
Штрих-код містить інформацію про продукт або компанію, візуально представлену в машиночитаній формі. Штрих-коди широко використовуються для відстеження відправлень і управління запасами. Ми можемо легко генерувати різні типи штрих-кодів у програмах WPF. У цій статті ми дізнаємося, як створити та відобразити зображення штрих-коду в програмі WPF. Після виконання згаданих кроків ми матимемо власний генератор штрих-кодів WPF на C#. Тож почнемо.
Стаття повинна охоплювати такі теми:
- Функції генератора штрих-кодів WPF
- API генератора штрих-кодів C#
- Кроки для створення генератора штрих-кодів WPF
- Створити штрих-код із додатковими параметрами
- Демонстраційний генератор штрих-кодів WPF
- Завантажити вихідний код
Особливості генератора штрих-кодів WPF
Наш генератор штрих-кодів WPF матиме такі функції.
- Створіть наступні типи символів штрих-кодів:
- Код128
- Код11
- Код39
- QR
- Datamatrix
- EAN13
- EAN8
- ITF14
- PDF417
- Збережіть згенероване зображення штрих-коду в таких форматах:
- Перегляньте згенероване зображення штрих-коду.
C# API генератора штрих-кодів
Ми будемо використовувати API Aspose.BarCode for .NET для створення зображень штрих-кодів і їх попереднього перегляду в програмі WPF. Це багатофункціональний API, який дозволяє генерувати, сканувати та читати широкий спектр типів штрих-кодів. Крім того, це дозволяє маніпулювати зовнішнім виглядом згенерованих штрих-кодів, наприклад кольором фону, кольором смуги, кутом повороту, х-розміром, якістю зображення, роздільною здатністю, підписами, розміром і багато іншого.
Кроки для створення генератора штрих-кодів WPF
Ми можемо створити та відобразити зображення штрих-коду в додатку WPF, виконавши наведені нижче дії:
