
Base64 kodlama, ikili verileri etkili bir şekilde ASCII karakterlerine dönüştüren ve veri alışverişi için evrensel bir format sunan, ikiliden metne kodlama şemasıdır. Bazı durumlarda, JPG veya PNG görüntülerini Base64 dize verilerine dönüştürmemiz gerekebilir. Bu blog yazısında C#’ta bir imajın Base64’e nasıl dönüştürüleceğini öğreneceğiz.
Bu makale aşağıdaki konuları kapsamaktadır:
- Görüntüden Base64 Dönüştürücü C# API’sine
- Görüntüyü Base64’e dönüştürün
- PNG görüntüsünü Base64’e dönüştürün
- Görüntüyü çevrimiçi olarak Base64’e dönüştürün
- Ücretsiz öğrenme kaynakları
Base64 Dönüştürücü C# API’sine Görüntü
Aspose.SVG for .NET API’sini kullanarak görüntüleri Base64’e dönüştüreceğiz. SVG dosyalarını işlemek ve işlemek için özel olarak tasarlanmıştır. Geliştiricilerin SVG dosyalarını oluşturmasına, okumasına, güncellemesine, dönüştürmesine ve ayrıştırmasına olanak tanır.
Lütfen API’nin DLL’sini indirin veya NuGet kullanarak yükleyin.
PM> Install-Package Aspose.SVG
C#’ta Görüntüyü Base64’e Dönüştür
Aşağıdaki adımları izleyerek görüntüleri C#’ta programlı olarak Base64’e kolayca dönüştürebiliriz:
- Bir giriş JPG resmi yükleyin.
- SVGDocument sınıfının bir örneğini oluşturun.
- SVGImageElement sınıfını kullanarak bir görüntü öğesi oluşturun.
- Görüntüyü Base64’e dönüştürün.
- Resim öğesini SVG belgesine ekleyin.
- Son olarak SVG belgesini kaydetmek için save() yöntemini çağırın.
Aşağıdaki kod örneği, bir JPG görüntüsünün C#’ta Base64’e nasıl dönüştürüleceğini gösterir.
// Bir giriş JPG resmi yükleyin
var bytes = File.ReadAllBytes(@"C:\Files\Sample_JPG.jpg");
// Bir SVGDocument nesnesini başlatın
var document = new SVGDocument();
// Bir resim öğesi oluşturun
var img = (SVGImageElement)document.CreateElementNS("http://www.w3.org/2000/svg", "image");
// Görüntüyü Base64'e dönüştür
img.Href.BaseVal = "data:image/png;charset=utf-8;base64," + Convert.ToBase64String(bytes);
// Resim öğesini SVG belgesine ekleyin
document.RootElement.AppendChild(img);
// SVG belgesini kaydedin
document.Save(@"C:\Files\image-base64.svg");

C#’ta JPG Görüntüsünü Base64’e dönüştürün
C#’ta PNG’den Base64’e
Benzer şekilde, daha önce bahsettiğimiz adımları izleyerek PNG görüntüsünü Base64’e dönüştürebiliriz. Ancak aşağıda gösterildiği gibi bir PNG resmi girmemiz yeterli:
// Bir giriş JPG resmi yükleyin
var bytes = File.ReadAllBytes(@"C:\Files\Sample.png");
// Bir SVGDocument nesnesini başlatın
var document = new SVGDocument();
// Bir resim öğesi oluşturun
var img = (SVGImageElement)document.CreateElementNS("http://www.w3.org/2000/svg", "image");
// Görüntüyü Base64'e dönüştür
img.Href.BaseVal = "data:image/png;charset=utf-8;base64," + Convert.ToBase64String(bytes);
// Resim öğesini SVG belgesine ekleyin
document.RootElement.AppendChild(img);
// SVG belgesini kaydedin
document.Save(@"C:\Files\image-base64.svg");
Ücretsiz Lisans Alın
Aspose.SVG kütüphanesini denemek ve özelliklerini sınırlama olmadan değerlendirmek için ücretsiz bir geçici lisans alabilirsiniz.
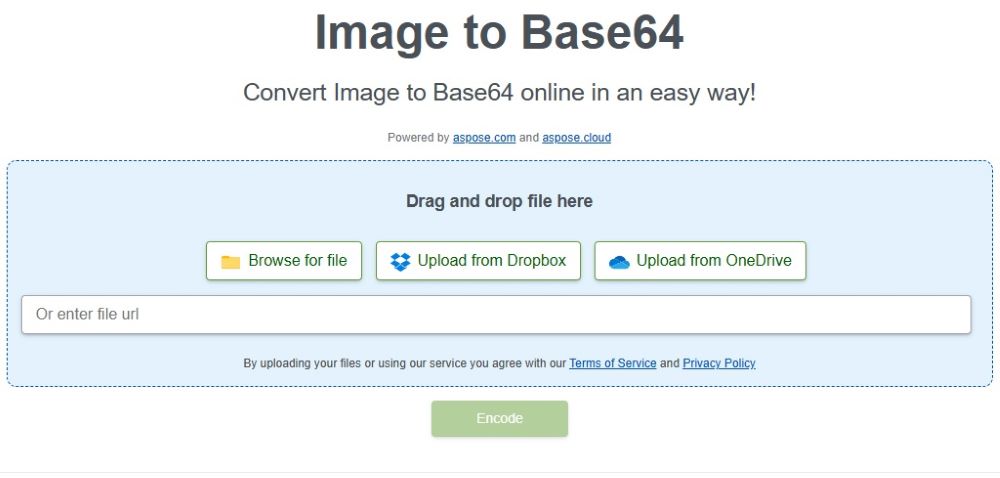
Görüntüyü Base64 Online’a Dönüştür
Bu ücretsiz görüntüden Base64’e dönüştürücü aracını kullanarak görüntüyü çevrimiçi olarak Base64’e dönüştürün. Herhangi bir cihazdan veya tarayıcıdan erişebilirsiniz. Herhangi bir yazılımın, eklentinin veya aboneliğin kurulmasını gerektirmez.

Base64’e Resim – Ücretsiz Öğrenme Kaynakları
Görüntüleri Base64’e dönüştürmenin yanı sıra aşağıdaki kaynakları kullanarak API’nin diğer çeşitli özelliklerini keşfedebilirsiniz:
- Geliştirici Kılavuzu
- Ücretsiz Çevrimiçi Başvurular
- API Referansı
- Nasıl Yapılır Kılavuzları ve Makaleler
Çözüm
Bu blog yazısında, C#’ta bir görüntünün Base64 dizesine nasıl dönüştürüleceğini öğrendik. Özetlenen adımları takip ederek görüntü dönüştürme özelliğini uygulamalarınıza kolayca entegre edebilirsiniz. Ayrıca Aspose.SVG kütüphanesini kullanarak kendi görüntü dönüştürme yazılımınızı geliştirmeniz için kod örnekleri de sağladık. Ek olarak, PNG veya JPG görsellerini hareket halindeyken Base64’e dönüştürmek için kullanılabilecek Base64 dönüştürücüye ücretsiz bir çevrimiçi görsel ekledik. Herhangi bir belirsizlik durumunda lütfen ücretsiz destek forumumuz üzerinden bizimle iletişime geçin.