıracaktır.
private string GenerateBarcodeWithOptions(Barcode barcode)
{
// Görüntü yolu
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// Barkod oluşturucuyu başlat
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
if(barcode.BarcodeType == EncodeTypes.QR)
{
generator.Parameters.Barcode.XDimension.Pixels = 4;
//Otomatik sürümü ayarla
generator.Parameters.Barcode.QR.QrVersion = QRVersion.Auto;
//Otomatik QR kodlama türünü ayarla
generator.Parameters.Barcode.QR.QrEncodeType = QREncodeType.Auto;
}
else if(barcode.BarcodeType == EncodeTypes.Pdf417)
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
generator.Parameters.Barcode.Pdf417.Columns = 3;
}
else if(barcode.BarcodeType == EncodeTypes.DataMatrix)
{
//DataMatrix ECC'yi 140 olarak ayarlayın
generator.Parameters.Barcode.DataMatrix.DataMatrixEcc = DataMatrixEccType.Ecc200;
}
else if(barcode.BarcodeType == EncodeTypes.Code32)
{
generator.Parameters.Barcode.XDimension.Millimeters = 1f;
}
else
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
//Çubuk Yüksekliğini 40 olarak ayarlayın
generator.Parameters.Barcode.BarHeight.Pixels = 40;
}
// resmi kaydet
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
Belgelerde Barkod Türleri İçin Oluşturma Spesifiklikleri hakkında daha fazla bilgi edinebilirsiniz.
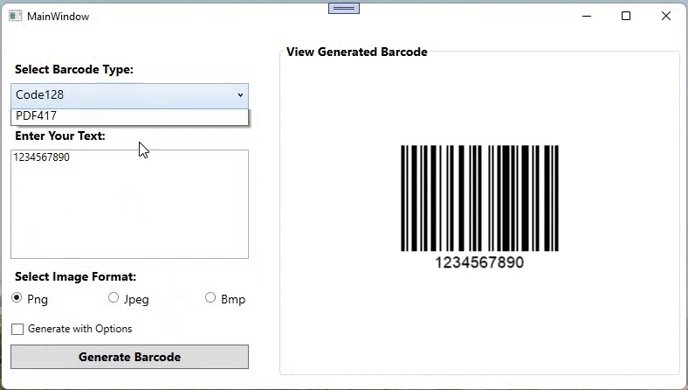
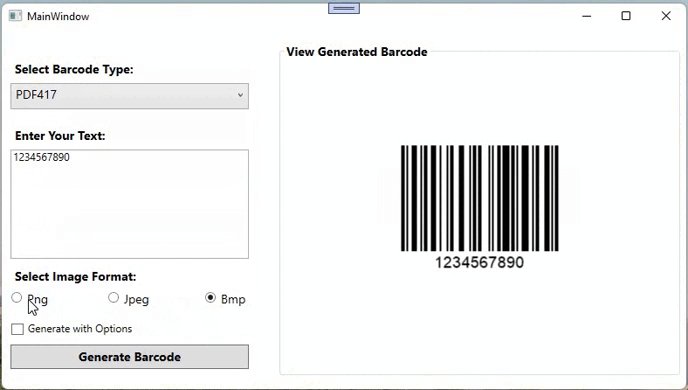
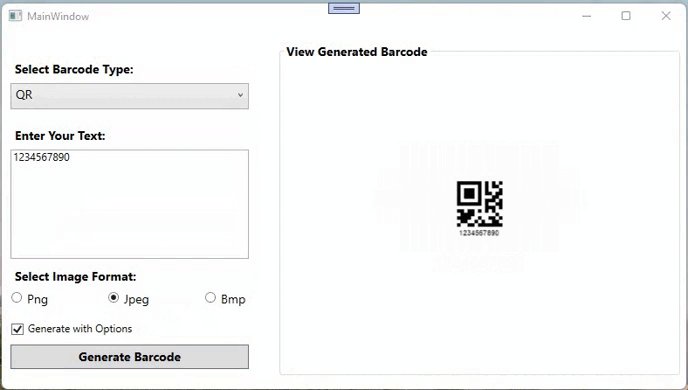
Demo WPF Barkod Oluşturucu
Aşağıda az önce oluşturduğumuz WPF Barcode Generator uygulamasının gösterimi yer almaktadır.

Demo WPF Barkod Oluşturucu
Kaynak Kodunu İndir
WPF Barcode Generator uygulamasının kaynak kodunun tamamını GitHub‘dan indirebilirsiniz.
Ücretsiz Lisans Alın
Kitaplığı değerlendirme sınırlamaları olmadan denemek için ücretsiz bir geçici lisans alabilirsiniz.
Çözüm
Bu yazıda, bir WPF uygulamasında çeşitli türlerde barkodların nasıl oluşturulacağını öğrendik. Oluşturulan barkod görüntüsünün programlı olarak nasıl önizleneceğini de gördük. Ayrıca, belgeleri kullanarak Aspose.BarCode for .NET API hakkında daha fazla bilgi edinebilirsiniz. Herhangi bir belirsizlik durumunda, lütfen forumumuzdan bizimle iletişime geçmekten çekinmeyin.