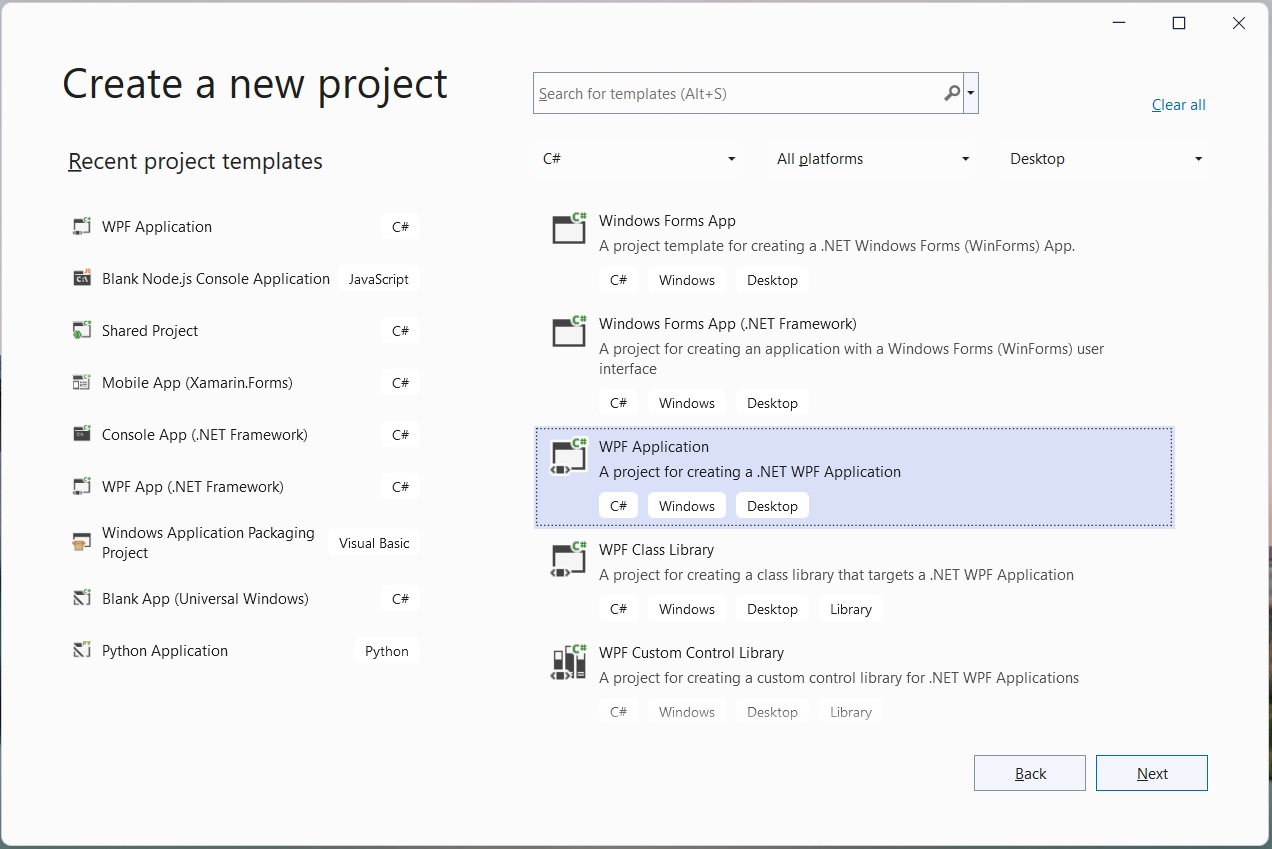
- По-перше, створіть новий проект і виберіть шаблон проекту програми WPF.

Виберіть шаблон проекту.
Далі введіть назву проекту, наприклад «BarcodeGen».
Потім виберіть платформу .NET і виберіть створення.
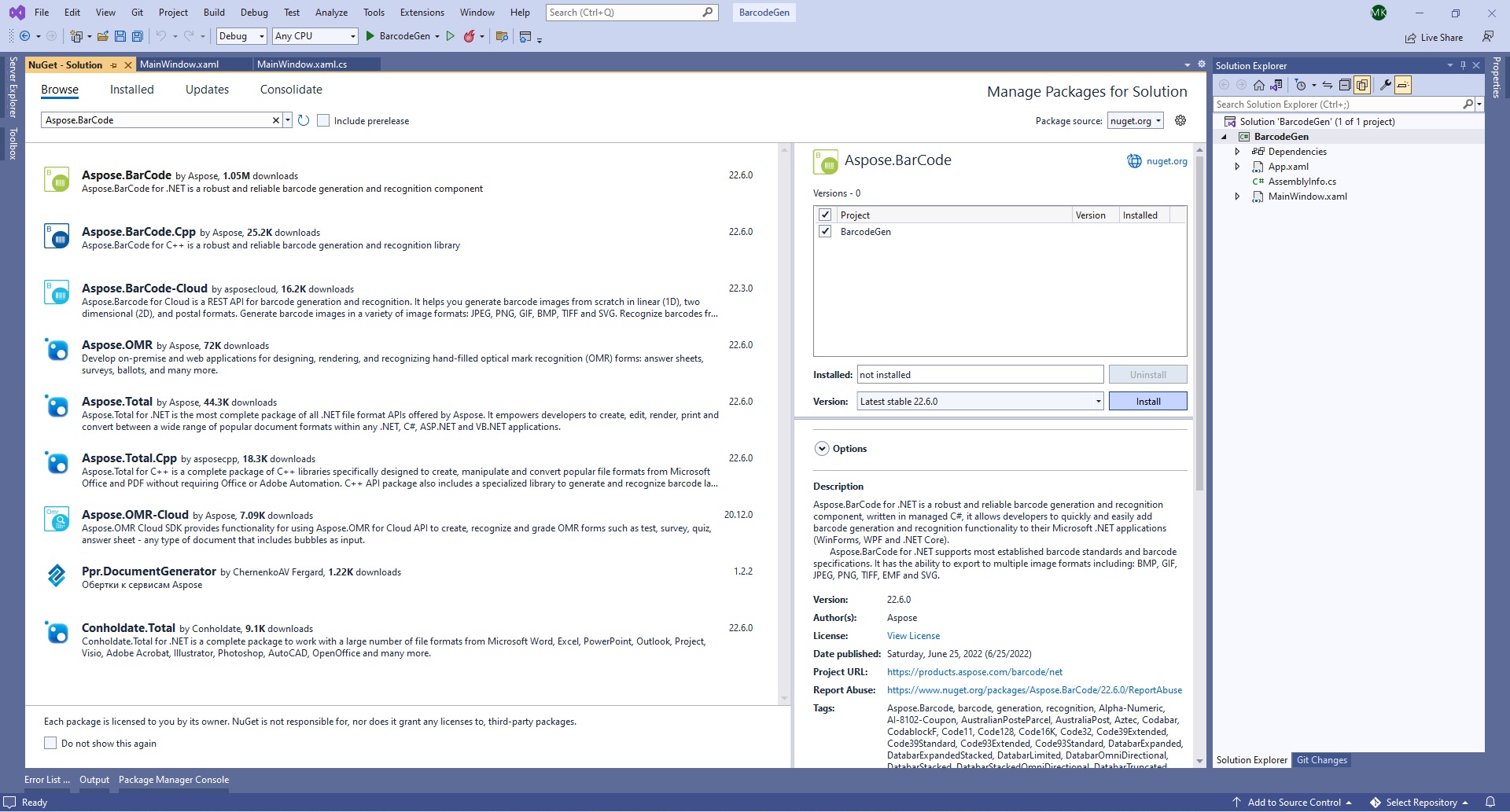
Далі відкрийте диспетчер пакетів NuGet і встановіть пакет Aspose.BarCode for .NET.

Встановіть Aspose.BarCode for .NET
- Потім додайте новий клас Barcode.cs, щоб визначити штрих-код.
public class Barcode
{
public string? Text { get; set; }
public BaseEncodeType? BarcodeType { get; set; }
public BarCodeImageFormat ImageType { get; set; }
}
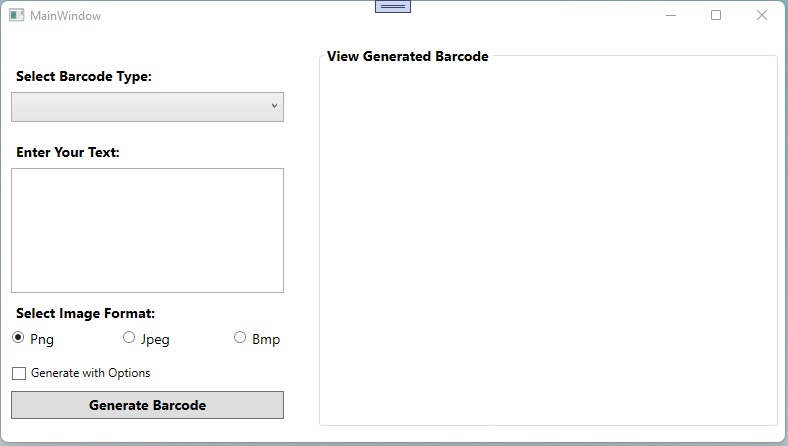
- Далі відкрийте MainWindow.xaml і додайте необхідні елементи керування, як показано нижче:

Додайте необхідні елементи керування
Ви також можете замінити вміст MainWindow.xaml на такий сценарій.
