передумови
- Visual Studio 2022.
- У прикладі використовується NET 6 SDK.
ASP.NET
ASP.NET розширює платформу .NET інструментами та бібліотеками, спеціально призначеними для створення веб-програм. Ось деякі речі, які ASP.NET додає до платформи .NET:
- Базовий фреймворк для обробки веб-запитів у C#
- Синтаксис шаблонів веб-сторінок, відомий як Razor, для створення динамічних веб-сторінок за допомогою C#
- Бібліотеки для загальних веб-шаблонів, як-от контролер перегляду моделі (MVC)
- Система автентифікації, яка включає бібліотеки, базу даних і сторінки шаблонів для обробки входів, включаючи багатофакторну автентифікацію та зовнішню автентифікацію за допомогою Google, Twitter тощо.
- Розширення редактора для підсвічування синтаксису, доповнення коду та інших функцій спеціально для розробки веб-сторінок
Внутрішній код Під час використання ASP.NET ваш внутрішній код, наприклад бізнес-логіка та доступ до даних, написаний за допомогою C#, F# або Visual Basic. Оскільки ASP.NET розширює .NET, ви можете використовувати велику екосистему пакетів і бібліотек, доступних усім розробникам .NET. Ви також можете створювати власні бібліотеки, які спільно використовуються між програмами, написаними на платформі .NET.
Динамічні сторінки з використанням C#, HTML, CSS і JavaScript Razor надає синтаксис для створення динамічних веб-сторінок за допомогою HTML і C#. Ваш код C# оцінюється на сервері, а отриманий вміст HTML надсилається користувачеві. Код, який виконується на стороні клієнта, написаний на JavaScript. ASP.NET інтегрується з фреймворками JavaScript і містить попередньо налаштовані шаблони для фреймворків односторінкових програм (SPA), таких як React і Angular.
Створення проекту ASP.NET
Щоб створити програму ASP.NET, виконайте наведені нижче дії.
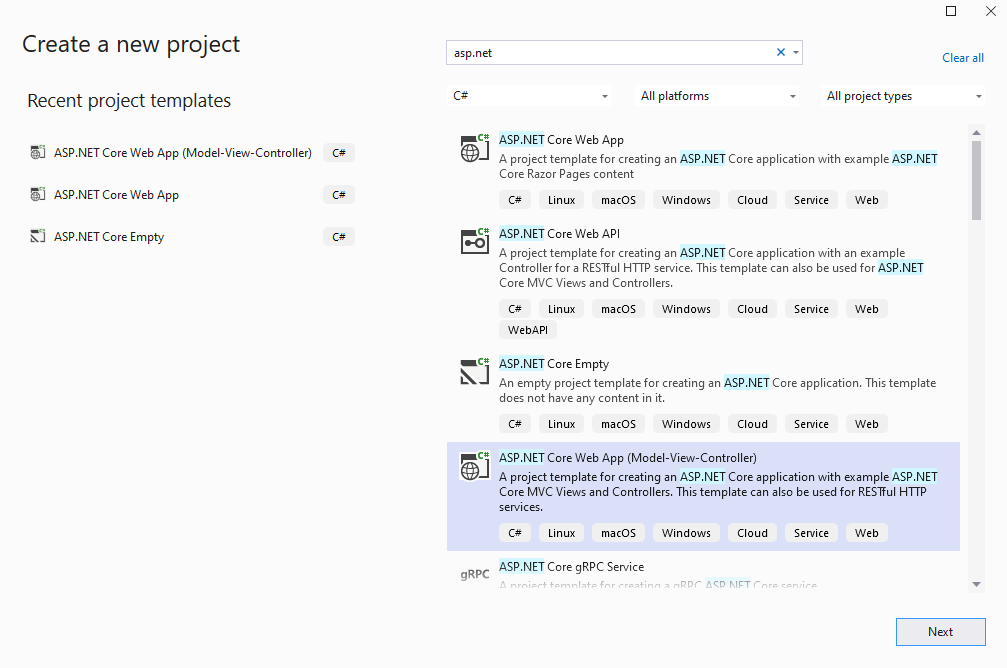
- Створіть проект ASP.NET.

