
Nhận dạng dấu quang học (OMR) là một quy trình tự động thu thập và phân tích dữ liệu được đánh dấu trên một loại biểu mẫu tài liệu đặc biệt. Loại tài liệu đặc biệt này có thể được mọi người đánh dấu / điền vào phiếu khảo sát, phiếu kiểm tra và các tài liệu giấy khác. Trong bài viết này, chúng ta sẽ tìm hiểu cách phát triển ứng dụng OMR Sheet Reader dựa trên GUI bằng C#. Giải pháp của chúng tôi sẽ lấy hình ảnh trang tính OMR đã quét làm đầu vào từ đĩa cục bộ, sau đó nhận dạng các dấu và cuối cùng xuất số đăng ký được đánh dấu và câu trả lời được tô bóng ở định dạng CSV. Sau khi làm theo các bước đã đề cập, chúng ta sẽ có Phần mềm Nhận dạng Dấu quang học C# (OMR) trong .NET. Vì vậy, chúng ta hãy bắt đầu.
Bài báo sẽ bao gồm các chủ đề sau:
- Tính năng của Phần mềm Nhận dạng Dấu quang học C# (OMR)
- Nhận dạng dấu quang học C# .NET API và Điều khiển giao diện người dùng
- Các bước phát triển phần mềm OMR
- Bản trình diễn phần mềm nhận dạng dấu quang học C# (OMR)
- Tải xuống mã nguồn phần mềm OMR
Các tính năng của Phần mềm Nhận dạng Dấu hiệu Quang học C# (OMR)
Phần mềm Nhận dạng Dấu hiệu Quang học (OMR) của chúng tôi sẽ có các tính năng sau:
- Điều chỉnh tương tác các thông số nhận dạng và xem hiệu ứng của chúng trong thời gian thực. Chúng tôi có thể điều chỉnh những điều sau:
- Ngưỡng nhận dạng
- Phóng
- Hiển thị / ẩn bong bóng
- Chọn và tải hình ảnh đã quét ở các định dạng sau:
- Nhận biết các dấu quang học trên hình ảnh.
- Xuất kết quả dưới dạng CSV và lưu chúng vào đĩa cục bộ của bạn.
Nhận dạng dấu quang học C# .NET API và Điều khiển giao diện người dùng
API Aspose.OMR for .NET cho phép thiết kế, tạo và nhận dạng phiếu trả lời, bài kiểm tra, bài MCQ, câu đố, biểu mẫu phản hồi, khảo sát và phiếu bầu. Hơn nữa, nó cung cấp một điều khiển giao diện người dùng đồ họa có thể được thêm vào các ứng dụng .NET UI. Chúng tôi sẽ tích hợp Aspose.OMR để kiểm soát giao diện người dùng .NET trong ứng dụng Giao diện người dùng .NET để phát triển ứng dụng trình đọc / quét OMR. Vui lòng tải xuống DLL của API hoặc cài đặt nó bằng NuGet.