<Window x:Class="BarcodeGen.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BarcodeGen"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Width="800" Height="384">
<Grid.RowDefinitions>
<RowDefinition Height="191*"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Content="Select Barcode Type:" HorizontalAlignment="Left" Margin="10,16,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<ComboBox x:Name="comboBarcodeType" HorizontalAlignment="Left" Margin="10,47,0,305" Width="273" Text="Select Barcode Type" IsReadOnly="True" SelectedIndex="-1" FontSize="14" Height="30">
<ComboBoxItem Content="Code128"></ComboBoxItem>
<ComboBoxItem Content="Code11"></ComboBoxItem>
<ComboBoxItem Content="Code32"></ComboBoxItem>
<ComboBoxItem Content="QR"></ComboBoxItem>
<ComboBoxItem Content="DataMatrix"></ComboBoxItem>
<ComboBoxItem Content="EAN13"></ComboBoxItem>
<ComboBoxItem Content="EAN8"></ComboBoxItem>
<ComboBoxItem Content="ITF14"></ComboBoxItem>
<ComboBoxItem Content="PDF417"></ComboBoxItem>
</ComboBox>
<Button Name="btnGenerate" Click="btnGenerate_Click" Content="Generate Barcode" HorizontalAlignment="Left" Margin="10,346,0,0" VerticalAlignment="Top" Height="28" Width="273" FontSize="14" FontWeight="Bold"/>
<Label Content="Enter Your Text:" HorizontalAlignment="Left" Margin="10,92,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<TextBox Name="tbCodeText" TextWrapping="Wrap" Margin="10,123,517,134" Width="273" Height="125"/>
<Label Content="Select Image Format:" HorizontalAlignment="Left" Margin="10,253,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<RadioButton Name="rbPng" Content="Png" GroupName="rbImageType" Margin="10,285,739,77" Width="51" Height="20" FontSize="14" IsChecked="True"/>
<RadioButton Name="rbJpg" Content="Jpeg" GroupName="rbImageType" Margin="121,285,628,77" Width="51" Height="20" FontSize="14"/>
<RadioButton Name="rbBmp" Content="Bmp" GroupName="rbImageType" Margin="232,285,517,77" Width="51" Height="20" FontSize="14"/>
<CheckBox Name="cbGenerateWithOptions" Height="20" Margin="10,321,517,41" Content="Generate with Options" />
<GroupBox Header="View Generated Barcode" Margin="317,0,22,0" FontSize="14" FontWeight="Bold">
<Image Name="imgDynamic" Margin="6,-6,7,6" Stretch="None" />
</GroupBox>
</Grid>
</Window>
- Потім відкрийте клас MainWindow.xaml.cs і додайте подію btnGenerateClick для обробки дії натискання кнопки «Створити штрих-код».
private void btnGenerate_Click(object sender, RoutedEventArgs e)
{
// Установити за замовчуванням як Png
var imageType = "Png";
// Отримайте обраний користувачем формат зображення
if(rbPng.IsChecked == true)
{
imageType = rbPng.Content.ToString();
}
else if(rbBmp.IsChecked == true)
{
imageType = rbBmp.Content.ToString();
}
else if(rbJpg.IsChecked == true)
{
imageType = rbJpg.Content.ToString();
}
// Отримати формат зображення з enum
var imageFormat = (BarCodeImageFormat)Enum.Parse(typeof(BarCodeImageFormat), imageType.ToString());
// Встановити за замовчуванням Code128
var encodeType = EncodeTypes.Code128;
// Отримайте обраний користувачем тип штрих-коду
if (!string.IsNullOrEmpty(comboBarcodeType.Text))
{
switch (comboBarcodeType.Text)
{
case "Code128":
