在本文中,我將向您展示如何在 Node.js 應用程序中實現 Excel 自動化並創建 Excel XLSX 或 XLS 文件。

電子表格 使得以行、列和工作表的形式存儲大量數據成為可能。此外,您還可以對數據執行各種操作,例如排序、應用數學公式、生成圖表和圖形等等。在當前的數字世界時代,自動化已經取代了手工工作。因此,Excel 自動化也成為一種無需任何第三方軟件即可生成電子表格文檔的工具。請牢記這一點,我將讓您了解如何在 Node.js 中創建 Excel 文件並在工作表中插入各種對象。
- 用於創建 Excel 文件的 Node.js 庫
- 在 Node.js 中創建 Excel 文件
- 在 Node.js 中修改 Excel 文件
- 創建一個包含圖像的 Excel 文件
- 在 Excel 中插入圖表或圖形
- 在 Excel 中創建數據透視表
用於創建 Excel 文件的 Node.js 庫 - 免費下載
Aspose.Cells for Node.js 是一個功能強大的電子表格操作庫,可讓您在 Node.js 應用程序中創建、編輯或轉換 Excel 文件。該庫易於使用的方法使您能夠在幾行代碼中無縫地執行 Excel 自動化功能。您可以 下載 庫的包並將其集成到您的 Node.js 應用程序中。有關更多詳細信息,您可以訪問 安裝和使用 指南。
如何在 Node.js 中創建 Excel XLSX
以下是在 Node.js 中創建一個簡單的 Excel 文件的步驟:
- 創建 Workbook 類的實例。
- 使用 Workbook.getWorksheets.get() 方法從工作簿訪問所需的工作表。
- 使用單元格標識符(例如 A1、B3 等)將值放入工作表中的所需單元格中。
- 使用 Workbook.save() 方法將工作簿保存為 Excel 文件。
以下代碼示例展示瞭如何在 Node.js 中創建 Excel 文件。
var aspose = aspose || {};
aspose.cells = require("aspose.cells");
// 創建一個新的工作簿
var workbook = new aspose.cells.Workbook(aspose.cells.FileFormatType.XLSX);
// 在單元格中添加值
workbook.getWorksheets().get(0).getCells().get("A1").putValue("Hello World!");
// 另存為 Excel XLSX 文件
workbook.save("Excel.xlsx");
console.log("done...");

在 Node.js 中修改 Excel XLSX
您還可以加載現有的 Excel 文件以更新其內容。您唯一需要做的就是在 Workbook 構造函數中提供 Excel 文件的路徑。
以下代碼示例展示瞭如何在 Node.js 中修改現有 Excel 文件的內容。
var aspose = aspose || {};
aspose.cells = require("aspose.cells");
// 創建一個新的工作簿
var w或者kbook = aspose.cells.W或者kbook("Excel.xlsx");
// 從工作表的單元格中獲取“A1”單元格的引用
var cell = w或者kbook.getW或者ksheets().get(0).getCells().get("A1");
// 設置“Hello W或者ld!” “A1”單元格中的值
cell.setValue("updated cell value.");
// 寫入Excel文件
w或者kbook.save("Excel.xls", aspose.cells.FileF或者matType.EXCEL_97_TO_2003);
// 或者
//w或者kbook.save("Excel.xlsx");
在 Node.js 中生成具有圖像的 Excel 文件
以下是在 Node.js 中的 Excel XLSX/XLS 中插入圖像的步驟。
- 創建 Workbook 類的實例。
- 訪問所需的工作表以及工作表中的單元格。
- 使用 Cell 類的 setRowHeight() 和 setColumnWidth() 方法設置單元格的高度和寬度。
- 使用 Worksheet.getPictures().add(upperLeftRow, upperLeftColumn, fileName) 方法插入圖像。
- 將工作簿另存為 Excel 文件。
以下代碼示例顯示瞭如何在 Node.js 中的 Excel XLS/XLSX 中插入圖像。
var aspose = aspose || {};
aspose.cells = require("aspose.cells");
// 創建一個新的工作簿
var workbook = aspose.cells.Workbook("Excel.xlsx");
// 從工作表的單元格中獲取“A1”單元格的引用
var worksheet = workbook.getWorksheets().get(0);
//將字符串值插入單元格
worksheet.getCells().get("C2").setValue("Image");
//設置第4行高
worksheet.getCells().setRowHeight(3, 150);
//設置C列寬
worksheet.getCells().setColumnWidth(3,50);
//將圖片添加到 D4 單元格
var index = worksheet.getPictures().add(3, 3, "aspose-logo.png");
//獲取圖片對象
var pic = worksheet.getPictures().get(index);
//設置單元格的背景顏色
var cell= worksheet.getCells().get("D4");
var style = cell.getStyle();
style.setBackgroundColor(aspose.cells.Color.getBlack());
style.setPattern(aspose.cells.BackgroundType.VERTICAL_STRIPE);
cell.setStyle(style);
// 寫入Excel文件
workbook.save("Excel_with_Image.xlsx");

