
Ви бажаєте відображати аркуші Microsoft Excel у своїй веб-програмі? Ви шукаєте ASP.NET MVC Excel Viewer? Якщо так, то ви потрапили в абсолютно правильне місце. У цьому блозі ви дізнаєтеся, як створити засіб перегляду Excel і відобразити робочі аркуші Excel у програмах ASP.NET MVC за допомогою C#. Витративши кілька хвилин і виконавши кілька простих кроків, ви матимете свій власний засіб перегляду Excel (XLS або XLSX) і запрацюєте. Тож почнемо.
Особливості ASP.NET MVC Excel Viewer
Наш ASP.NET Excel Viewer матиме наведені нижче функції, і ви можете покращити їх відповідно до своїх вимог.
- Огляд і перегляд файлів Excel.
- Завантажувати файл Excel за умовчанням під час завантаження сторінки.
- Вкладки для навігації між аркушами Excel.
Кроки для створення Excel Viewer в ASP.NET MVC
Нижче наведено кілька простих кроків для перегляду файлів Excel у ASP.NET MVC.
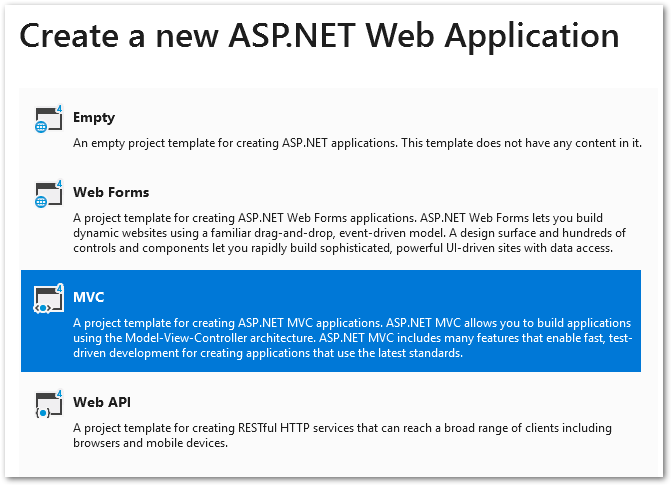
- Створіть нову веб-програму ASP.NET MVC у Visual Studio.

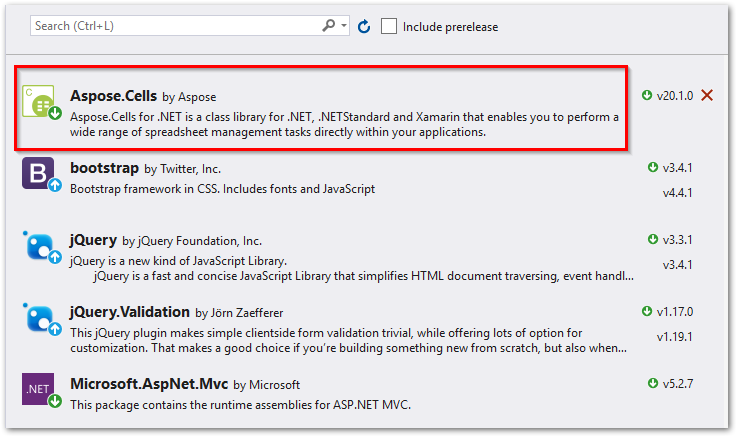
- Відкрийте диспетчер пакетів NuGet і встановіть пакет Aspose.Cells for .NET.