PM> Install-Package Aspose.OMR
Các bước phát triển phần mềm OMR
Chúng tôi có thể phát triển ứng dụng máy quét / trình đọc OMR dựa trên GUI bằng cách làm theo các bước dưới đây:
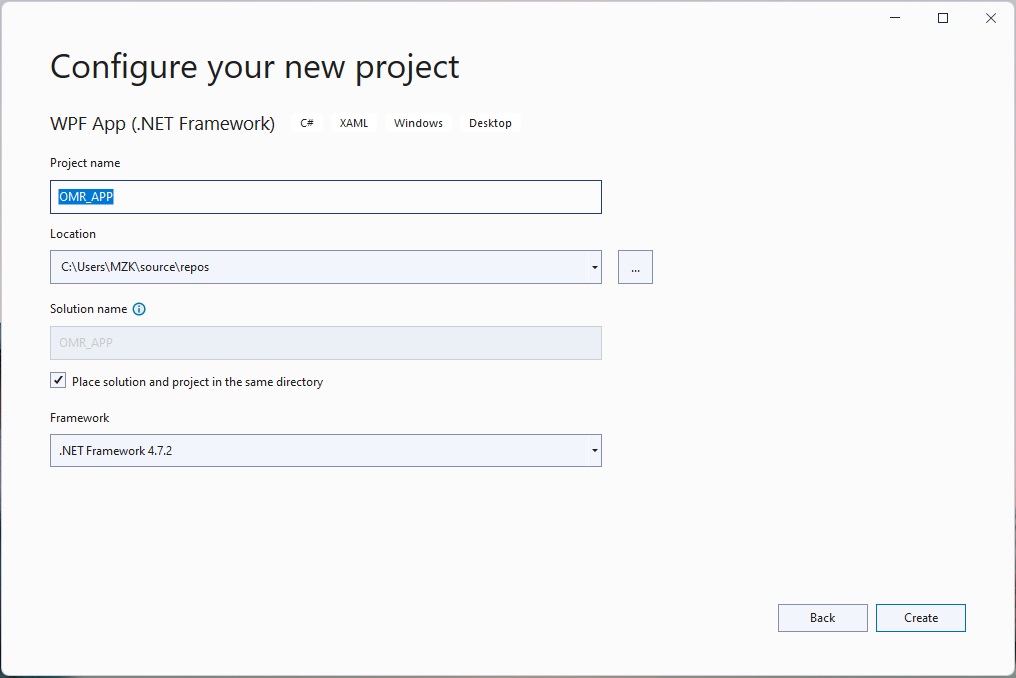
- Đầu tiên, tạo một dự án mới và chọn mẫu dự án WPF App (.NET Framework).

- Tiếp theo, trong hộp thoại Định cấu hình dự án mới