Node.js:在 Excel 文件中創建圖表
圖表和圖形是 Excel 文件的重要組成部分,用於直觀地表示數據。 Aspose.Cells for Node.js via Java 允許您繪製和操作各種圖表,包括旭日圖、樹狀圖、直方圖、金字塔等。以下是在 Excel 工作表中繪製圖表的簡單步驟。
- 使用 Workbook 類創建一個新的 Excel 文件或加載現有文件。
- 將數據添加到工作表作為圖表的數據源。
- 使用 Worksheet.getCharts() 方法訪問工作表的圖表集合。
- 使用 Worksheet.getCharts().add() 方法添加新圖表。
- 從新變量中的集合訪問新創建的圖表。
- 指定單元格的範圍以設置圖表的 NSeries。
- 將工作簿另存為 Excel .xlsx 文件。
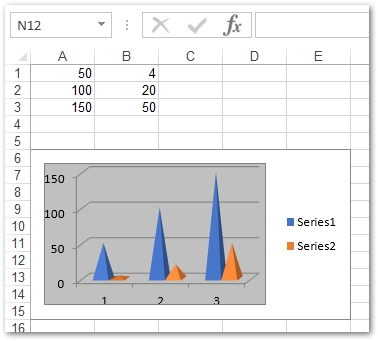
以下代碼示例展示瞭如何在 Node.js 中的 Excel 文件中創建圖表。
var aspose = aspose || {};
aspose.cells = require("aspose.cells");
// 創建一個新的工作簿
var workbook = aspose.cells.Workbook("Excel.xlsx");
// 獲取第一個工作表的引用
var worksheets = workbook.getWorksheets();
var sheet = worksheets.get(0);
// 向單元格添加一些樣本值
var cells = sheet.getCells();
var cell = cells.get("A1");
cell.setValue(50);
cell = cells.get("A2");
cell.setValue(100);
cell = cells.get("A3");
cell.setValue(150);
cell = cells.get("B1");
cell.setValue(4);
cell = cells.get("B2");
cell.setValue(20);
cell = cells.get("B3");
cell.setValue(50);
// 獲取工作表中的圖表
var charts = sheet.getCharts();
// 向工作表添加圖表
var chartIndex = charts.add(aspose.cells.ChartType.PYRAMID, 5, 0, 15, 5);
var chart = charts.get(chartIndex);
// 將 NSeries(圖表數據源)添加到“A1”範圍內的圖表
// 細胞到“B3”
var serieses = chart.getNSeries();
serieses.add("A1:B3", true);
// 寫入Excel文件
workbook.save("Excel_with_Chart.xlsx");

