先決條件
- Visual Studio 2022。
- NET 6 SDK在示例中使用。
網絡平台
ASP.NET 通過專門用於構建 Web 應用程序的工具和庫擴展了 .NET 平台。 以下是 ASP.NET 添加到 .NET 平台的一些內容:
- 用 C# 處理 Web 請求的基本框架
- 網頁模板語法,稱為 Razor,用於使用 C# 構建動態網頁
- 常見 Web 模式的庫,例如模型視圖控制器 (MVC)
- 身份驗證系統,包括庫、數據庫和用於處理登錄的模板頁面,包括多重身份驗證和 Google、Twitter 等外部身份驗證。
- 編輯器擴展提供語法突出顯示、代碼完成和其他專門用於開發網頁的功能
後端代碼 使用 ASP.NET 時,您的後端代碼(例如業務邏輯和數據訪問)是使用 C#、F# 或 Visual Basic 編寫的。 由於 ASP.NET 擴展了 .NET,因此您可以使用所有 .NET 開發人員都可以使用的大型包和庫生態系統。您還可以編寫自己的庫,以便在 .NET 平台上編寫的任何應用程序之間共享這些庫。
使用 C#、HTML、CSS 和 JavaScript 的動態頁面 Razor 提供了使用 HTML 和 C# 創建動態網頁的語法。您的 C# 代碼在服務器上進行評估,並將生成的 HTML 內容髮送給用戶。 執行客戶端的代碼是用 JavaScript 編寫的。 ASP.NET 與 JavaScript 框架集成,並包含適用於 React 和 Angular 等單頁應用程序 (SPA) 框架的預配置模板。
創建 ASP.NET 項目
要創建 ASP.NET 程序,請按照以下步驟操作:
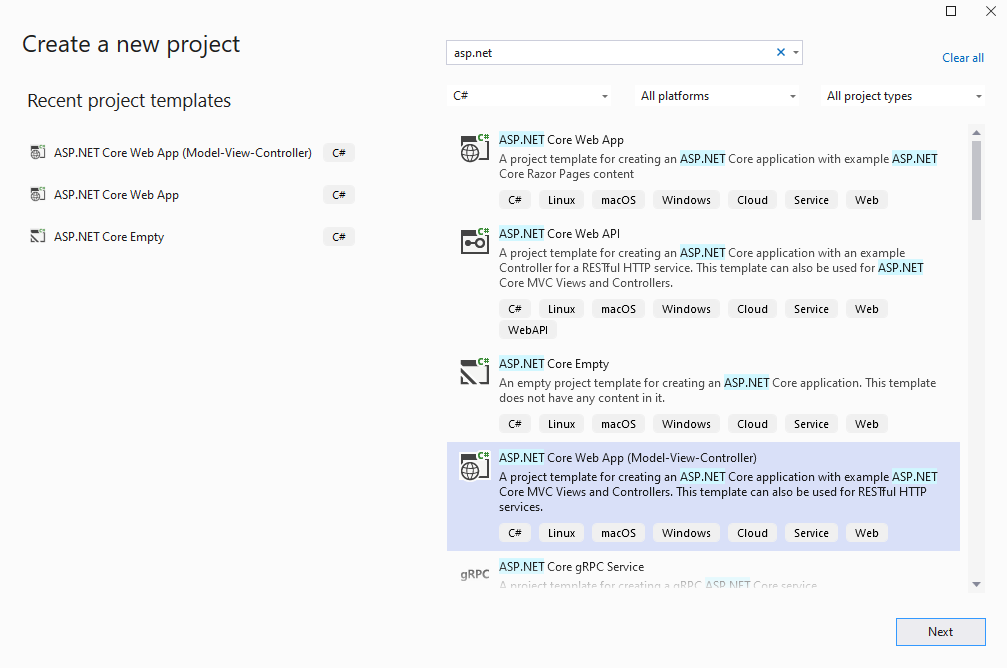
- 創建 ASP.NET 項目。