của bạn, nhập tên Dự án, chọn Vị trí và đặt các thông số khác.

Định cấu hình Dự án ứng dụng WPF của bạn
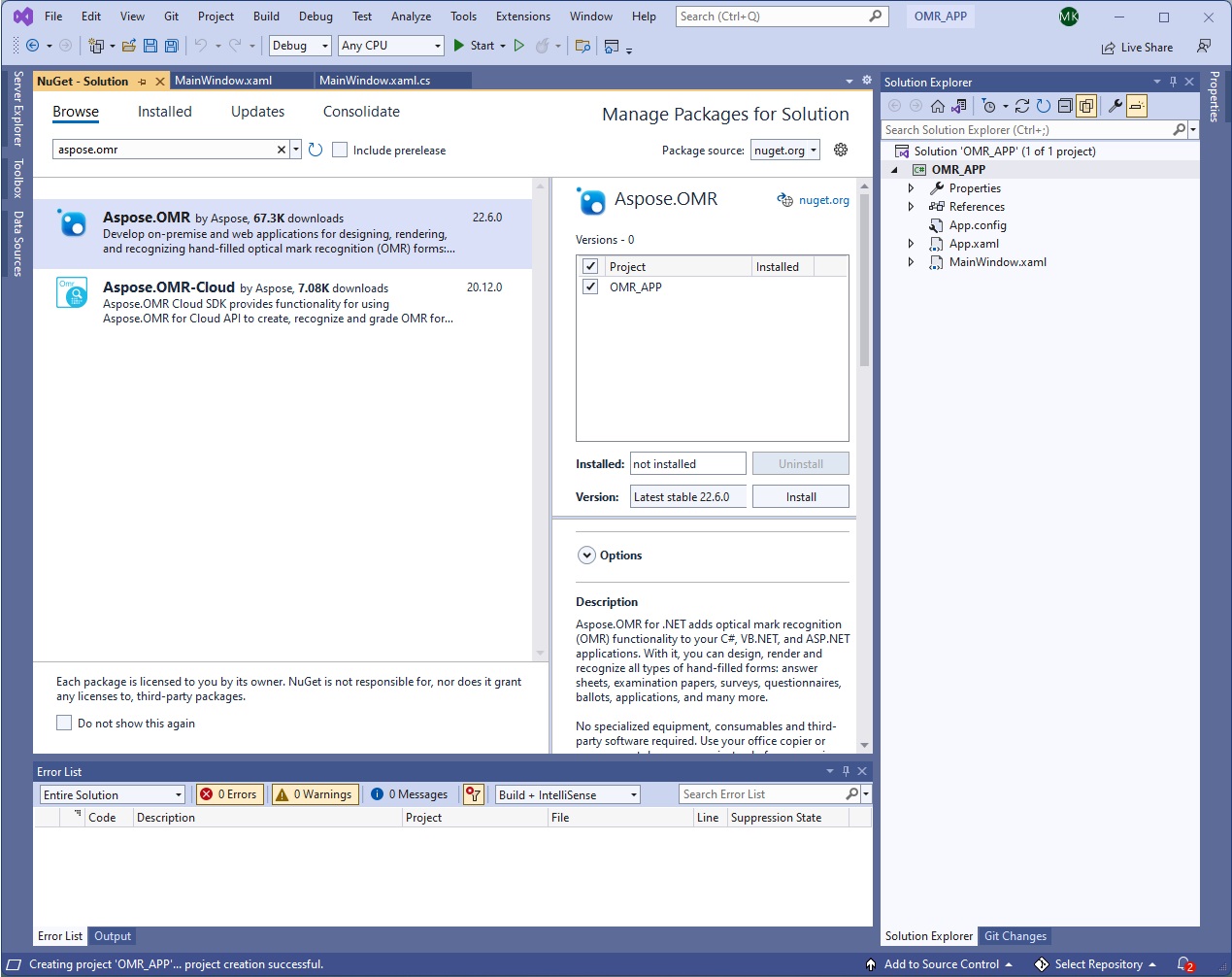
- Sau đó, mở NuGet Package Manager và cài đặt Aspose.OMR cho gói .NET.

Cài đặt Aspose.OMR for .NET
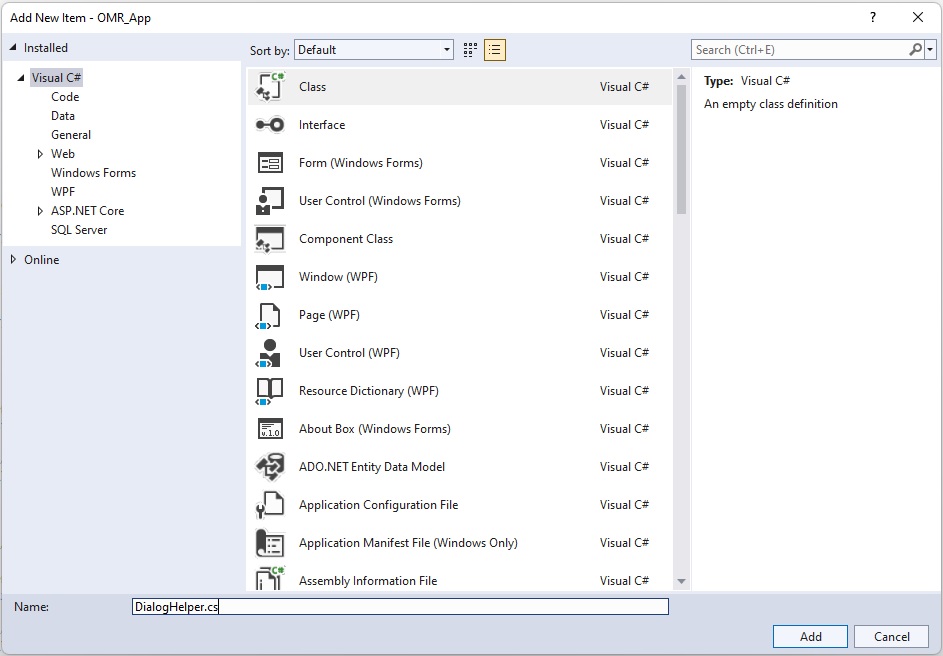
- Tiếp theo, thêm một tệp DialogHelper.cs mới vào dự án.

