
SVG (Scalable Vector Graphics) став популярним вибором для веб-дизайнерів і розробників завдяки своїй здатності створювати масштабовану графіку, не залежну від роздільної здатності. Однак, як і з будь-яким веб-ресурсом, важливо оптимізувати файли SVG, щоб гарантувати, що вони швидко й ефективно завантажуються в Інтернеті. Ось тут і стане в нагоді онлайн-оптимізатор SVG. У цій публікації блогу ми розглянемо, як оптимізувати SVG для Інтернету за допомогою онлайн-оптимізатора SVG. Ми також розглянемо, як програмно оптимізувати зображення SVG.
Оптимізатор SVG онлайн
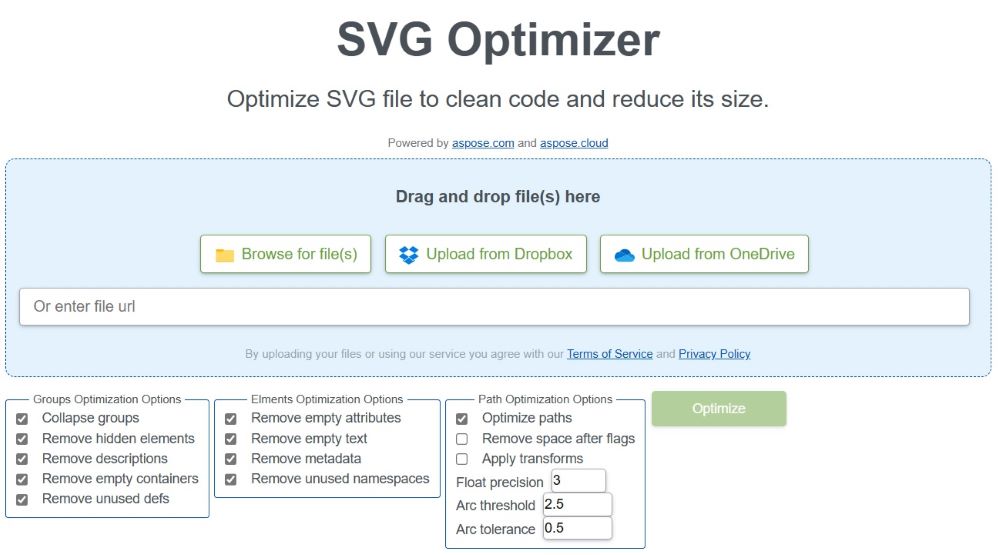
Оптимізуйте SVG для Інтернету за допомогою нашого безкоштовного інструмента SVG Optimizer Online. Це веб-інструмент, який оптимізує файли SVG для очищення коду та зменшення їх розміру.

Як оптимізувати SVG за допомогою онлайн-оптимізатора SVG
- Просто перетягніть зображення SVG або завантажте його за допомогою кнопки «Огляд файлів». Ви також можете завантажити зображення SVG з Dropbox або OneDrive.
- Вкажіть параметри оптимізації або залиште їх за замовчуванням.
- Натисніть «Оптимізувати», щоб розпочати оптимізацію SVG. Зачекайте кілька секунд, поки процес не завершиться.
- Завантажте оптимізований файл SVG, клацнувши посилання в полі результатів.
Оптимізуйте необмежену кількість файлів SVG без плагінів або встановлення програмного забезпечення. Просто увійдіть до інструменту через веб-браузер і почніть конвертувати.
Ви можете бути впевнені в конфіденційності ваших файлів на нашій платформі, оскільки ми видаляємо їх із наших серверів через 24 години.
API оптимізатора SVG
Наш онлайн-інструмент оптимізації SVG створено за допомогою бібліотеки Aspose.SVG. Це потужна бібліотека, яка дозволяє вам працювати з файлами зображень SVG у ваших програмах .NET. Ви можете розробити власний оптимізатор SVG для програмної оптимізації зображень SVG для Інтернету.
Завантажте DLL API або встановіть його за допомогою NuGet.
PM> Install-Package Aspose.SVG
Оптимізація SVG для Інтернету в C#
Ми можемо легко оптимізувати SVG для веб-програм за допомогою наведених нижче кроків.
- Завантажте зображення SVG за допомогою класу SVGDocument.
- Створіть екземпляр класу SVGOptimizationOptions.
- Вкажіть параметри оптимізації.
- Після цього викличте метод Optimize(), щоб оптимізувати завантажене зображення.
- Нарешті, збережіть зображення за допомогою методу Save().
У наведеному нижче прикладі коду показано, як оптимізувати SVG для Інтернету на C#.
// Ініціалізація документа SVG із файлу
var document = new SVGDocument("C:\\Files\\sample.svg");
// Вкажіть параметри оптимізації
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// Оптимізуйте документ
SVGOptimizer.Optimize(document, options);
// Зберегти документ у файл
document.Save("C:\\Files\\optimized.svg");
Отримайте безкоштовну ліцензію
Ви можете отримати безкоштовну тимчасову ліцензію, щоб спробувати Aspose.SVG for .NET без оціночних обмежень.
Оптимізатор SVG – безкоштовні навчальні ресурси
Ви можете дізнатися більше про розробку власного оптимізатора та дослідити різні інші функції бібліотеки, використовуючи такі ресурси:
Висновок
У цій статті ми дізналися, як оптимізувати SVG для Інтернету. Це має важливе значення для створення бездоганної взаємодії з користувачем і підвищення ефективності веб-сайту. Оптимізувавши SVG, можна значно покращити продуктивність веб-графіки. Наш онлайн-інструмент оптимізації SVG забезпечує зручний і ефективний спосіб автоматизації оптимізації. Крім того, ми побачили, як програмно оптимізувати зображення SVG у C#. У разі будь-яких неясностей зв’яжіться з нами на нашому безкоштовному форумі підтримки.