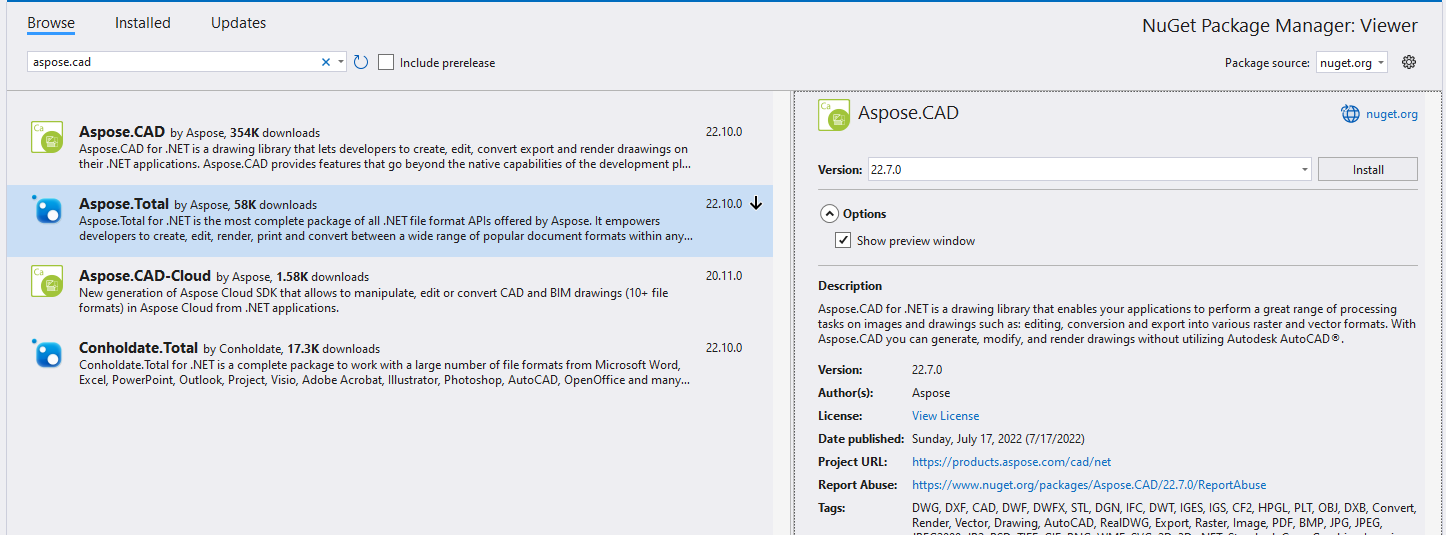
- Встановіть найновіші бібліотеки з NuGet.

- Додайте лічильник завантажувача до Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
Приклад виконання
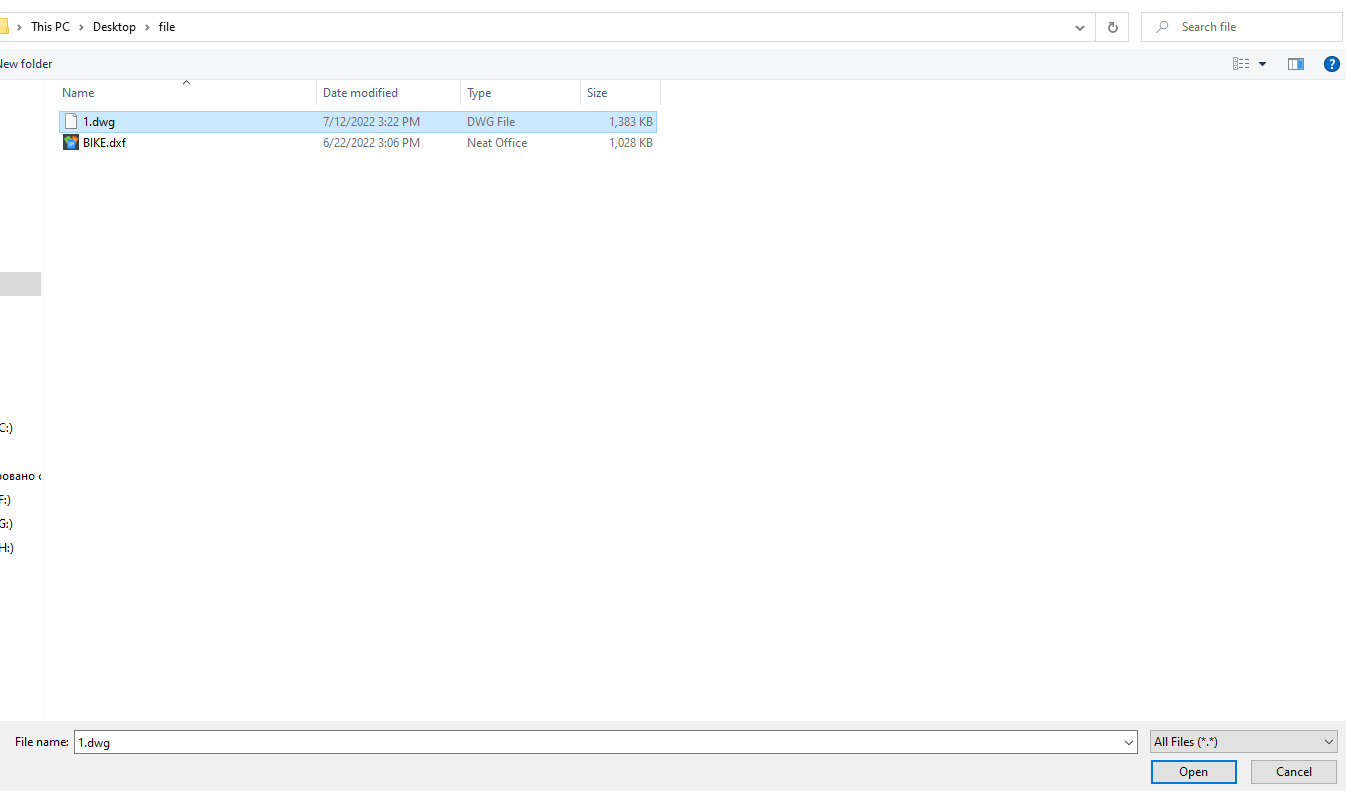
- Натисніть кнопку вибрати

