
Web uygulamanızda Microsoft Excel çalışma sayfalarını görüntülemek istiyor musunuz? Bir ASP.NET MVC Excel Görüntüleyicisi mi arıyorsunuz? Evet ise, kesinlikle doğru bir yere indiniz. Bu blogda, bir Excel Viewer oluşturmayı ve C# kullanarak ASP.NET MVC uygulamalarında Excel çalışma sayfalarını nasıl görüntüleyeceğinizi öğreneceksiniz. Birkaç dakika geçirdikten ve bazı basit adımları izledikten sonra, kendi Excel (XLS veya XLSX) Görüntüleyicinizi hazır ve çalışır durumda bulacaksınız. Öyleyse başlayalım.
ASP.NET MVC Excel Viewer’ın Özellikleri
ASP.NET Excel Viewer’ımız aşağıdaki özelliklere sahip olacaktır ve bunları ihtiyaçlarınıza göre geliştirebilirsiniz.
- Excel dosyalarına göz atın ve görüntüleyin.
- Sayfa yüklemesinde varsayılan Excel dosyasını yükleyin.
- Excel çalışma sayfaları arasında gezinmek için sekmeler.
ASP.NET MVC’de Excel Viewer Oluşturma Adımları
ASP.NET MVC’de Excel dosyalarını görüntülemek için bazı kolay adımlar aşağıda verilmiştir.
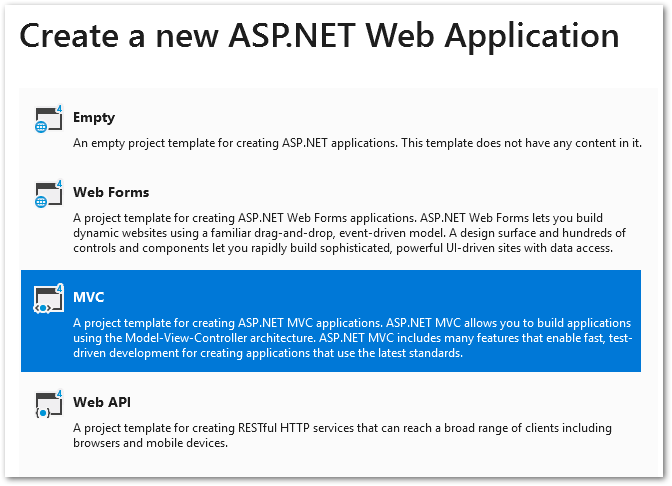
- Visual Studio’da yeni bir ASP.NET MVC web uygulaması oluşturun.

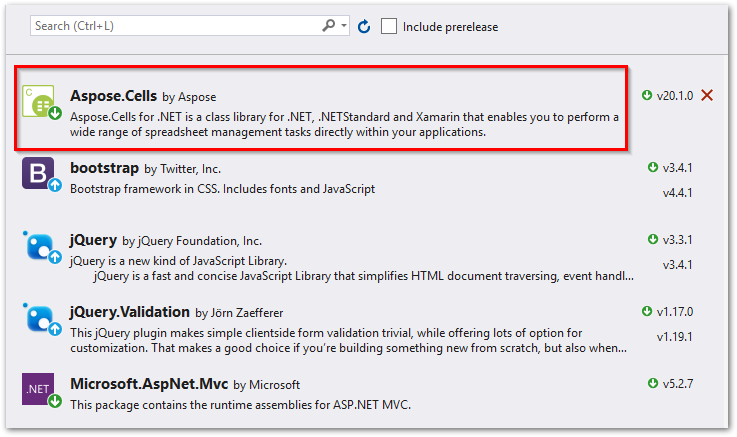
- NuGet Paket Yöneticisi’ni açın ve Aspose.Cells for .NET paketini kurun.

