先决条件
- Visual Studio 2022。
- NET 6 SDK在示例中使用。
网络平台
ASP.NET 通过专门用于构建 Web 应用程序的工具和库扩展了 .NET 平台。 以下是 ASP.NET 添加到 .NET 平台的一些内容:
- 用 C# 处理 Web 请求的基本框架
- 网页模板语法,称为 Razor,用于使用 C# 构建动态网页
- 常见 Web 模式的库,例如模型视图控制器 (MVC)
- 身份验证系统,包括库、数据库和用于处理登录的模板页面,包括多重身份验证和 Google、Twitter 等外部身份验证。
- 编辑器扩展提供语法突出显示、代码完成和其他专门用于开发网页的功能
后端代码 使用 ASP.NET 时,您的后端代码(例如业务逻辑和数据访问)是使用 C#、F# 或 Visual Basic 编写的。 由于 ASP.NET 扩展了 .NET,因此您可以使用所有 .NET 开发人员都可以使用的大型包和库生态系统。您还可以编写自己的库,以便在 .NET 平台上编写的任何应用程序之间共享这些库。
使用 C#、HTML、CSS 和 JavaScript 的动态页面 Razor 提供了使用 HTML 和 C# 创建动态网页的语法。您的 C# 代码在服务器上进行评估,并将生成的 HTML 内容发送给用户。 执行客户端的代码是用 JavaScript 编写的。 ASP.NET 与 JavaScript 框架集成,并包含适用于 React 和 Angular 等单页应用程序 (SPA) 框架的预配置模板。
创建 ASP.NET 项目
要创建 ASP.NET 程序,请按照以下步骤操作:
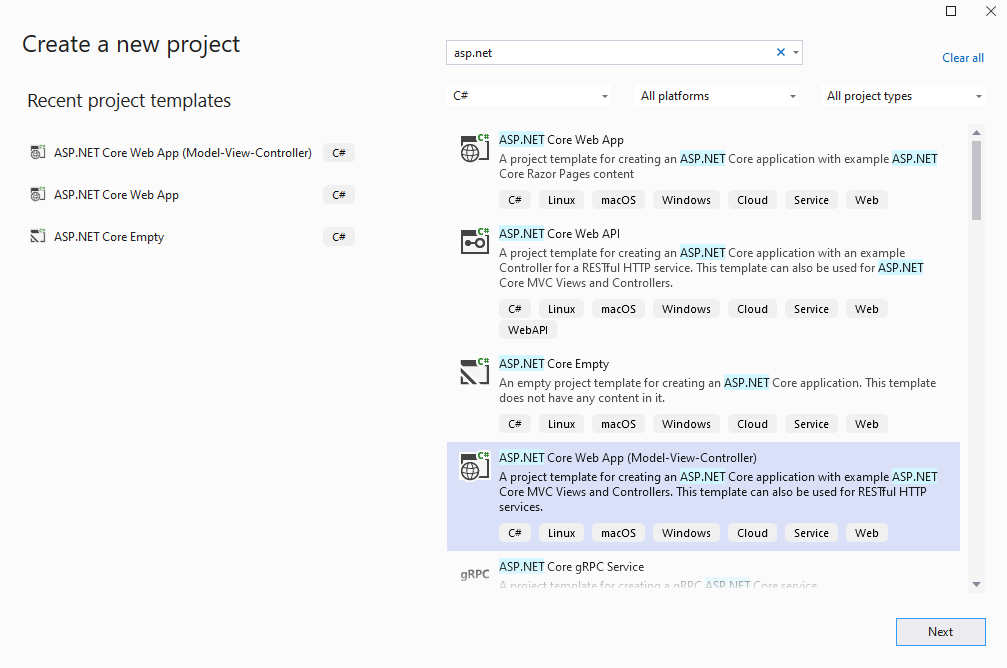
- 创建 ASP.NET 项目。

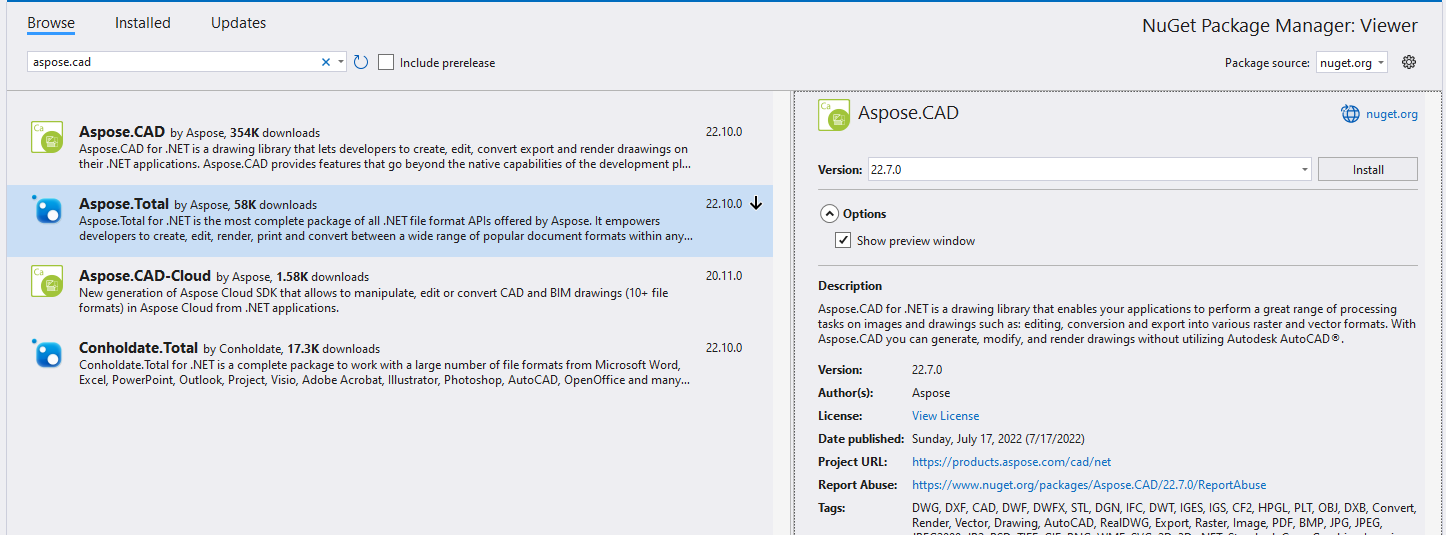
- 从 NuGet 安装最新的库。

- 将加载器微调器添加到 Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Viewer</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Viewer.styles.css" asp-append-version="true" />
</head>
<body>
<div id="loader">
<div class="spinner"></div>
</div>
@RenderBody()
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Add JavaScript for spinner to Index.cshtml.
<script type="text/javascript"> function getLoader() { var loader = document.getElementById("loader"); if (loader.style.display == "") loader.style.display = "block"; else loader.style.display = "none"; } </script>Create upload method in HomeController.
public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } public IActionResult Index() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } [HttpPost] public ActionResult Upload(IFormFile file) { try { var ms = new MemoryStream(); var image = Image.Load(file.OpenReadStream()); image.Save(ms, new PngOptions()); return View("Index", Convert.ToBase64String(ms.ToArray())); // return base64 model to Index } catch(Exception ex) { return BadRequest(ex.Message); } } }Add upload file form to index.cshtml.
@if (Model != null) { <img src="data:image/png;base64, @Model" /> // show image in browser if file is uploaded } <form method="post" class="form-control" enctype="multipart/form-data" asp-controller="Home" asp-action="Upload" style="text-align: center;"> <div> <span>Select File:</span> <input type="file" name="file" multiple /> </div> <input type="submit" value="Upload" onclick='getLoader()' /> </form>Create style for spinner in wwwroot/css/site.css file.
