
Blazor 框架广泛用于在 Web 技术中构建交互式和可重用的 Web UI。此外,Blazor WebAssembly 应用程序直接在基于 WebAssembly 的 .NET 运行时的浏览器中执行。本文介绍如何在 Blazor WebAssembly 应用程序中使用 System.Drawing 库。该 API 可用于绘制文本字符串、图像、矢量图形等。让我们在以下标题下阅读本文以了解更多详细信息:
创建 C# Blazor WebAssembly 应用程序项目
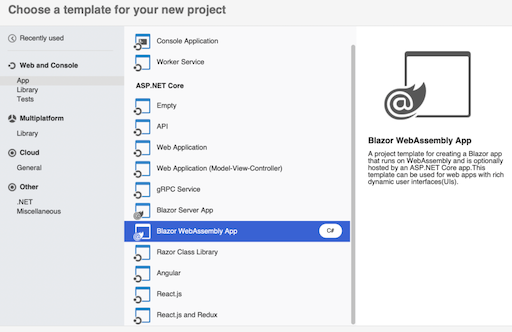
在 Microsoft Visual Studio IDE 中,创建 Blazor WebAssembly 应用。按“下一步”按钮,然后根据以下屏幕截图标记 .NET 5.0 和 ASP.NET Core 复选框。


更新项目参考
浏览 NuGet 库并配置 Aspose.Drawing 包以添加为项目依赖项。

添加代码以绘制图像
将 Pages/Index.razor 文件内容替换为以下代码片段,以创建包含绘图的图像。
@page "/"
@using System.Drawing;
@using System.Drawing.Drawing2D;
@using System.Drawing.Imaging;
@using System.IO;
<img src="@imageSrc" />
@code {
private string imageSrc;
public Index()
{
imageSrc = "data:image/png;base64, " + Convert.ToBase64String(Draw(ImageFormat.Png).ToArray());
}
static MemoryStream Draw(ImageFormat format)
{
Bitmap bitmap = new Bitmap(1000, 800, PixelFormat.Format32bppPArgb);
Graphics graphics = Graphics.FromImage(bitmap);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
Brush brush = new LinearGradientBrush(new Point(0, 0), new Point(1000, 800), Color.Red, Color.Blue);
graphics.FillEllipse(brush, 100, 100, 800, 600);
MemoryStream result = new MemoryStream();
bitmap.Save(result, format);
result.Seek(0, SeekOrigin.Begin);
return result;
}
}
添加许可证和初始化代码
现在您可以将许可文件添加为嵌入式资源,并将以下许可初始化代码添加到 Program.cs 文件中的 main 方法中。但是,如果您没有许可证,您可以申请免费的临时许可证。
Aspose.Drawing.License license = new Aspose.Drawing.License();
license.SetLicense("BlazorApp1.Client.Aspose.Drawing.NET.lic");
运行应用程序
从 Microsoft Visual Studio IDE 运行应用程序,浏览器将显示渐变图像,如下所示:

结论
在本文中,您学习了如何在 Blazor WebAssembly 应用程序中使用 System.Drawing 功能。您可以访问 documentation 空间以获取有关 API 提供的功能的更多详细信息。此外,如果您需要讨论您的任何要求或疑虑,请通过 论坛 与我们联系。