
Blazor 框架在 Web 技術中被廣泛用於構建交互式和可重用的 Web UI。此外,Blazor WebAssembly 應用程序直接在基於 WebAssembly 的 .NET 運行時的瀏覽器中執行。本文介紹如何在 Blazor WebAssembly 應用程序中使用 System.Drawing 庫。該 API 可用於繪製文本字符串、圖像、矢量圖形等。讓我們按照以下標題閱讀本文以了解更多詳細信息:
創建 C# Blazor WebAssembly 應用程序項目
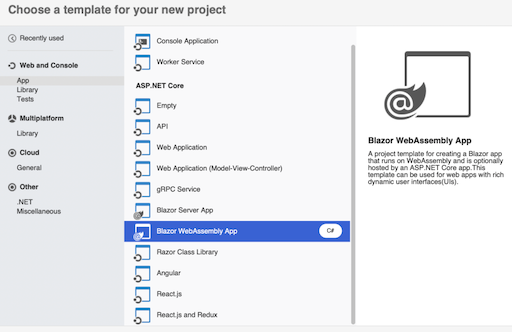
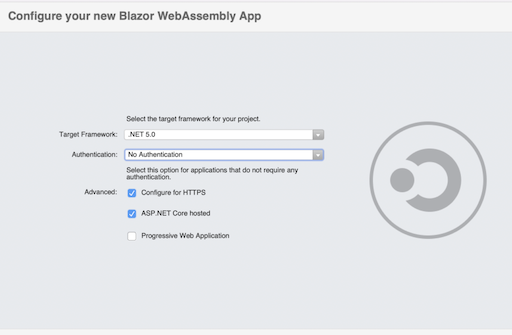
在 Microsoft Visual Studio IDE 中,創建一個 Blazor WebAssembly 應用。按“下一步”按鈕,然後按照以下屏幕截圖標記 .NET 5.0 和 ASP.NET Core 複選框。


更新項目參考
瀏覽 NuGet 庫並配置要添加為項目依賴項的 Aspose.Drawing 包。

添加代碼以繪製圖像
使用以下代碼片段替換 Pages/Index.razor 文件內容以創建包含繪圖的圖像。
@page "/"
@using System.Drawing;
@using System.Drawing.Drawing2D;
@using System.Drawing.Imaging;
@using System.IO;
<img src="@imageSrc" />
@code {
private string imageSrc;
public Index()
{
imageSrc = "data:image/png;base64, " + Convert.ToBase64String(Draw(ImageFormat.Png).ToArray());
}
static MemoryStream Draw(ImageFormat format)
{
Bitmap bitmap = new Bitmap(1000, 800, PixelFormat.Format32bppPArgb);
Graphics graphics = Graphics.FromImage(bitmap);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
Brush brush = new LinearGradientBrush(new Point(0, 0), new Point(1000, 800), Color.Red, Color.Blue);
graphics.FillEllipse(brush, 100, 100, 800, 600);
MemoryStream result = new MemoryStream();
bitmap.Save(result, format);
result.Seek(0, SeekOrigin.Begin);
return result;
}
}
添加許可證和初始化代碼
現在您可以將許可證文件添加為嵌入式資源,並將以下許可證初始化代碼添加到 Program.cs 文件中的 main 方法中。但是,如果您沒有許可證,您可以申請免費的臨時許可證。
Aspose.Drawing.License license = new Aspose.Drawing.License();
license.SetLicense("BlazorApp1.Client.Aspose.Drawing.NET.lic");
運行應用程序
從 Microsoft Visual Studio IDE 運行應用程序,瀏覽器將顯示漸變圖像,如下所示:

結論
在本文中,您了解瞭如何在 Blazor WebAssembly 應用程序中使用 System.Drawing 功能。您可以訪問 文檔 空間以獲取有關 API 提供的功能的更多詳細信息。此外,如果您需要討論您的任何要求或疑慮,請通過 論壇 與我們聯繫。