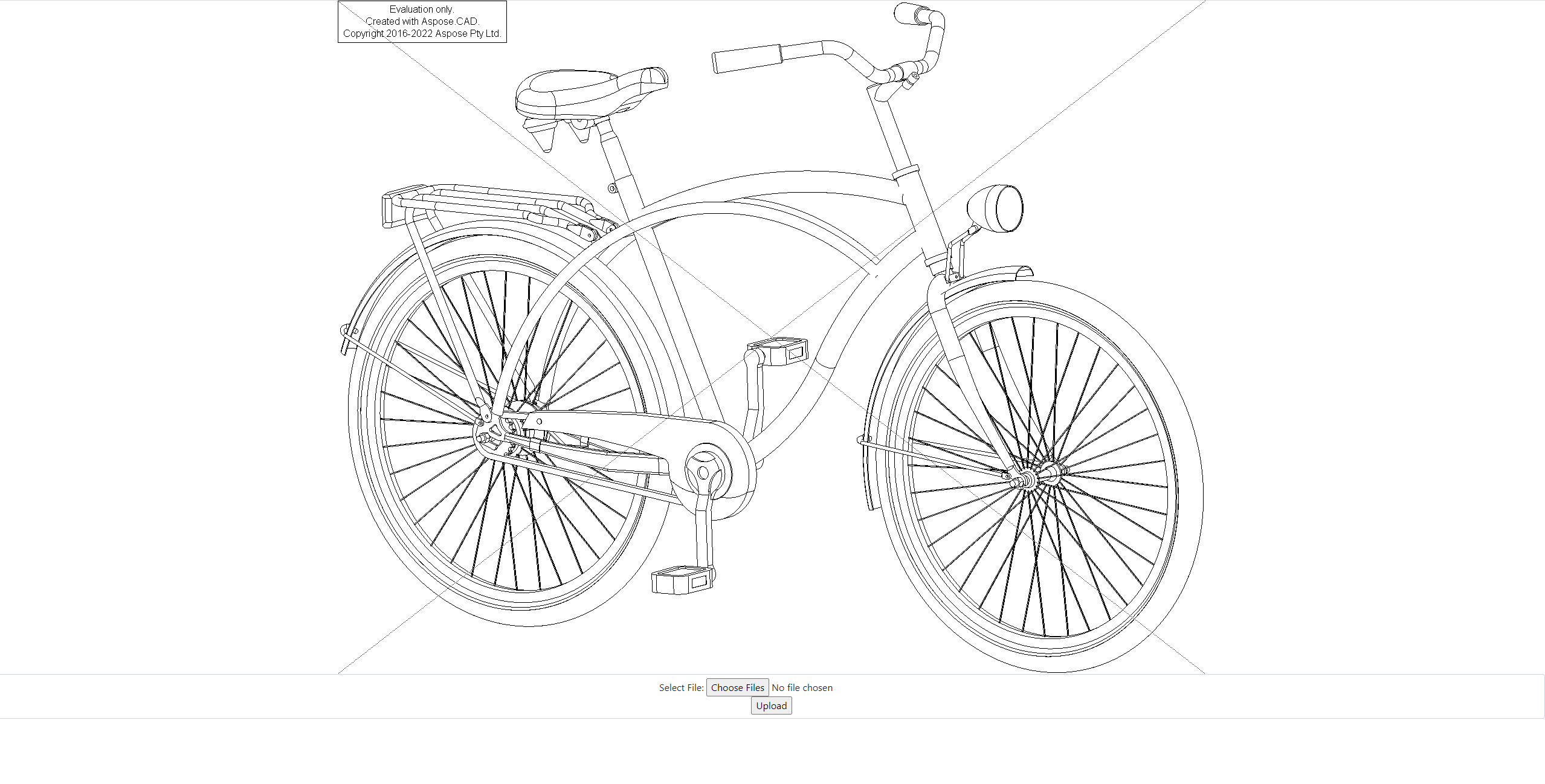
- Виберіть файл DWG

- Натисніть кнопку Завантажити
- Дочекайтеся завершення обробки

- Після завершення обробки спінер зникне, а зображення відобразиться на екрані