Thêm DialogHelper.cs
- Thêm mã sau vào DialogHelper.cs mới được tạo.
internal class DialogHelper
{
///<summary>
/// Chuỗi bộ lọc cho hộp thoại mở hình ảnh mẫu.
///</summary>
private static readonly string ImageFilesFilterPrompt = "Image files |*.jpg; *.jpeg; *.png; *.gif; *.tif; *.tiff;";
///<summary>
/// Chuỗi bộ lọc cho hộp thoại lưu kết quả nhận dạng
///</summary>
private static readonly string DataExportFilesFilterPrompt = "Comma-Separated Values (*.csv)" + " | *.csv";
///<summary>
/// Hiển thị hộp thoại Mở tệp hình ảnh.
///</summary>
///<returns> Đường dẫn đến tệp đã chọn, hoặc<c> vô giá trị</c> nếu không có tệp nào được chọn.</returns>
public static string ShowOpenImageDialog(string suggestedDir = null)
{
OpenFileDialog dialog = new OpenFileDialog();
return ShowDialog(dialog, ImageFilesFilterPrompt, suggestedDir);
}
///<summary>
/// Hiển thị hộp thoại Lưu tệp kết quả nhận dạng.
///</summary>
///<returns> Đường dẫn đến tệp đã chọn, hoặc<c> vô giá trị</c> nếu không có tệp nào được chọn.</returns>
public static string ShowSaveDataDialog(string suggestedName)
{
SaveFileDialog dialog = new SaveFileDialog();
return ShowDialog(dialog, DataExportFilesFilterPrompt, suggestedName);
}
///<summary>
/// Hiển thị hộp thoại đã cho và trả về kết quả của nó dưới dạng<c> sợi dây</c> .
///</summary>
///<param name="dialog"> Hộp thoại sẽ hiển thị.</param>
///<param name="filter"> Chuỗi bộ lọc loại tệp.</param>
///<param name="suggestedDir"> Thư mục ban đầu hộp thoại đề xuất</param>
///<param name="suggestedName"> Tên tệp được đề xuất</param>
///<returns> Đường dẫn đến tệp đã chọn, hoặc<c> vô giá trị</c> nếu không có tệp nào được chọn.</returns>
private static string ShowDialog(FileDialog dialog, string filter, string suggestedDir = null, string suggestedName = null)
{
string fileName = null;
dialog.Filter = filter;
dialog.RestoreDirectory = true;
if (suggestedName != null)
{
dialog.FileName = suggestedName;
}
if (suggestedDir != null)
{
dialog.InitialDirectory = suggestedDir;
}
bool? result = dialog.ShowDialog();
if (result == true)
{
fileName = dialog.FileName;
}
return fileName;
}
}
- Tiếp theo, cập nhật tệp MainWindow.xaml với nội dung XAML sau.
<Window x:Class="OMR_APP.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OMR_APP"
mc:Ignorable="d"
Title="Aspose OMR Demo" Height="880" Width="1100">
<Grid Background="WhiteSmoke">
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<ToolBar Grid.Row="0" Background="LightGray">
<TextBox Name="txtTemplatePath" Margin="5" Width="400" Height="30" Background="White"
HorizontalContentAlignment="Center" VerticalContentAlignment="Center">
</TextBox>
<Button Margin="5" Width="100" Height="30" Background="White"
Content="Get control" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Click="GetButtonClicked"/>
<Separator/>
<Button Margin="5" Width="100" Height="30" Background="White"
Content="Select Image" Click="SelectImageClicked"/>
<Button Margin="5" Width="100" Height="30" Background="White"
Content="Recognize Image" Click="RecognizeImageClicked"/>
<Button Margin="5" Width="100" Height="30" Background="White"
Content="Export Results" Click="ExportResultsClicked"/>
</ToolBar>
<ContentControl Grid.Row="1" x:Name="CustomContentControl"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Window>
- Sau đó, thay thế nội dung sau trong tệp MainWindow.xaml.cs.
