
RGB(紅、綠、藍)和 HEX(十六進位)是數位圖形和網頁設計中表示顏色的兩種不同方式。每個通道的 RGB 值通常在 0 到 255 的範圍內。而 HEX 是一種以 16 為基數的編號系統。將 RGB 顏色轉換為 HEX 涉及以十六進位格式表示每個顏色通道的強度。在這篇文章中,我們將學習如何使用免費的 RGB 轉換器工具在線上將 RGB 轉換為 HEX。那麼,就讓我們開始吧!
在線上將 RGB 轉換為 HEX
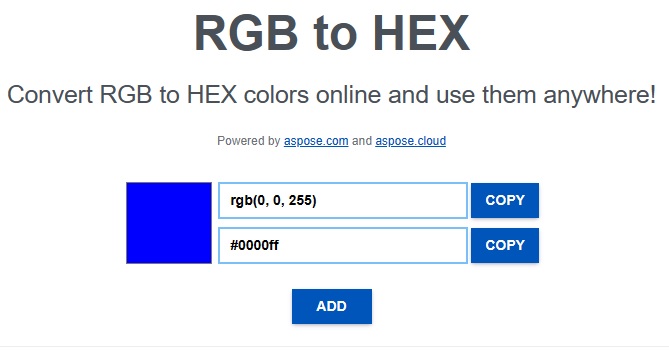
使用這個免費的 RGB 到 HEX 轉換器 工具在線上將 RGB 顏色轉換為等效的十六進位。它是一個可以從任何裝置或瀏覽器存取的網路應用程式。無需安裝任何軟體、外掛程式或訂閱。

如何將 RGB 轉換為十六進位
- 從顏色選擇器中選擇 RGB 顏色,然後從剪貼簿中鍵入或貼上。
- 之後,您將立即獲得所需的十六進位顏色代碼的值。
- 按下複製按鈕即可取得 RGB 到 HEX 轉換的結果。
您可以透過點擊「新增」按鈕新增更多 RGB 到 HEX 顏色轉換。
RGB 和 HEX 的差別
表示
| RGB | 十六進制 |
|---|---|
| 紅、綠、藍 | 十六進制 |
| 使用三個數值表示顏色,這三個數值表示紅色、綠色和藍光的強度。每個值的範圍通常為 0 到 255,其中 0 表示無強度,255 表示最大強度。使用由十六進制數字和字母組成的六字元代碼表示顏色。它是一種表達 RGB 值的緊湊方式。十六進位代碼中的每對字元對應於紅色、綠色和藍色的強度。 |
用法
| RGB | 十六進制 |
|---|---|
| 它通常在圖形設計軟體和程式語言中用於指定顏色。在 RGB 中,您可能會看到定義為 RGB (255, 0, 0) 的純紅色顏色。它廣泛用於網頁設計和 CSS 中,用於定義 HTML 和 CSS 中的顏色。 Web開發中的顏色通常以十六進位格式編寫,例如#FF0000代表紅色。 |
可讀性
| RGB | 十六進制 |
|---|---|
| 這些值簡單易懂,每個顏色通道都由一個數字表示。 | 緊湊且廣泛應用於網頁設計中,在樣式表中指定顏色時可能會更方便。 |
表現力
| RGB | 十六進制 |
|---|---|
| 提供紅色、綠色和藍色強度的直接表示,使顏色成分易於理解。 | 提供簡潔的表示,使其易於在簡潔性至關重要的環境中共享和使用。 |
C# 中的 RGB 到 HEX 轉換器
我們可以使用 Aspose.SVG API 將 RGB 到 HEX 轉換功能新增到 .NET 應用程式中。這個自主 API 為開發人員提供了一個廣泛的工具包,用於以程式設計方式處理 SVG 檔案。透過 Aspose.SVG for .NET,開發人員可以在其 .NET 應用程式中無縫產生、修改和轉換 SVG 檔案。
我們可以按照以下步驟在 C# 中以程式方式輕鬆將 RGB 顏色轉換為十六進位:
- 安裝 Aspose.SVG for .NET in your application.
- 使用下面的程式碼將 RGB 顏色值轉換為 HEX 顏色:
// 此程式碼範例示範如何將 RGB 顏色轉換為 HEX
// 解析RGB顏色
Aspose.Svg.Drawing.Color color = Aspose.Svg.Drawing.Color.FromRgb(0, 0, 255);
// 將 RGB 轉換為 HEX
var hexColor = color.ToRgbHexString();
// 將結果列印到控制台
Console.WriteLine("HEX: " + hexColor.ToString());
HEX: #0000FF
RGB HEX 轉換庫 - 取得免費許可證
您可以獲得免費的臨時許可證來嘗試Aspose.SVG庫來無限制地評估其功能。
RGB 到十六進位 – 免費學習資源
除了將 RGB 轉換為 HEX 之外,還可以使用以下資源探索 Aspose.SVG 的各種其他功能:
結論
在這篇文章中,我們探索了最好的免費線上 RGB 到 HEX 轉換器工具。這是獲取 RGB 顏色的十六進制等效值的最簡單方法。此外,我們還提供了程式碼範例,可協助您利用 Aspose.SVG 庫的功能建立自己的 RGB 轉換軟體。如有任何疑問,請透過我們的免費支援論壇與我們聯繫。