Excel dosyalarını saklamak için yeni bir “Belgeler” klasörü ve işlenmiş görüntüleri kaydetmek için “Rendered” bir alt klasör oluşturun.
Kök klasörde “Yardımcılar” adıyla yeni bir klasör oluşturun.
Excel çalışma sayfalarının bilgilerini depolamak için “Yardımcılar” klasöründe “Sayfa” adıyla yeni bir sınıf oluşturun.
public class Sheet
{
public string SheetName { get; set; }
public string Path { get; set; }
}
- “HomeController” sınıfını açın ve kodunu aşağıdaki ile değiştirin. Dizin eyleminde varsayılan Excel dosyasının adını değiştirdiğinizden emin olun.
public class HomeController : Controller
{
public List<Sheet> sheets;
[HttpGet]
public ActionResult Index(string fileName)
{
sheets = new List<Sheet>();
if (fileName == null)
{
// Sayfa yüklemesinde varsayılan Çalışma Sayfasını görüntüle
sheets = RenderExcelWorksheetsAsImage("Workbook.xlsx");
}
else
{
sheets = RenderExcelWorksheetsAsImage(fileName);
}
return View(sheets);
}
public List<Sheet> RenderExcelWorksheetsAsImage(string FileName)
{
// Excel çalışma kitabını yükleyin
Workbook book = new Workbook(Server.MapPath(Path.Combine("~/Documents", FileName)));
var workSheets = new List<Sheet>();
// Görüntü oluşturma seçeneklerini ayarlayın
ImageOrPrintOptions options = new ImageOrPrintOptions();
options.HorizontalResolution = 200;
options.VerticalResolution = 200;
options.AllColumnsInOnePagePerSheet = true;
options.OnePagePerSheet = true;
options.TextCrossType = TextCrossType.Default;
options.ImageType = Aspose.Cells.Drawing.ImageType.Png;
string imagePath = "";
string basePath = Server.MapPath("~/");
// Excel çalışma kitabı oluşturucu oluştur
WorkbookRender wr = new WorkbookRender(book, options);
// Çalışma sayfalarını kaydedin ve görüntüleyin
for (int j = 0; j < book.Worksheets.Count; j++)
{
imagePath = Path.Combine("/Documents/Rendering", string.Format("sheet_{0}.png", j));
wr.ToImage(j, basePath + imagePath);
workSheets.Add(new Sheet { SheetName = string.Format("{0}", book.Worksheets[j].Name), Path = imagePath });
}
return workSheets;
}
}
- Views/Home/index.cshtml dosyasını açın ve içeriğini aşağıdaki komut dosyasıyla değiştirin.
@{
ViewBag.Title = "Home Page";
string[] files = Directory.GetFiles(Server.MapPath("~/Documents/"), "*.xlsx");
}
@model List<Excel_Viewer.Helper.Sheet>
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Excel Viewer</title>
<!-- CSS Includes -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Spreadsheet Viewer</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
browse
</button>
</li>
</ul>
</div>
</nav>
<br />
<ul class="nav nav-tabs" id="myTab" role="tablist">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<li class="nav-item">
<a class="nav-link active" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
else
{
<li class="nav-item">
<a class="nav-link" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
}
</ul>
<div class="tab-content" id="myTabContent">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="tab-pane fade show active" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
else
{
<div class="tab-pane fade" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
}
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string s in files)
{
string fileName = Path.GetFileName(s);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- JS includes -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> @**@
<script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/mvc/4.0/jquery.validate.unobtrusive.min.js"></script>
</body>
</html>
- Uygulamayı oluşturun ve favori tarayıcınızda çalıştırın.
ASP.NET MVC Viewer’da Excel Dosyalarını Görüntüleme - Demo
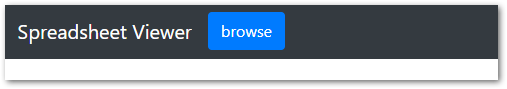
Uygulamayı ilk kez başlattığınızda varsayılan Excel dosyası görüntülenecektir.

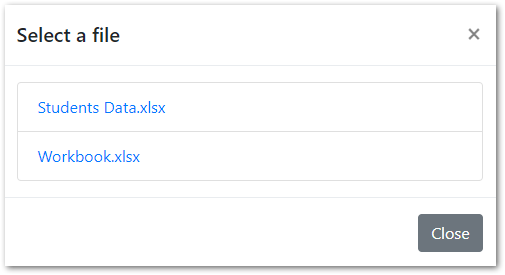
Bir Excel Dosyası Açın
Bir Excel dosyasını açmak için gözat düğmesine tıklayın ve listeden dosyayı seçin.


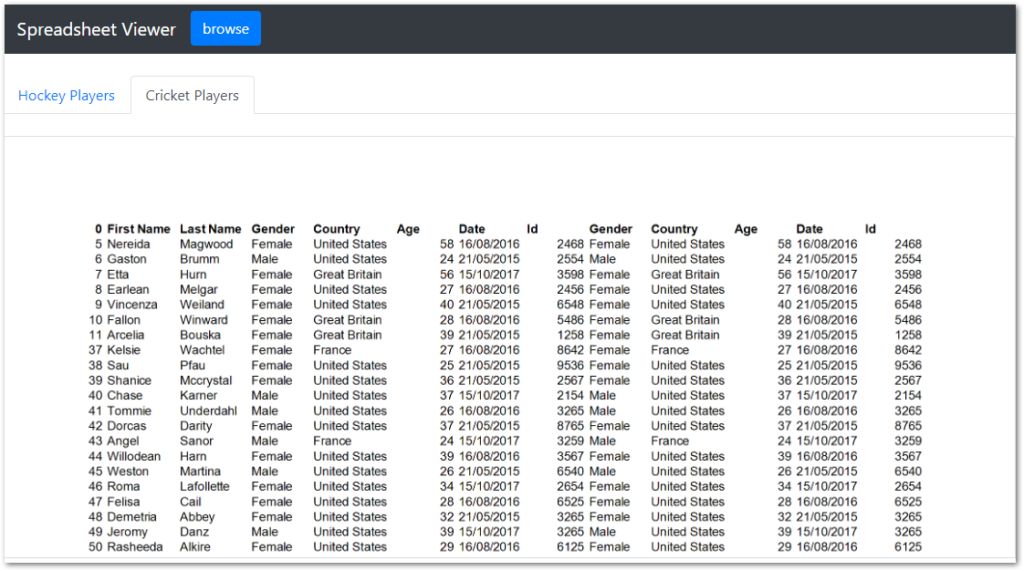
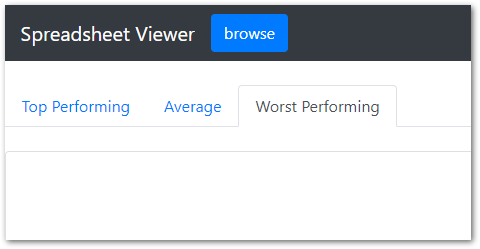
Sekmeleri Kullanarak Excel Çalışma Sayfaları Arasında Gezinme
Excel çalışma kitabındaki tüm çalışma sayfaları sekmeler şeklinde görüntülenecektir. Çalışma sayfaları arasında gezinmek için sekmelere tıklayabilirsiniz.

Kaynak Kodunu İndir
Bu uygulama açık kaynaktır ve kaynak kodu GitHub üzerinde mevcuttur.
Aspose.Cells for .NET için Geçici Lisans Alın
Değerlendirme/deneme sınırlamalarından kaçınmak için Aspose.Cells for .NET API’nin geçici lisansını alabilirsiniz.