
Blazor framework được sử dụng rộng rãi để xây dựng giao diện người dùng web tương tác và có thể tái sử dụng trong công nghệ web. Hơn nữa, các ứng dụng Blazor WebAssembly thực thi trực tiếp trong trình duyệt trên thời gian chạy .NET dựa trên WebAssembly. Bài viết này trình bày cách sử dụng thư viện System.Drawing trong ứng dụng Blazor WebAssembly. API có thể được sử dụng để vẽ chuỗi văn bản, hình ảnh, đồ họa vector, v.v. Hãy cùng chúng tôi xem qua bài viết này theo các tiêu đề sau để tìm hiểu thêm chi tiết:
- Tạo Dự án ứng dụng WebAssembly C# Blazor
- Cập nhật tài liệu tham khảo dự án
- Thêm mã để vẽ hình ảnh
- Thêm giấy phép và mã khởi tạo
- Chạy ứng dụng
Tạo Dự án ứng dụng WebAssembly C# Blazor
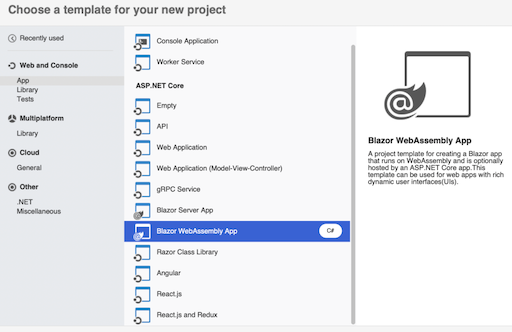
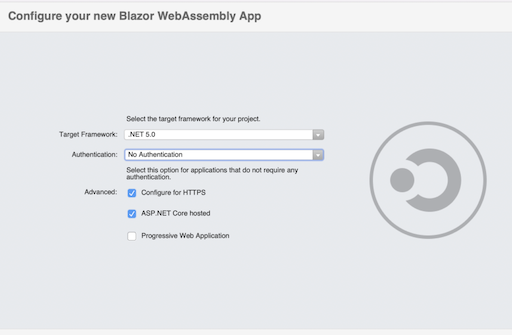
Trong Microsoft Visual Studio IDE, hãy tạo ứng dụng Blazor WebAssembly. Nhấn nút ‘Tiếp theo’ và sau đó đánh dấu hộp kiểm .NET 5.0 và ASP.NET Core theo ảnh chụp màn hình sau.


Cập nhật tài liệu tham khảo dự án
Duyệt qua thư viện NuGet và định cấu hình gói Aspose.Drawing sẽ được thêm vào làm phần phụ thuộc của dự án.

Thêm mã để vẽ hình ảnh
Thay thế nội dung tệp Pages / Index.razor bằng đoạn mã sau để tạo hình ảnh chứa bản vẽ.
@page "/"
@using System.Drawing;
@using System.Drawing.Drawing2D;
@using System.Drawing.Imaging;
@using System.IO;
<img src="@imageSrc" />
@code {
private string imageSrc;
public Index()
{
imageSrc = "data:image/png;base64, " + Convert.ToBase64String(Draw(ImageFormat.Png).ToArray());
}
static MemoryStream Draw(ImageFormat format)
{
Bitmap bitmap = new Bitmap(1000, 800, PixelFormat.Format32bppPArgb);
Graphics graphics = Graphics.FromImage(bitmap);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
Brush brush = new LinearGradientBrush(new Point(0, 0), new Point(1000, 800), Color.Red, Color.Blue);
graphics.FillEllipse(brush, 100, 100, 800, 600);
MemoryStream result = new MemoryStream();
bitmap.Save(result, format);
result.Seek(0, SeekOrigin.Begin);
return result;
}
}
Thêm giấy phép và mã khởi tạo
Bây giờ bạn có thể thêm tệp giấy phép dưới dạng tài nguyên nhúng và thêm mã khởi tạo giấy phép sau vào phương thức chính trong tệp Program.cs. Tuy nhiên, trong trường hợp bạn không có giấy phép, bạn có thể yêu cầu một giấy phép tạm thời miễn phí.
Aspose.Drawing.License license = new Aspose.Drawing.License();
license.SetLicense("BlazorApp1.Client.Aspose.Drawing.NET.lic");
Chạy ứng dụng
Chạy ứng dụng từ Microsoft Visual Studio IDE và trình duyệt sẽ hiển thị hình ảnh gradient như bên dưới:

Sự kết luận
Trong bài viết này, bạn đã học cách sử dụng chức năng System.Drawing trong ứng dụng Blazor WebAssembly. Bạn có thể truy cập không gian tài liệu để biết thêm chi tiết về các tính năng được cung cấp bởi API. Hơn nữa, vui lòng liên hệ với chúng tôi qua diễn đàn trong trường hợp bạn cần thảo luận về bất kỳ yêu cầu hoặc mối quan tâm nào của mình.
Xem thêm
Sử dụng System.Drawing với .NET 6 trên Nền tảng không phải Windows