Створіть нову папку «Документи» для зберігання файлів Excel і вкладену папку «Відображені» для збереження відтворених зображень.
Створіть у кореневій папці нову папку з назвою «Помічники».
Створіть новий клас із назвою «Аркуш» у папці «Допоміжні засоби» для зберігання інформації робочих аркушів Excel.
public class Sheet
{
public string SheetName { get; set; }
public string Path { get; set; }
}
- Відкрийте клас “HomeController” і замініть його код наступним. Обов’язково замініть ім’я файлу Excel за умовчанням у дії «Індекс».
public class HomeController : Controller
{
public List<Sheet> sheets;
[HttpGet]
public ActionResult Index(string fileName)
{
sheets = new List<Sheet>();
if (fileName == null)
{
// Відображати робочий аркуш за умовчанням під час завантаження сторінки
sheets = RenderExcelWorksheetsAsImage("Workbook.xlsx");
}
else
{
sheets = RenderExcelWorksheetsAsImage(fileName);
}
return View(sheets);
}
public List<Sheet> RenderExcelWorksheetsAsImage(string FileName)
{
// Завантажте книгу Excel
Workbook book = new Workbook(Server.MapPath(Path.Combine("~/Documents", FileName)));
var workSheets = new List<Sheet>();
// Встановіть параметри візуалізації зображення
ImageOrPrintOptions options = new ImageOrPrintOptions();
options.HorizontalResolution = 200;
options.VerticalResolution = 200;
options.AllColumnsInOnePagePerSheet = true;
options.OnePagePerSheet = true;
options.TextCrossType = TextCrossType.Default;
options.ImageType = Aspose.Cells.Drawing.ImageType.Png;
string imagePath = "";
string basePath = Server.MapPath("~/");
// Створіть засіб візуалізації робочої книги Excel
WorkbookRender wr = new WorkbookRender(book, options);
// Зберігайте та переглядайте робочі аркуші
for (int j = 0; j < book.Worksheets.Count; j++)
{
imagePath = Path.Combine("/Documents/Rendering", string.Format("sheet_{0}.png", j));
wr.ToImage(j, basePath + imagePath);
workSheets.Add(new Sheet { SheetName = string.Format("{0}", book.Worksheets[j].Name), Path = imagePath });
}
return workSheets;
}
}
- Відкрийте Views/Home/index.cshtml і замініть його вміст наступним сценарієм.
@{
ViewBag.Title = "Home Page";
string[] files = Directory.GetFiles(Server.MapPath("~/Documents/"), "*.xlsx");
}
@model List<Excel_Viewer.Helper.Sheet>
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Excel Viewer</title>
<!-- CSS Includes -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Spreadsheet Viewer</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
browse
</button>
</li>
</ul>
</div>
</nav>
<br />
<ul class="nav nav-tabs" id="myTab" role="tablist">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<li class="nav-item">
<a class="nav-link active" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
else
{
<li class="nav-item">
<a class="nav-link" id="@Model[i].SheetName.Replace(' ','_')-tab" data-toggle="tab" href="#@Model[i].SheetName.Replace(' ','_')" role="tab" aria-controls="@Model[i].SheetName">@Model[i].SheetName</a>
</li>
}
}
</ul>
<div class="tab-content" id="myTabContent">
@for (int i = 0; i < Model.Count; i++)
{
if (i == 0)
{
<div class="tab-pane fade show active" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
else
{
<div class="tab-pane fade" id="@Model[i].SheetName.Replace(' ','_')" role="tabpanel"><br />
<div class="card">
<div class="card-body"> <img src="@Model[i].Path" style="width: 11in" /></div>
</div>
</div>
}
}
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Select a file</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group">
@foreach (string s in files)
{
string fileName = Path.GetFileName(s);
@Html.ActionLink(fileName, "Index", "Home", new { fileName = fileName }, new { @class = "list-group-item" })
}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- JS includes -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> @**@
<script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/mvc/4.0/jquery.validate.unobtrusive.min.js"></script>
</body>
</html>
- Створіть програму та запустіть її у своєму улюбленому браузері.
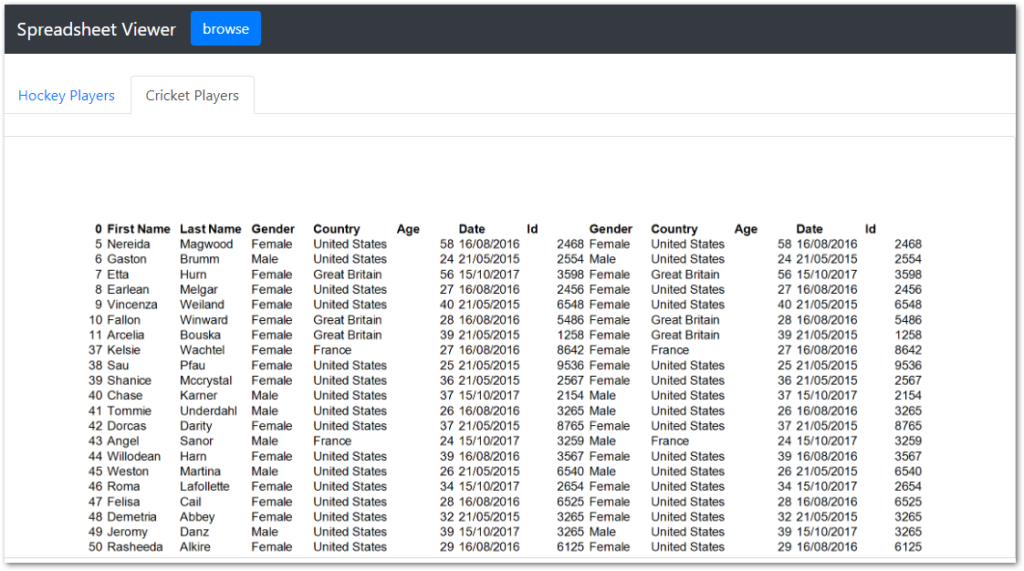
Перегляд файлів Excel у засобі перегляду ASP.NET MVC – демонстрація
Файл Excel за замовчуванням відображатиметься, коли ви запускатимете програму вперше.

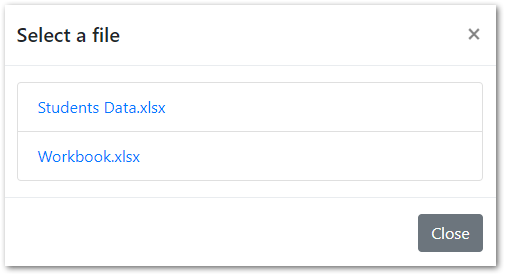
Відкрийте файл Excel
Щоб відкрити файл Excel, натисніть кнопку огляду та виберіть файл зі списку.


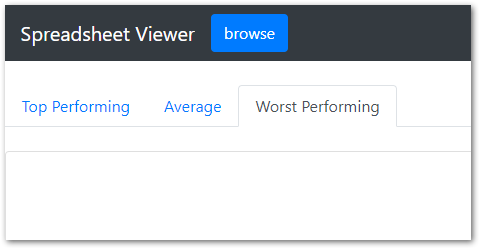
Переміщення між робочими аркушами Excel за допомогою вкладок
Усі аркуші книги Excel відображатимуться у вигляді вкладок. Ви можете натискати вкладки, щоб переходити між робочими аркушами.

Завантажити вихідний код
Ця програма має відкритий код, а її вихідний код доступний на GitHub.
Отримайте тимчасову ліцензію на Aspose.Cells for .NET
Ви можете отримати тимчасову ліцензію на Aspose.Cells for .NET API, щоб уникнути обмежень щодо оцінки/випробування.