在 Node.js 的 Excel 文件中添加數據透視表
Excel 文件還允許您根據一系列單元格創建數據透視表以匯總大量數據。以下是在 Excel 工作表中創建數據透視表的步驟。
- 創建一個新的 Workbook 或加載現有的 Excel 文件。
- 將數據插入工作表(可選)。
- 使用 Worksheet.getPivotTables() 方法訪問數據透視表集合。
- 使用 Worksheet.getPivotTables().add() 方法在工作表中添加一個新的數據透視表。
- 向數據透視表提供數據。
- 將工作簿另存為 Excel 文件。
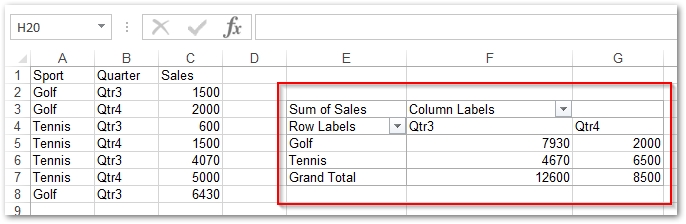
以下代碼示例顯示瞭如何在 Node.js 中的 Excel 中創建數據透視表。
var aspose = aspose || {};
aspose.cells = require("aspose.cells");
// 創建一個新的工作簿
var workbook = aspose.cells.Workbook("Excel.xlsx");
// 獲取新增工作表的引用
var sheetIndex = workbook.getWorksheets().add();
var sheet = workbook.getWorksheets().get(sheetIndex);
var cells = sheet.getCells();
// 設置單元格的值
var cell = cells.get("A1");
cell.setValue("Sport");
cell = cells.get("B1");
cell.setValue("Quarter");
cell = cells.get("C1");
cell.setValue("Sales");
cell = cells.get("A2");
cell.setValue("Golf");
cell = cells.get("A3");
cell.setValue("Golf");
cell = cells.get("A4");
cell.setValue("Tennis");
cell = cells.get("A5");
cell.setValue("Tennis");
cell = cells.get("A6");
cell.setValue("Tennis");
cell = cells.get("A7");
cell.setValue("Tennis");
cell = cells.get("A8");
cell.setValue("Golf");
cell = cells.get("B2");
cell.setValue("Qtr3");
cell = cells.get("B3");
cell.setValue("Qtr4");
cell = cells.get("B4");
cell.setValue("Qtr3");
cell = cells.get("B5");
cell.setValue("Qtr4");
cell = cells.get("B6");
cell.setValue("Qtr3");
cell = cells.get("B7");
cell.setValue("Qtr4");
cell = cells.get("B8");
cell.setValue("Qtr3");
cell = cells.get("C2");
cell.setValue(1500);
cell = cells.get("C3");
cell.setValue(2000);
cell = cells.get("C4");
cell.setValue(600);
cell = cells.get("C5");
cell.setValue(1500);
cell = cells.get("C6");
cell.setValue(4070);
cell = cells.get("C7");
cell.setValue(5000);
cell = cells.get("C8");
cell.setValue(6430);
var pivotTables = sheet.getPivotTables();
// 將數據透視表添加到工作表
var index = pivotTables.add("=A1:C8", "E3", "PivotTable2");
// 訪問新添加的數據透視表的實例
var pivotTable = pivotTables.get(index);
// 未顯示行的總計。
pivotTable.setRowGrand(false);
// 將第一個字段拖到行區域。
pivotTable.addFieldToArea(aspose.cells.PivotFieldType.ROW, 0);
// 將第二個字段拖到列區域。
pivotTable.addFieldToArea(aspose.cells.PivotFieldType.COLUMN, 1);
// 將第三個字段拖到數據區域。
pivotTable.addFieldToArea(aspose.cells.PivotFieldType.DATA, 2);
// 寫入Excel文件
workbook.save("Excel_with_PivotTable.xlsx");

用於創建 Excel 文件的 Node.js 庫 - 獲取免費許可證
您可以使用 免費臨時許可證 在沒有評估限制的情況下免費在 Node.js 中生成 Excel 文件。
結論
在本文中,您學習瞭如何在 Node.js 中從頭開始創建 Excel XLSX 或 XLS 文件。我們還了解瞭如何在 Excel 工作表中插入數據、圖像、圖表和數據透視表。您可以使用 文檔 通過 Java 了解更多關於 Aspose.Cells for Node.js 的高級功能。