html { font-size: 14px; } @media (min-width: 768px) { html { font-size: 16px; } } html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } img { display:block; margin:auto; max-height: 80%; max-width: 80%; } .spinner { margin: auto; margin-top: 20%; border: 16px solid #296fab; /* Blue */ border-top: 16px solid #0a8f33; /* Green */ border-radius: 50%; width: 120px; height: 120px; animation: spin 2s linear infinite; } #loader { display: none; position: absolute; height: 100%; width: 100%; background-color: #e1e1e1; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
执行示例
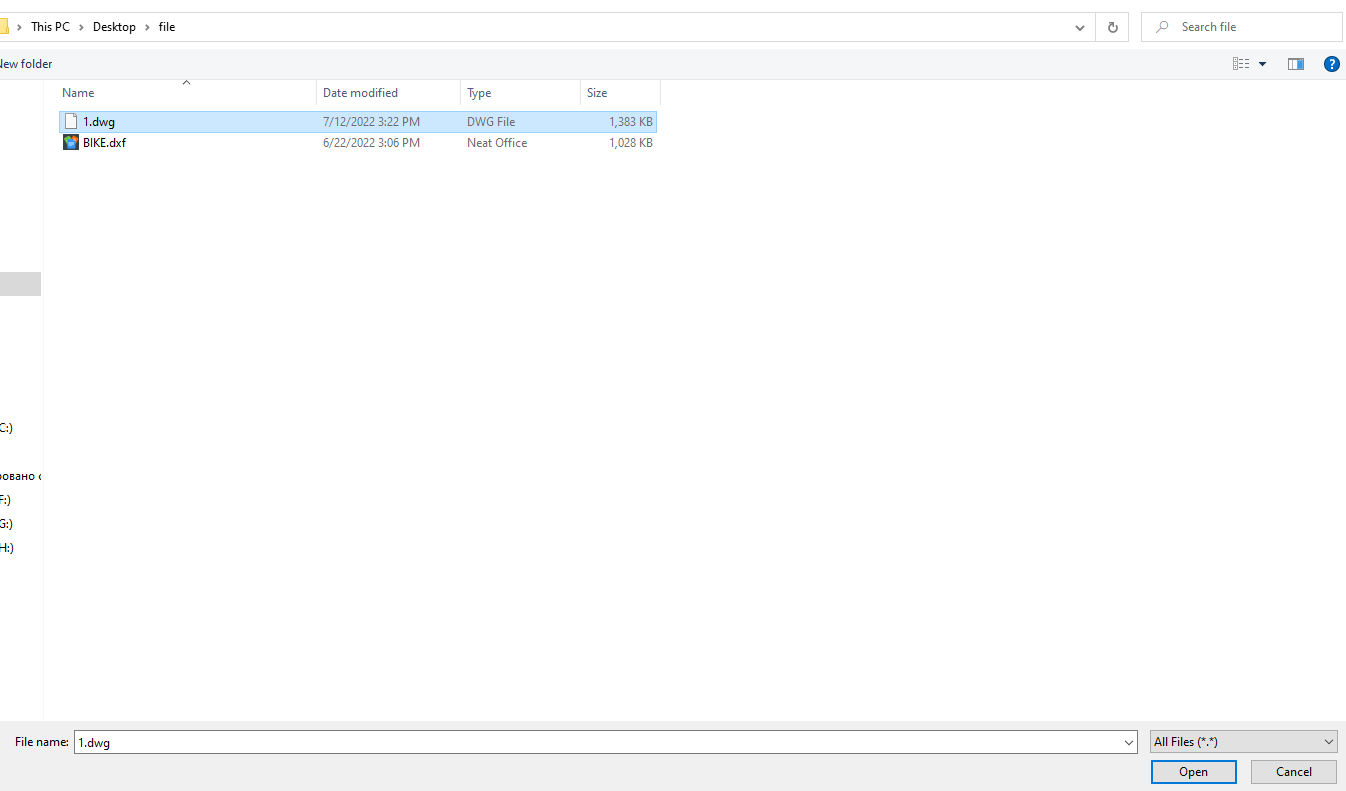
- 单击选择按钮

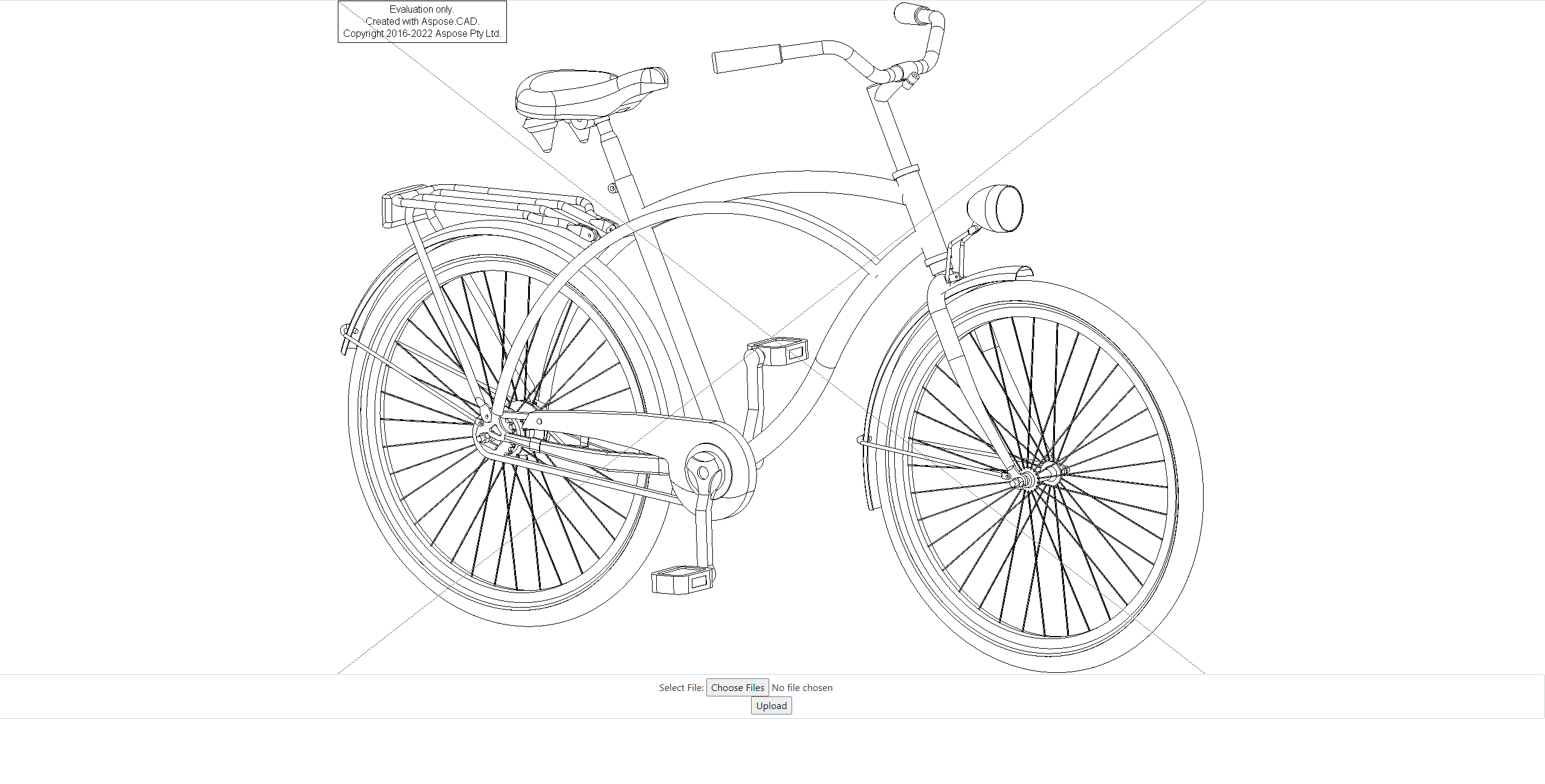
- 选择 DWG 文件

- 单击上传按钮
- 等待处理完成

- 处理完成后,旋转器将消失,图像将显示在屏幕上