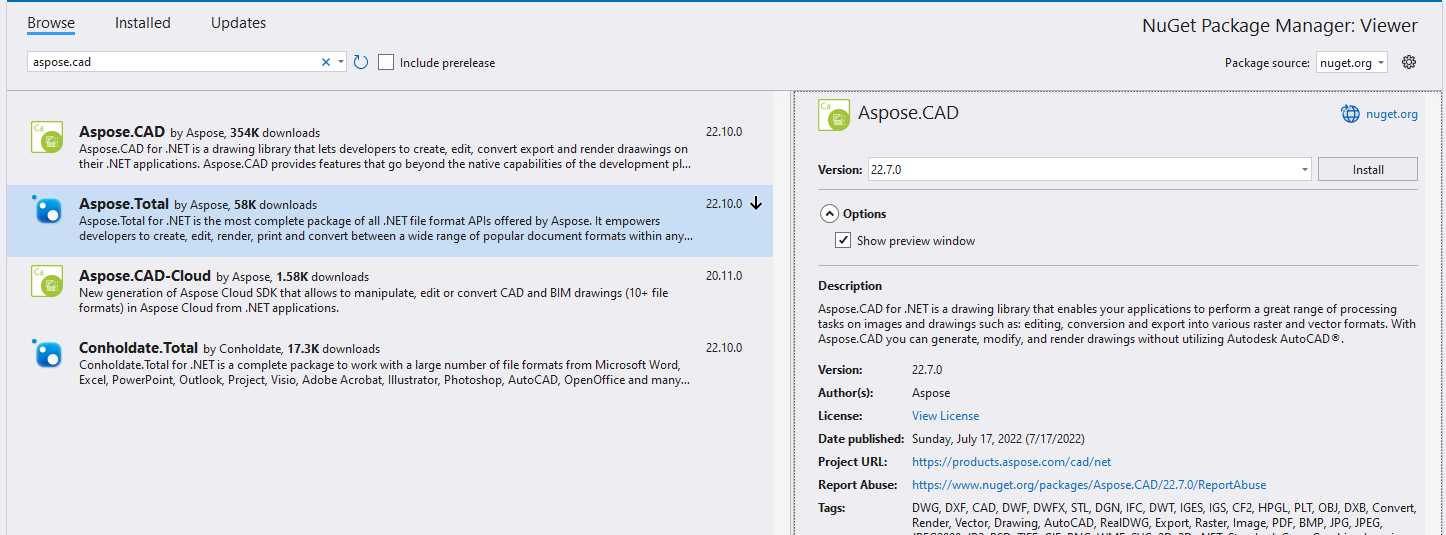
- 從 NuGet 安裝最新的庫。

- 將加載器微調器添加到 Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
執行示例
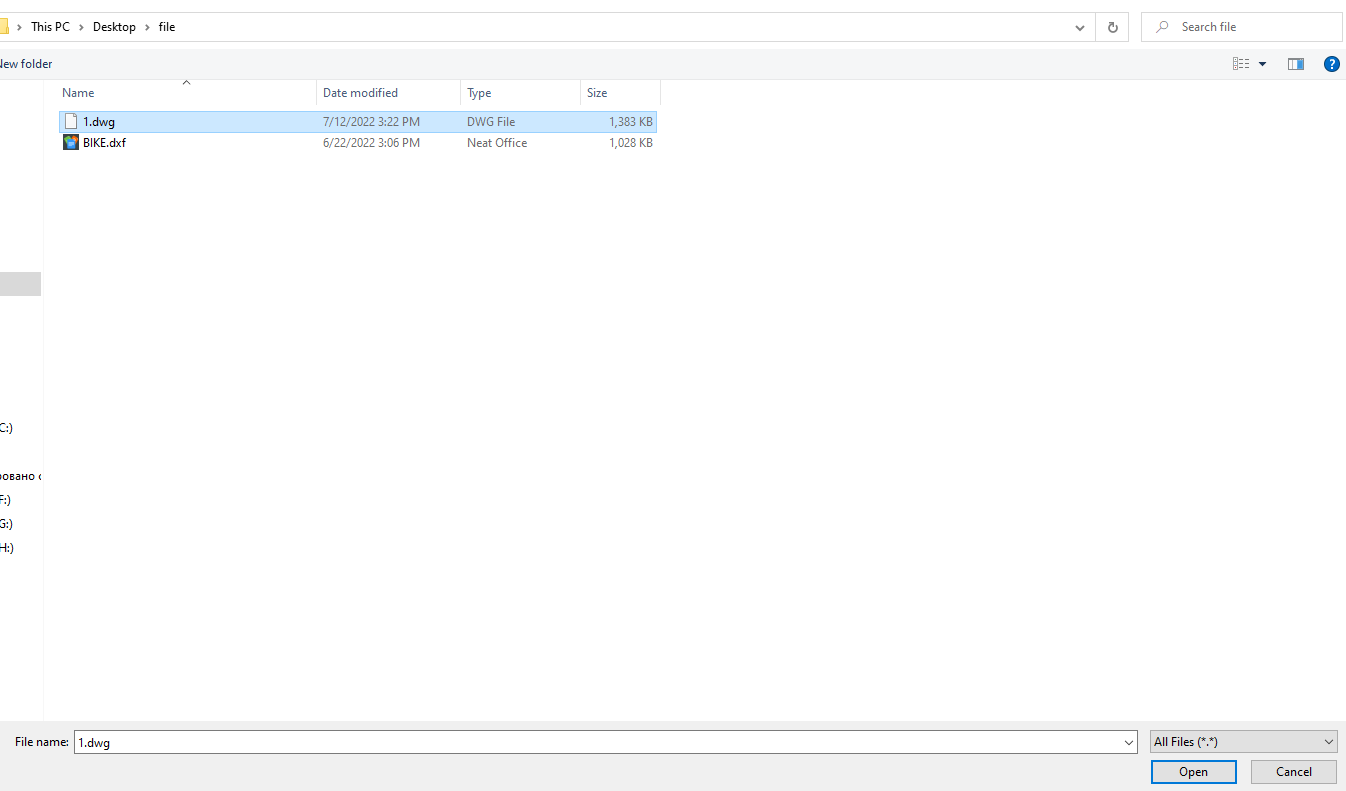
- 單擊選擇按鈕