///<summary>
/// Mẫu để thử nghiệm
///</summary>
private static readonly string TemplateFilePath = @"C:\Files\OMR\Sheet.omr";
///<summary>
/// Đường dẫn đến tệp Aspose.OMR.NET.lic giấy phép
///</summary>
private static readonly string LicensePath = @"";
private CorrectionControl control;
public MainWindow()
{
InitializeComponent();
// Đặt và hiển thị đường dẫn tệp mẫu
txtTemplatePath.Text = TemplateFilePath;
// Đặt giấy phép, cung cấp Đường dẫn tệp giấy phép và bỏ ghi chú để kiểm tra kết quả đầy đủ
//License lic = new License();
//lic.SetLicense (LicensePath);
}
public string UserImagePath { get; set; }
public string DataFolderPath { get; set; }
///<summary>
/// Tải và hiển thị CorrectionControl
///</summary>
private void GetButtonClicked(object sender, RoutedEventArgs e)
{
string path = txtTemplatePath.Text;
try
{
OmrEngine engine = new OmrEngine();
TemplateProcessor processor = engine.GetTemplateProcessor(path);
control = engine.GetCorrectionControl(processor);
CustomContentControl.Content = control;
control.Initialize();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message,"Exception");
}
}
///<summary>
/// Chọn và hiển thị hình ảnh
///</summary>
private void SelectImageClicked(object sender, RoutedEventArgs e)
{
if (control == null)
{
return;
}
string imagePath = DialogHelper.ShowOpenImageDialog(this.DataFolderPath);
if (string.IsNullOrEmpty(imagePath))
{
return;
}
this.UserImagePath = imagePath;
control.LoadAndDisplayImage(imagePath);
}
///<summary>
/// Nhận dạng hình ảnh đã tải
///</summary>
private void RecognizeImageClicked(object sender, RoutedEventArgs e)
{
if (control == null)
{
return;
}
control.RecognizeImage();
}
///<summary>
/// Xuất kết quả sang CSV
///</summary>
private void ExportResultsClicked(object sender, RoutedEventArgs e)
{
if (control == null)
{
return;
}
string imageName = Path.GetFileNameWithoutExtension(this.UserImagePath);
string path = DialogHelper.ShowSaveDataDialog(imageName);
if (string.IsNullOrEmpty(path))
{
return;
}
control.ExportResults(path);
MessageBox.Show("The exported resultant CSV file can be found here : " + path, "Operation Successful");
}
- Cuối cùng, chạy ứng dụng.
Bản trình diễn phần mềm nhận dạng dấu quang học C# (OMR)
Sau đây là phần trình diễn ứng dụng OMR Scanner / Reader mà chúng tôi vừa tạo.

Bản trình diễn phần mềm OMR
Tải xuống mã nguồn phần mềm OMR
Bạn có thể tải xuống mã nguồn hoàn chỉnh của ứng dụng Máy quét OMR từ GitHub.
Nhận giấy phép miễn phí
Bạn có thể nhận giấy phép tạm thời miễn phí để dùng thử thư viện mà không có giới hạn đánh giá.
Sự kết luận
Trong bài viết này, chúng ta đã học cách
- tích hợp Aspose.OMR để kiểm soát giao diện người dùng .NET trong ứng dụng .NET;
- phát triển ứng dụng đọc trang tính OMR trong C#.
Bên cạnh đó, bạn có thể tìm hiểu thêm về Aspose.OMR for .NET API bằng cách sử dụng tài liệu. Trong trường hợp có bất kỳ sự mơ hồ nào, vui lòng liên hệ với chúng tôi trên diễn đàn của chúng tôi.