
SVG(可缩放矢量图形) 由于能够创建可缩放且与分辨率无关的图形,因此已成为网页设计人员和开发人员的热门选择。然而,与任何网络资产一样,优化 SVG 文件以确保它们在网络上快速高效地加载非常重要。这就是在线 SVG 优化器派上用场的地方。在这篇博文中,我们将探索如何使用在线 SVG 优化器来优化 SVG for web。我们还将探讨如何以编程方式优化 SVG 图像。
在线 SVG 优化器
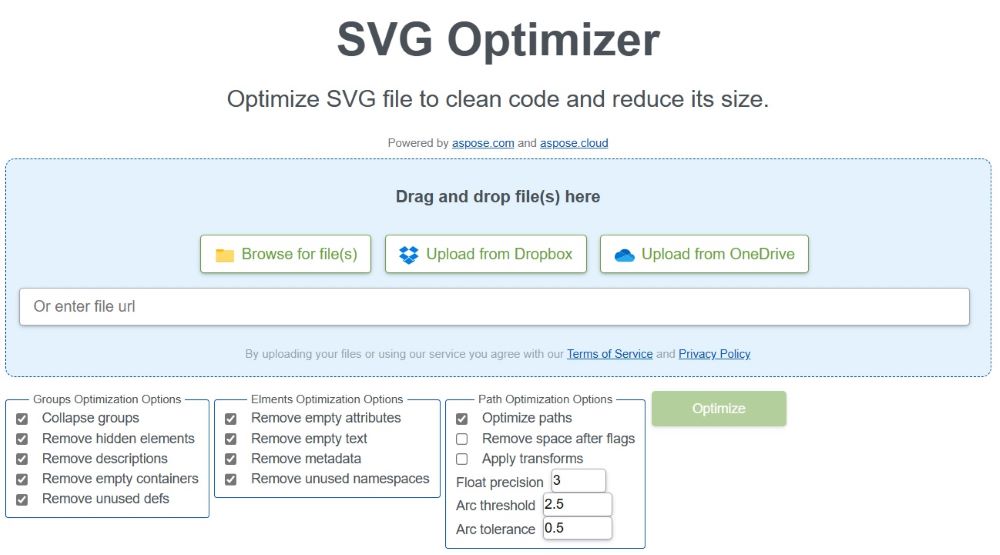
使用我们免费的 SVG Optimizer Online 工具优化 Web 的 SVG。它是一种基于 Web 的工具,可优化 SVG 文件以清理代码并减小其大小。

如何使用 SVG Optimizer Online 优化 SVG
- 只需拖放您的 SVG 图像或使用浏览文件按钮上传。您还可以从 Dropbox 或 OneDrive 上传 SVG 图像。
- 指定优化设置或将其保留为默认值。
- 单击“优化”开始 SVG 优化。等待几秒钟,直到该过程完成。
- 单击结果框中显示的链接下载优化的 SVG 文件。
无需插件或软件安装即可优化无限的 SVG 文件。只需通过网络浏览器访问该工具并开始转换。
您可以放心您在我们平台上的文件的机密性,因为我们会在 24 小时后将它们从我们的服务器中删除。
SVG 优化器 API
我们的在线 SVG 优化工具是使用 Aspose.SVG 库 构建的。它是一个功能强大的库,允许您在 .NET 应用程序中使用 SVG 图像文件。您可以开发自己的 SVG 优化器,以编程方式优化 Web 的 SVG 图像。
请下载 API 的 DLL 或使用 NuGet 安装它。
PM> Install-Package Aspose.SVG
在 C# 中为 Web 优化 SVG
我们可以按照以下步骤轻松地以编程方式优化 SVG for web:
- 使用 SVGDocument 类加载 SVG 图像。
- 创建 SVGOptimizationOptions 类的实例。
- 指定优化选项。
- 之后,调用 Optimize() 方法优化加载的图像。
- 最后,使用 Save() 方法保存图像。
以下代码示例展示了如何在 C# 中优化 SVG for web。
// 从文件初始化 SVG 文档
var document = new SVGDocument("C:\\Files\\sample.svg");
// 指定优化选项
var options = new SVGOptimizationOptions();
options.PathOptimizationOptions.FloatPrecision = 2;
options.PathOptimizationOptions.ArcBuildingThreshold = 2;
options.PathOptimizationOptions.ArcBuildingTolerance = 1;
// 优化文档
SVGOptimizer.Optimize(document, options);
// 将文档保存到文件
document.Save("C:\\Files\\optimized.svg");
获得免费许可证
您可以获得免费的临时许可证 试用 Aspose.SVG for .NET,没有评估限制。
SVG 优化器 – 免费学习资源
您可以使用以下资源了解有关开发自己的优化器的更多信息并探索该库的各种其他功能:
结论
在这篇文章中,我们学习了如何为 web 优化 SVG。这对于创建无缝的用户体验和提高网站性能至关重要。通过优化 SVG,您可以显着提高 Web 图形的性能。我们的在线 SVG 优化器工具提供了一种方便高效的自动化优化方法。此外,我们还了解了如何在 C# 中以编程方式优化 SVG 图像。如有任何疑问,请随时通过我们的免费支持论坛与我们联系。