encodeType = EncodeTypes.Code128;
break;
case "ITF14":
encodeType = EncodeTypes.ITF14;
break;
case "EAN13":
encodeType = EncodeTypes.EAN13;
break;
case "Datamatrix":
encodeType = EncodeTypes.DataMatrix;
break;
case "Code32":
encodeType = EncodeTypes.Code32;
break;
case "Code11":
encodeType = EncodeTypes.Code11;
break;
case "PDF417":
encodeType = EncodeTypes.Pdf417;
break;
case "EAN8":
encodeType = EncodeTypes.EAN8;
break;
case "QR":
encodeType = EncodeTypes.QR;
break;
}
}
// Ініціалізувати об'єкт штрих-коду
Barcode barcode = new Barcode();
barcode.Text = tbCodeText.Text;
barcode.BarcodeType = encodeType;
barcode.ImageType = imageFormat;
try
{
string imagePath = "";
if (cbGenerateWithOptions.IsChecked == true)
{
// Згенеруйте штрих-код із додатковими параметрами та отримайте шлях зображення
imagePath = GenerateBarcodeWithOptions(barcode);
}
else
{
// Згенерувати штрих-код і отримати шлях зображення
imagePath = GenerateBarcode(barcode);
}
// Відобразити зображення
Uri fileUri = new Uri(Path.GetFullPath(imagePath));
imgDynamic.Source = new BitmapImage(fileUri);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
- Після цього додайте функцію генерації штрих-коду.
private string GenerateBarcode(Barcode barcode)
{
// Шлях зображення
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// Ініціалізація генератора штрих-кодів
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
// Збережіть зображення
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
- Нарешті, запустіть програму.
Створення штрих-коду з додатковими параметрами
Ми також можемо створювати штрих-коди з додатковими параметрами, специфічними для типів штрих-кодів. У генераторі штрих-кодів WPF ми додали прапорець для створення штрих-коду з параметрами. Він викличе наступну функцію, що вказує додаткові параметри для різних типів штрих-кодів.
private string GenerateBarcodeWithOptions(Barcode barcode)
{
// Шлях зображення
string imagePath = comboBarcodeType.Text + "." + barcode.ImageType;
// Ініціалізація генератора штрих-кодів
BarcodeGenerator generator = new BarcodeGenerator(barcode.BarcodeType, barcode.Text);
if(barcode.BarcodeType == EncodeTypes.QR)
{
generator.Parameters.Barcode.XDimension.Pixels = 4;
//встановити автоматичну версію
generator.Parameters.Barcode.QR.QrVersion = QRVersion.Auto;
//Встановіть тип автоматичного кодування QR
generator.Parameters.Barcode.QR.QrEncodeType = QREncodeType.Auto;
}
else if(barcode.BarcodeType == EncodeTypes.Pdf417)
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
generator.Parameters.Barcode.Pdf417.Columns = 3;
}
else if(barcode.BarcodeType == EncodeTypes.DataMatrix)
{
//встановіть для DataMatrix ECC значення 140
generator.Parameters.Barcode.DataMatrix.DataMatrixEcc = DataMatrixEccType.Ecc200;
}
else if(barcode.BarcodeType == EncodeTypes.Code32)
{
generator.Parameters.Barcode.XDimension.Millimeters = 1f;
}
else
{
generator.Parameters.Barcode.XDimension.Pixels = 2;
//встановити BarHeight 40
generator.Parameters.Barcode.BarHeight.Pixels = 40;
}
// Збережіть зображення
generator.Save(imagePath, barcode.ImageType);
return imagePath;
}
Ви можете прочитати більше про Особливості створення для типів штрих-кодів у документації.