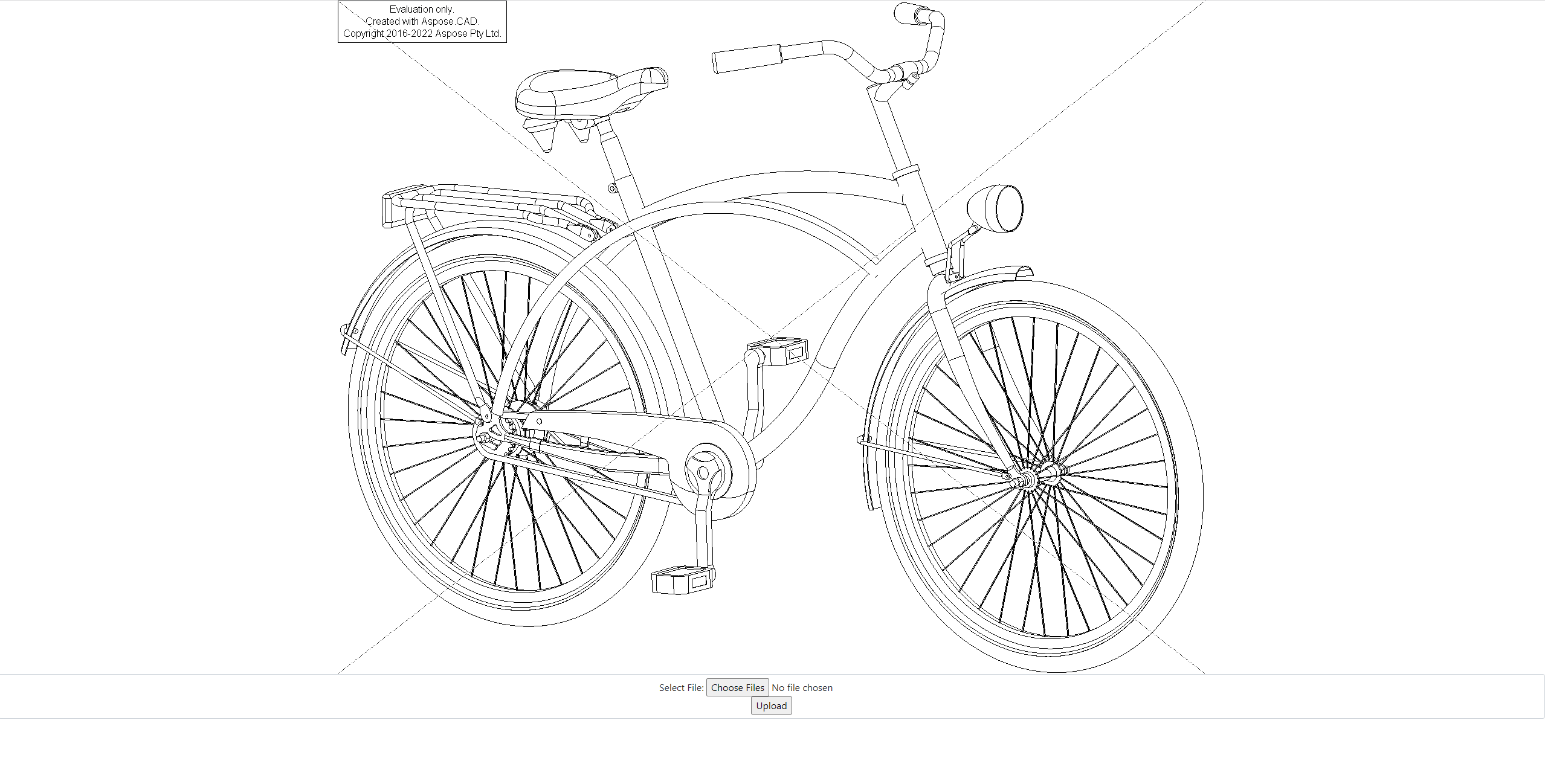
- 選擇 DWG 文件

- 單擊上傳按鈕
- 等待處理完成

- 處理完成後,旋轉器將消失,圖像將顯示在屏幕上