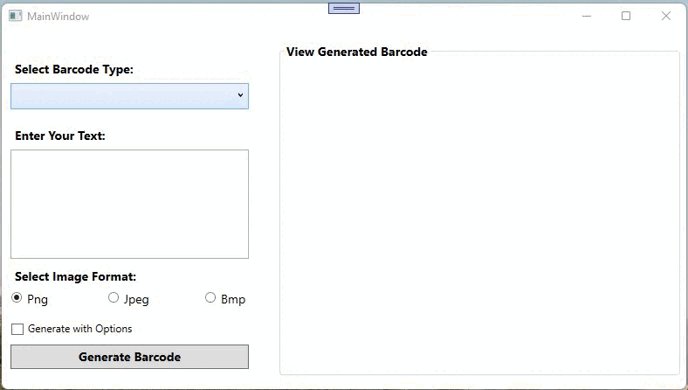
Демонстраційний генератор штрих-кодів WPF
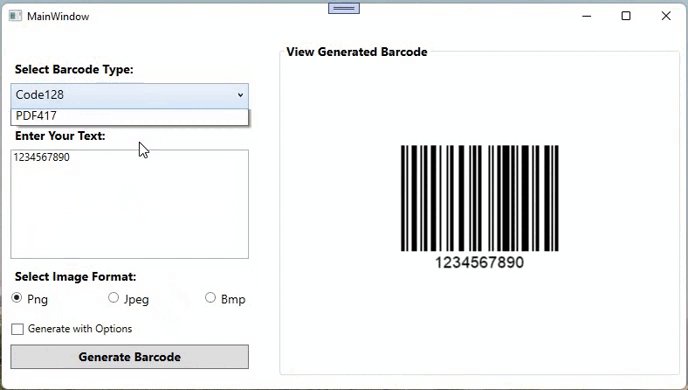
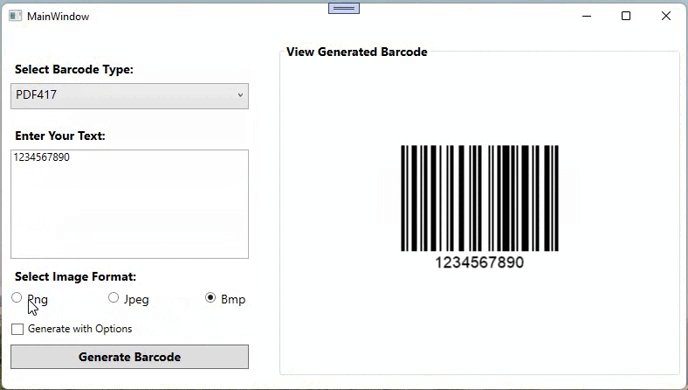
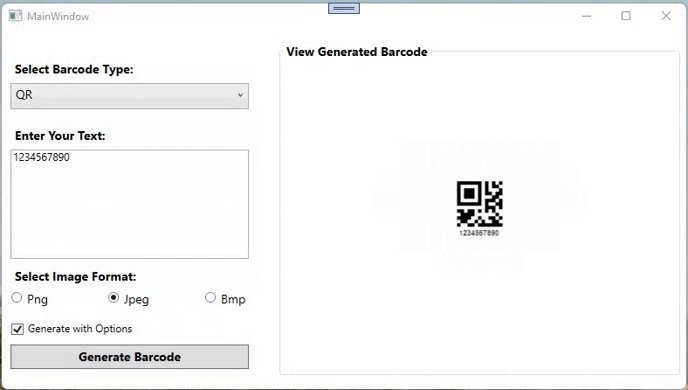
Нижче наведено демонстрацію програми WPF Barcode Generator, яку ми щойно створили.

Демонстраційний генератор штрих-кодів WPF
Завантажити вихідний код
Ви можете завантажити повний вихідний код програми WPF Barcode Generator з GitHub.
Отримайте безкоштовну ліцензію
Ви можете отримати безкоштовну тимчасову ліцензію, щоб спробувати бібліотеку без оціночних обмежень.
Висновок
У цій статті ми дізналися, як генерувати різні типи штрих-кодів у програмі WPF. Ми також бачили, як програмно переглянути згенероване зображення штрих-коду. Крім того, ви можете дізнатися більше про Aspose.BarCode for .NET API за допомогою документації. У разі будь-яких неясностей зв’яжіться з нами на нашому форумі.